Если вы искали где отремонтировать слома...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入964人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入964人围观
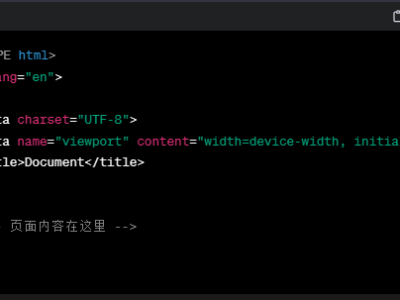
🌐HTML基本结构
HTML(Hypertext Markup Language)是构建网页的基础语言。下面是一个HTML文档的基本结构:

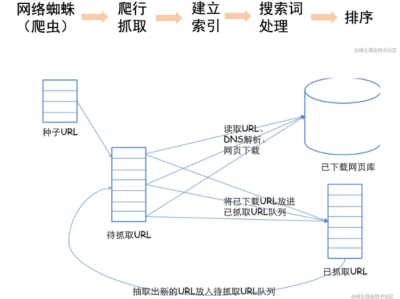
最近和大学同学聊天时,谈及到网站的搜索引擎优化(SEO)问题。考虑到我一直在从事toB系统的开发,已有一段时间没有关注过SEO相关问题。作为一名前端开发者,平时在开发中并不经常从代码层面考虑搜索引擎优化。通常情况下,除非是为公司官网或者产品经理的需求开发,我在开发过程中并不太会主动关心SEO。这是因为SEO更多是运营团队关心的问题,而不是程序员的首要任务。尽管我个人对SEO关注较少,但在查阅相关内容后,我对其进行了简单的总结。

在互联网的世界里,网站被构建成由多个网页组成的复杂体系。每一个网页都由HTML、CSS和JavaScript三者协同合作而成。

HTML语义化是一种通过选择合适的HTML标签来描述网页内容结构和含义的方法,而不仅仅是为了样式和布局。良好的语义化有助于提高网页的可访问性、可读性以及SEO优化水平。在本文中,我们将深入分析一些实际网站的HTML结构,对比使用语义化标签和非语义化标签的差异。
1. 首页标题

一,序言
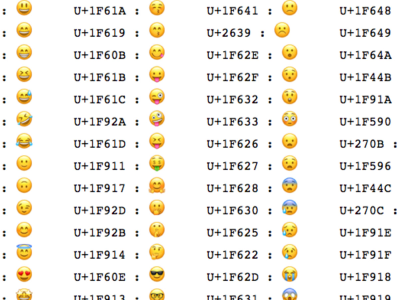
在前一篇学习笔记中,我们简要介绍了 HTML 标签的基本概念以及语义化的优势。在本篇中,我们将继续深入学习 HTML 的一些扩展内容,包括文档声明、meta 元信息、以及 HTML Entity 字符实体等。
一,开篇
在这一篇中,我们将深入研究与 CSS 相关的 HTML 语义化知识。通过选择更符合语义的 HTML 标签,我们能够在多个方面提升网站的效果。
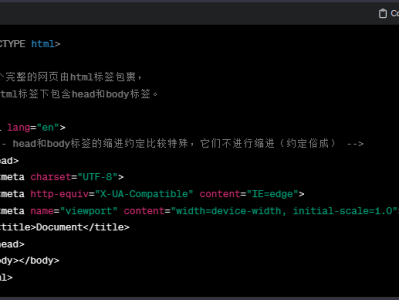
二,HTML 简介
HTML语义化的核心在于根据内容使用具有含义的标签或者设置有含义的属性。这一方法有助于更好地表达文档的结构和内容。
HTML