一,开篇
在这一篇中,我们将深入研究与 CSS 相关的 HTML 语义化知识。通过选择更符合语义的 HTML 标签,我们能够在多个方面提升网站的效果。
二,HTML 简介
HTML,全称为超文本标记语言(HyperText Markup Language),是一种用于创建网页的标准标记语言。标记语言的作用是对"树"进行标记,为网页内容提供结构和含义。
三,HTML 常用标签总结
1,HTML4 常用标签概览
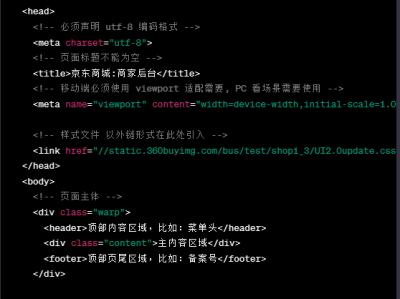
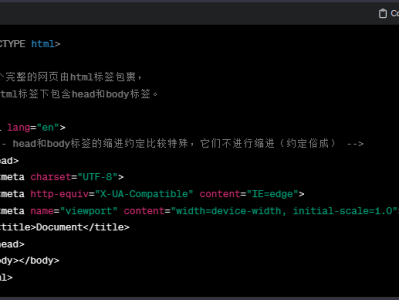
基本文档: html、head、body ...
基本标签: h1 ~ h6、p、br、hr ...
文本格式化: strong、b、em、i、small、strong、del、sub、sup ...
链接: a、link
区块: div、span
图片: img、map、area
列表: ul、li;ol、li;dl、dt、dd
表格: table、caption、th、tr、td、thead、tbody、tfoot
表单: form、input、select option、textarea、button、label
框架: iframe
实体: <、>、©、  ...
2,HTML5 常用标签概览
图形新元素: canvas
新多媒体元素: audio、video、source、embed、track
新表单元素: deatalist、keygen、output
新的语义和结构元素: article、aside、bdi、command、details、dialog、summary、figure、figcaption、footer、header、mark、meter、nav、progress、ruby、rt、rp、section、time、wbr
四,理解语义化
语义化分为两个层面:
内容语义化: 对文本内容进行结构化;
代码语义化: 使用符合语义的标签,使代码更易读、易维护。
语义化的优势:
便于开发者协作,提高代码质量;
使代码更具可读性,更易于理解;
有助于浏览器爬虫和其他辅助技术解析页面内容。
总结:用合适的标签完成相应的任务。
案例:
虽然在样式效果上 strong 和 b 标签都表示加粗,但从语义化的角度,应选择表示"强调"的 strong 标签。
五,语义化的益处
通过巧妙运用语义化的 HTML 标签,页面可以获得多方面的优势:
可访问性: 有助于辅助技术更好地理解和解读页面,提高无障碍阅读体验;
可搜索性: 良好的结构和语义有利于搜索引擎优化,提高网站在搜索结果中的排名,增加流量;
国际化: 使用语义标签使页面结构更加清晰,有助于国际开发者更容易理解网页;
团队协作: 统一开发标准,降低差异性,提高团队开发和维护效率。
语义化带来的益处:
SEO 优化效果更佳;
在样式丢失的情况下,页面效果更鲜明;
更好地支持各类终端,包括无障碍阅读和有声小说等;
遵循 W3C 统一标准,降低编码差异,提升团队合作效率。
案例: 网站 logo 使用 div 和 h1 标签在视觉上差异不大,但为了语义化,更推荐使用 h1 标签。
六,总结
在这篇文章中,我们简要了解了 HTML 标签及语义化的优势。接下来的文章中,将深入探讨 HTML 的文档声明、meta 元信息、实体等内容。
期待您在下一篇中获取更多关于 HTML 的深入知识!