一,序言
在前一篇学习笔记中,我们简要介绍了 HTML 标签的基本概念以及语义化的优势。在本篇中,我们将继续深入学习 HTML 的一些扩展内容,包括文档声明、meta 元信息、以及 HTML Entity 字符实体等。
二,DOCTYPE 文档声明
2.1 文档声明简介
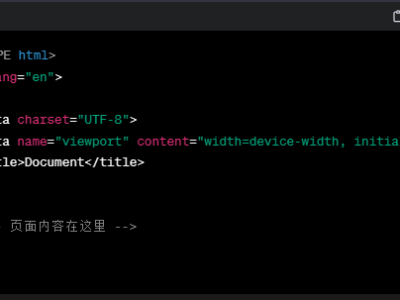
文档声明在网页中扮演着重要的角色,有助于确保浏览器正确地渲染页面。它不区分大小写,且在任何情况下都不能被省略,否则可能导致意想不到的问题。由于浏览器按顺序解析文档,因此文档声明必须置于文档的第一行。通过文档声明,我们可以指定 HTML 版本,让浏览器根据相应的规范来解析文档。在实际工作中,通常会选择较高版本的文档声明,例如 HTML5,因为它具有向下兼容的特性。
为了提高效率,可以使用快捷键在编辑器中生成文档声明,例如在 VSCode 中的快捷键是 ! + shift。
2.2 文档声明的类型
在HTML中,有几种常见的文档声明类型,主要包括:
HTML5

HTML 4.01

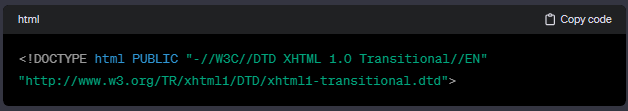
XHTML 1.0

每种文档声明都有其特定的用途和语法结构,选择合适的声明类型取决于项目的需求和规范。
通过深入了解这些文档声明,我们可以更好地理解它们的作用,以及在实际项目中如何灵活运用,确保我们的网页在各种浏览器和环境中都能正确呈现。在接下来的内容中,我们将进一步探讨 meta 元信息和 HTML Entity 字符实体等扩展内容,为构建更优雅、兼容性更强的网页奠定基础。
二,meta 元信息的深度探索
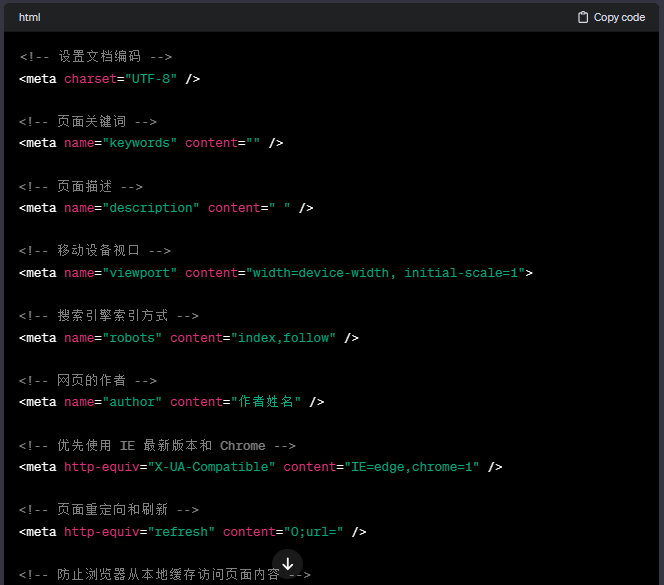
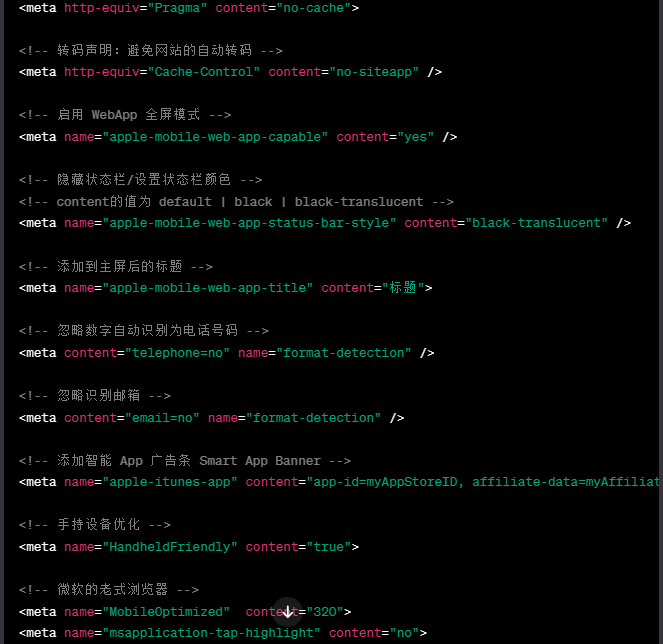
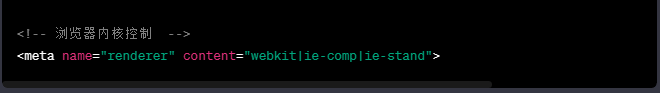
meta 标签是HTML文档中的关键元素,负责提供关于网页的元数据。尽管这些信息不会直接显示在页面上,但对于机器来说是可读的,对浏览器、搜索引擎和其他Web服务起着至关重要的作用。



这些 meta 元信息涵盖了从页面展示到搜索引擎索引、移动设备适配以及浏览器兼容性的方方面面。通过灵活使用这些标签,我们可以更好地掌控页面在不同环境下的表现,提升用户体验和搜索引擎优化。在接下来的学习中,我们将进一步深入了解这些 meta 标签的应用场景和最佳实践,为创建高质量的网页打下坚实基础。
三,HTML Entity 字符实体的深入解析
1,字符实体的定义
在HTML编写过程中,特殊符号如 "<"、">"、"空格" 等,如果不经处理,浏览器会将它们与标签混合处理。为了正确显示这些符号,我们需要进行转义操作,而在HTML中,这些被转义的字符被称为HTML Entity,即HTML字符实体。HTML Entity有两种主要的转义格式:Entity Name和Entity Number。
2,字符实体的应用场景
字符实体的主要用途包括:
显示HTML中的保留字符,如 <、>、&、 " 等;
表示难以在常规输入设备下完成输入的字符,如 ©、®、± 等;
处理文档字符集中编码无法表达的字符,例如ASCII编码。
3,Entity Name 实体名称
格式: &entityName;
说明:以 "&" 开头,";" 结尾,以语义的形式描述字符;
例如,字符"<"的实体名称是 <;
4,Entity Number 实体数字
格式: &#entityNumber;
说明:以 "&#" 开头,";" 结尾,以编号的形式描述字符;
这个编号可以是十进制、十六进制等,以 "&#x" 开头的数字格式。
5,实体名称、实体编号对照表

四,总结
本篇主要深入讨论了HTML的文档声明、meta元信息以及HTML Entity字符实体等扩展内容。通过正确使用字符实体,我们能够在网页中准确呈现各种特殊字符,提升页面的可读性和兼容性。
下一篇,我们将进一步探讨CSS选择器的权重和优先级,为构建样式丰富、灵活的网页奠定基础。