最近和大学同学聊天时,谈及到网站的搜索引擎优化(SEO)问题。考虑到我一直在从事toB系统的开发,已有一段时间没有关注过SEO相关问题。作为一名前端开发者,平时在开发中并不经常从代码层面考虑搜索引擎优化。通常情况下,除非是为公司官网或者产品经理的需求开发,我在开发过程中并不太会主动关心SEO。这是因为SEO更多是运营团队关心的问题,而不是程序员的首要任务。尽管我个人对SEO关注较少,但在查阅相关内容后,我对其进行了简单的总结。
一、深入了解搜索引擎工作原理
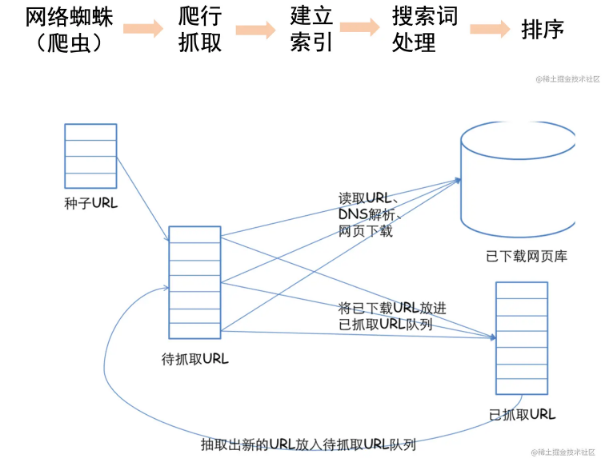
SEO(Search Engine Optimization)即搜索引擎优化,根据百度百科的解释,是一种利用搜索引擎规则提高网站在搜索引擎自然排名中的方法。其目标是在行业中取得领先地位,从而获取品牌收益。搜索引擎的工作原理可以简要分为以下三个步骤:
爬行抓取: 网络爬虫通过特定规则跟踪网页链接,将爬取到的数据存入本地数据库。
索引处理: 使用索引器对数据库中的重要信息进行处理,包括标题、关键字、摘要等,形成索引数据库。
搜索匹配: 索引器将用户提交的搜索词与索引数据库中的信息进行匹配,根据排名算法确定搜索结果的先后顺序,并返回给用户。

通过以上过程,我们可以看到,搜索引擎爬虫首先选取一部分精心挑选的种子URL,将其放入待抓取URL队列。然后,爬虫解析DNS,获取主机的IP,下载对应网页并存储。此外,将这些URL放入已抓取URL队列,分析其中的其他URL并加入待抓取URL队列,形成循环。在考虑如何让爬虫更多地爬取到我们的网站时,我们需要思考一些策略。
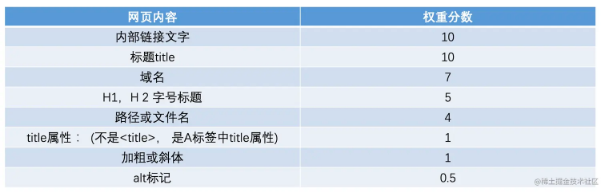
最终,搜索引擎将检索的结果按一定的先后顺序返回给用户。搜索引擎的排序主要受多个因素共同影响。

如果你对SEO有兴趣,可以访问http://seo.chinaz.com/,这是一个常用的SEO综合查询地址。
二、HTML语义化与搜索引擎优化的紧密关系
在谈论HTML语义化时,简单来说就是使机器能够理解网页内容。从我们前面对搜索引擎工作原理的了解中,可以清晰地看出标签语义化对爬虫和索引器的功能有着重要的影响。无论是在爬虫进行数据抓取阶段,还是在索引器对网页进行分析处理时,通过使用合理的HTML标记和特定属性,我们能够更准确地使机器理解、分析并存储网页内容。
HTML语义化的目的是使机器更好地理解网页的结构和内容。在爬虫进行抓取时,具有良好语义结构的HTML标记可以帮助爬虫更有效地跟踪链接,从一个页面到另一个页面,并将抓取到的数据存入本地数据库。而在索引器阶段,标签的语义化使得索引器能够更精确地处理页面中的重要信息,例如标题、关键字、摘要等。
因此,通过采用合适的HTML标记和属性,我们能够增加网页在搜索引擎中的可读性和可理解性。这有助于搜索引擎更好地理解网页的内容,提高网页在搜索结果中的排名。对于开发者来说,在编写HTML代码时,要注重选择合适的标记,以便让搜索引擎更好地理解和呈现网页内容。
三、常见用于SEO的语义化标签及使用技巧
H标签的巧妙运用
在SEO中,H标签扮演着关键角色。首先,<h1>标签代表最高级别,因此在每个页面中需要明确定义最重要的内容和关键词。以博客为例,首页最重要的内容通常是最新博文,而博客的名称应使用<h1>标签,而最新文章的链接标题则可以使用<H2>或<H3>,一般选择<H2>表示次级标题。
强调内容使用strong标签
为了强调网页中的关键内容,可以使用strong标签。这有助于搜索引擎更好地理解并突出显示页面中的重要信息。
SEO标题、描述和关键词的元信息
通过设置HTML中的元信息,如标题标签(title)、描述标签(meta name="description" content="网站描述")和关键词标签(meta name="keywords" content="网站关键词"),可以优化网站在搜索引擎中的表现。

链接与图片的优化
在超链接(a标签)中,通过设置链接地址和说明,以及在图片(img标签)中设置图片链接地址和说明,有助于提升页面的可读性和搜索引擎的理解能力。
结构化标签的应用
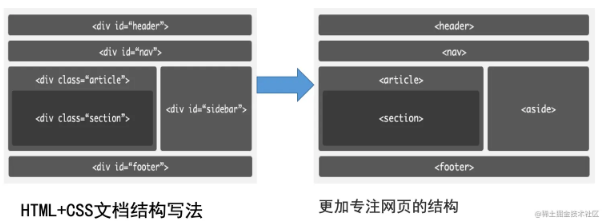
HTML5引入了许多结构化标签,如nav、aside、header、article、section等,这些标签能够更好地定义文档结构。例如,nav标签用于快速获取导航内容,而header标签用于介绍性描述,通常包括搜索框和logo。article标签表示独立的文档或页面,而section标签则按主题将内容分组。
这些结构化标签的使用不仅使得文档更具语义,也符合HTML的发展趋势。在选择使用这些标签时,关键是考虑是否希望这个元素的内容体现在文档的提纲中。
四、思考与总结
在我们日常的开发工作中,最常见的标签无疑是div。通过为div添加CSS样式,几乎可以实现任何UI设计。相比之下,对于语义化标签的使用似乎并不那么普遍。
对于是否有必要使用语义化标签,个人观点是,如果我们的网站是官方网站,并且需要被搜索引擎检索到,那么使用语义化标签是有一定必要性的。对于已经涉足过SEO的开发者来说,了解在不付费的前提下,将自家网站优化到搜索引擎第一页的难度是相当大的。因此,在代码层面进行一些优化是明智之举。标签语义化的主要目的在于使网站对搜索引擎更友好,提高通过关键字搜索时排名的可能性。此外,语义化标签还能够使屏幕阅读器更容易读取网页内容,并在丢失样式时保持页面清晰结构。
然而,对于仅在内网使用或者属于toB类的网站而言,语义化标签的必要性就相对较小。在这些情况下,更注重网站的功能和业务逻辑可能更为重要。在实际开发中,我们需要根据项目的特点和需求来灵活选择是否使用语义化标签,以及何时使用。