在谈到SEO时,我们往往会立刻联想到SSR,但我认为SSR并非SEO的唯一最佳解决方案。
🚁基本概念
SEO(搜索引擎优化):简单来说,就是在搜索关键词时,展示你网站的数量和位置。高排名意味着更多的点击,为你带来更多利益。
SSR(服务端渲染):在服务器端进行的渲染过程,输出一个渲染完成的HTML。相比之下,CSR是在客户端进行渲染,例如Vue SPA,先加载JS,再由JS执行渲染。
🍯为什么SSR能更好地支持SEO
搜索引擎通常使用爬虫技术收集网页信息,包括标题、关键词、网页DOM结构和正文等,实际上就是一次GET请求。对于SSR来说,一次GET请求返回了一个渲染完成的HTML。而对于CSR,我们只请求到了渲染前的HTML,甚至连JS文件都还没请求到,这使得搜索引擎无法正确解析你的网站,从它的角度看,这个网站就是一个空网站,谈不上SEO。
SSR的缺点
虽然SSR有许多优点,但我认为它的缺点同样显著:
成本问题:编码成本、服务器成本、流量成本等都是挑战。
运维问题:如何保障可用性、降低故障率,对于运维来说是一项挑战。
我的解决办法,PreRender
曾经看到一篇关于PreRender.io的文章,感觉好像是一个运行在服务器上的服务,但我认为这是十分不必要的。我曾经很早以前通过一次PreRender,现在大概描述一下。
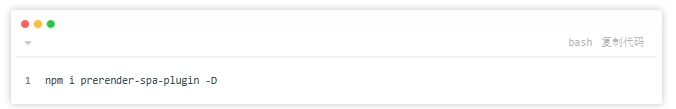
首先,安装prerender-spa-plugin:

这个插件虽然很久没更新了,也不知道还能不能用,如果不能用,我有替代方案,后面再说。
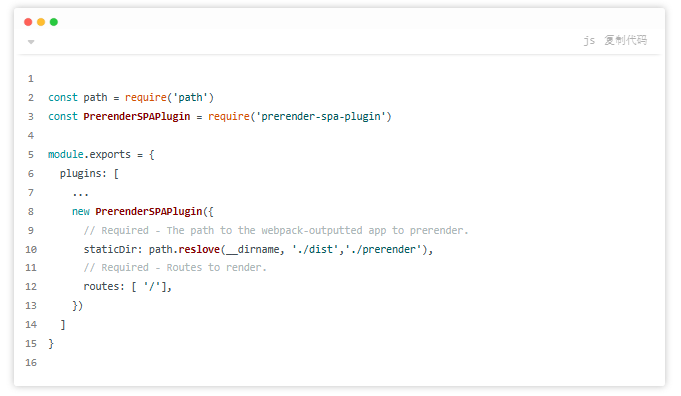
然后,在webpack中进行配置:

打包完后,在dist/prerender/文件夹下就会生成一个html,其中包含你首页的基本结构。
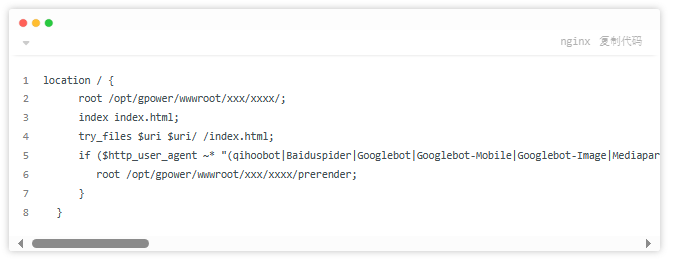
接着,在nginx中配置通过userAgent判断是否为搜索引擎爬虫,如果是,则将其导向prerender:

通过puppeteer
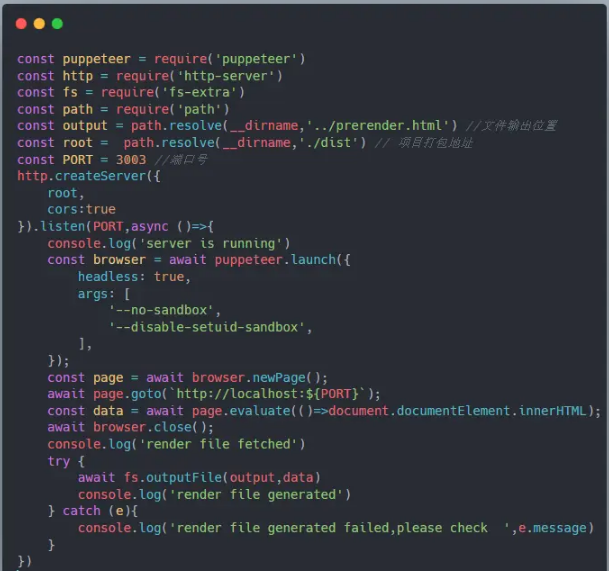
你也可以使用puppeteer抓取首页,生成HTML文件。

这只是一种解决方案,代码需要在node环境下执行source code