教学方法非常生动易懂,让我对SEO有了更清晰的认识。老师讲解得非常有耐心,也愿意...
这是一个留言本,是由程序自动生成的页面,您可以对其进行任意操作。...
还有 4 人发表了评论 加入348人围观这是一个留言本,是由程序自动生成的页面,您可以对其进行任意操作。...
还有 4 人发表了评论 加入348人围观
原理
我们通过在Nginx中拦截并判断User-Agent(ua)是否为爬虫,来实现搜索引擎对于VUE应用的优化。如果不是爬虫,则直接返回页面;如果是爬虫,则先通过PhantomJS进行完整的HTML渲染,然后再返回给搜索引擎。

在前端开发领域,SEO问题是一个常见挑战,即搜索引擎难以正确爬取和收录网站,从而导致网站在搜索结果中排名较低。为了应对这个问题,我们可以运用Puppeteer来实现服务端渲染(SSR),将网站的HTML代码提供给搜索引擎爬虫。
Puppeteer是由Google Chrome团队开发的Node.js库,提供了一套高级API,用于控制Chrome或Chromium浏览器的各种操作,实现类似人类对浏览器的操作,如打开网页、输入文字、点击按钮等。通过Puppeteer,我们能够轻松进行自动化测试、爬虫、网页截图等任务。

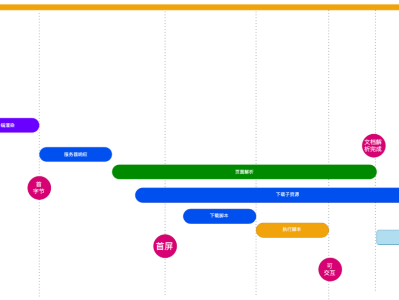
目前我们采用 Nuxt SSR 完成服务端渲染,以满足 SEO 需求,但将非首屏内容也进行了请求和服务端直出,导致首屏时间延长。为解决这一问题,我们设计并实践了一种自适应 SSR 策略,旨在同时满足 SEO 和用户体验需求。本文将分享该方案的技术细节、设计思路,以及在实施过程中遇到的相关子问题及解决经验。