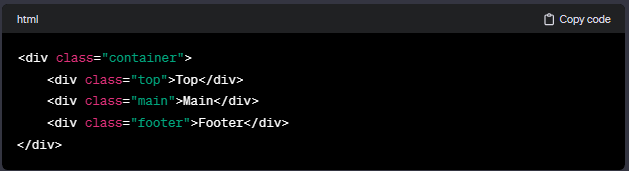
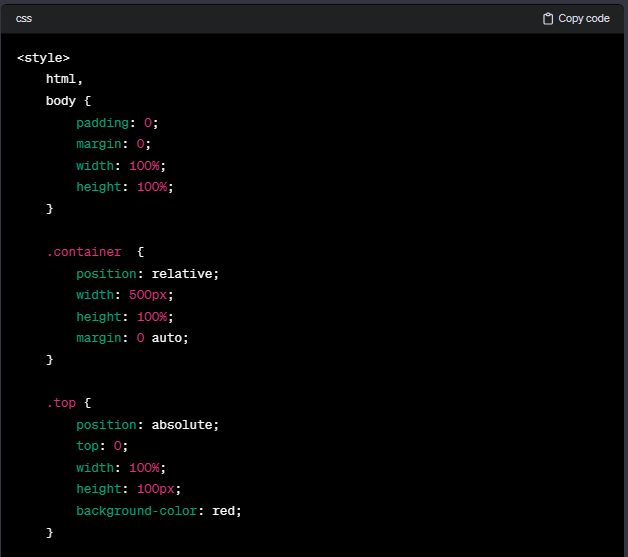
一、单列布局 -- 上下固定,中间自适应
效果图:

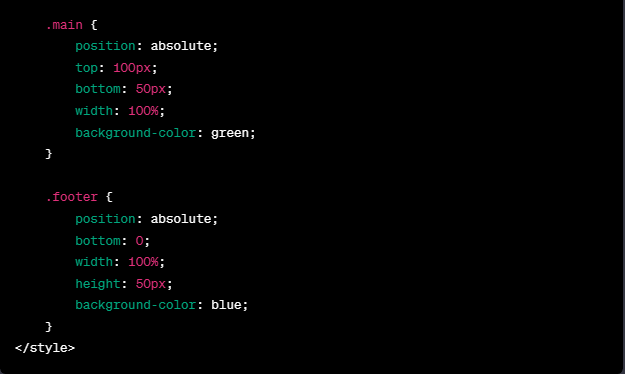
1. 使用绝对定位实现


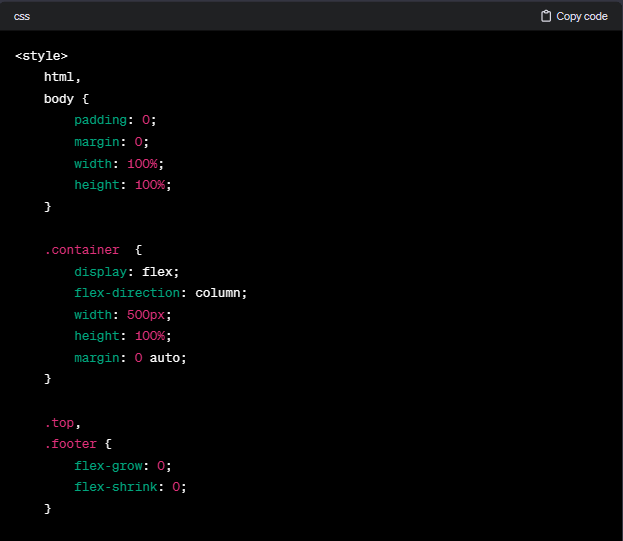
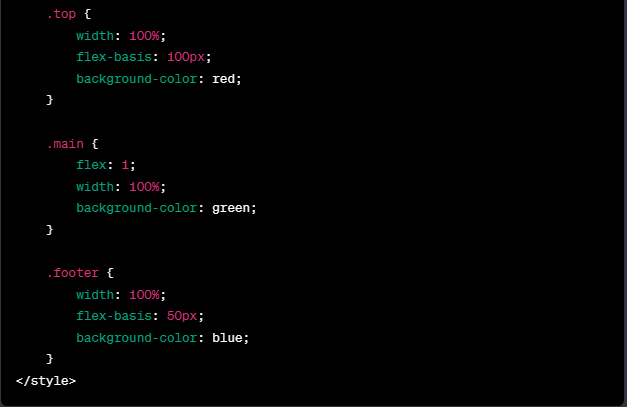
2. 使用flex实现


