Если вы искали где отремонтировать слома...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观
导言
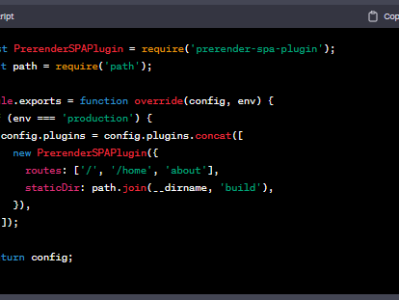
最近,我对项目进行了一轮SEO优化,并在此分享总结。我们都知道,使用Vue/React等框架开发的SPA(单页面应用)天生对SEO不友好。尽管现在有各种技术手段可以改善这一问题,例如使用预渲染,但它们仍然存在一些缺陷。即便如此,Vue/React等框架的潮流仍然难以抵挡。对于一些产品,他们可能凭借其他独特的亮点而不依赖SEO普及,而对于一些需要登录才能使用的应用,SEO也可能显得不那么重要。

目前我们采用 Nuxt SSR 完成服务端渲染,以满足 SEO 需求,但将非首屏内容也进行了请求和服务端直出,导致首屏时间延长。为解决这一问题,我们设计并实践了一种自适应 SSR 策略,旨在同时满足 SEO 和用户体验需求。本文将分享该方案的技术细节、设计思路,以及在实施过程中遇到的相关子问题及解决经验。

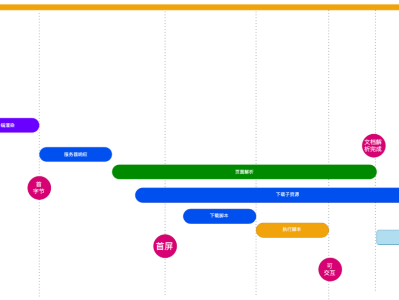
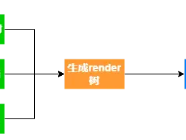
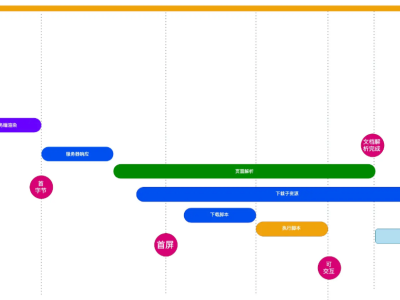
你是否好奇浏览器是如何渲染一个页面的呢?

问题背景及来源:
当前项目采用Nuxt SSR进行服务端渲染,为满足SEO需求,所有页面资源都进行了服务端直出,导致首屏加载时间增加。对于大量用户,爬虫访问需求占比较小,但却影响了正常用户的访问,产生了SEO与用户体验提升的矛盾。

在谈到SEO时,我们往往会立刻联想到SSR,但我认为SSR并非SEO的唯一最佳解决方案。

🚁 前言
随着前后端分离的提出,SPA作为前端的解决方案带来了便利,但普通SPA对SEO不友好💢。为了解决这个问题,出现了SSR,它在一定程度上解决了SPA首屏加载慢的问题,同时大幅降低了SPA对SEO的不利影响。除了利用SEO提高网站排名,还可以运用SMO!现在是挑战的时候了,报出你要挑战的时间吧!🌶️快速阅读,冲刺前后端分离的起源,一起加油!

在当前单页面盛行的时代,我们都知道单页面的SEO存在一些挑战。但你是否思考过为什么会出现这样的问题,以及如何规避这些缺点呢?如果你感兴趣,那就和我一起来探索吧!