📔深入解析两种实现方式
在这个单列布局的示例中,我们展示了两种不同的实现方式:一种使用绝对定位,另一种使用flexbox。
使用绝对定位实现:
通过设置各部分的绝对定位,我们可以实现上下固定,中间自适应的单列布局。每个部分都相对于其容器进行定位,确保它们在正确的位置。这是一种经典的布局方法,适用于需要更精确控制的情况。
使用flex实现:
Flexbox是一种更为现代和灵活的布局方式。通过设置容器的display属性为flex,我们可以轻松地实现相同的效果。通过调整flex属性,我们能够更直观地控制每个部分的大小和位置,使得布局更为清晰和易维护。
这两种方式各有优劣,选择取决于项目的具体需求和开发者的个人偏好。在实际应用中,可以根据具体情况选择最适合的布局方式。
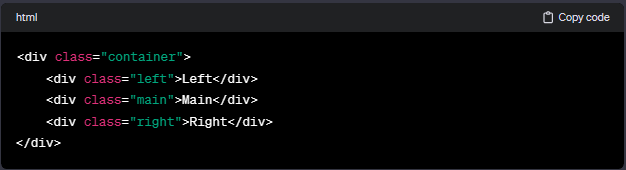
二、灵活实现两列布局 -- 左边固定,右边自适应
效果图:

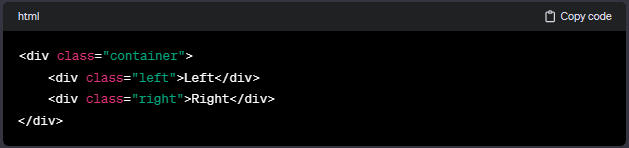
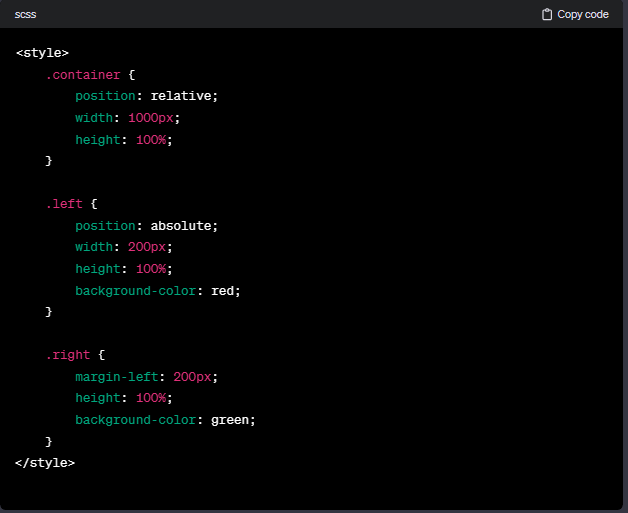
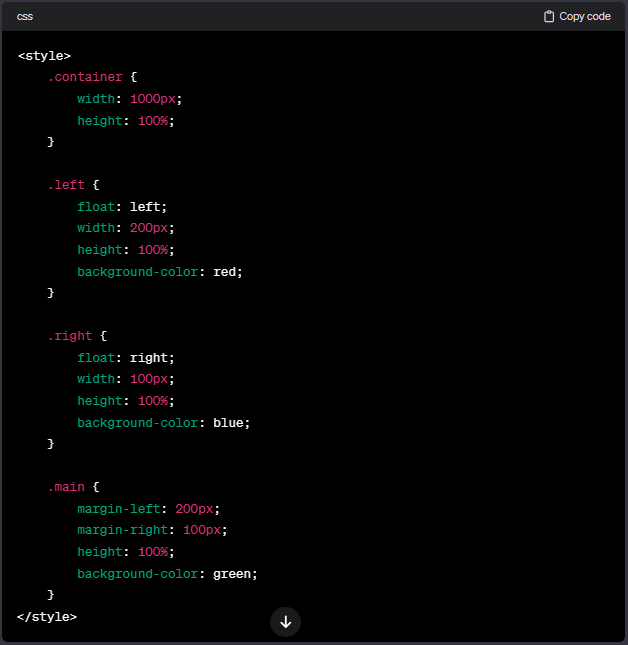
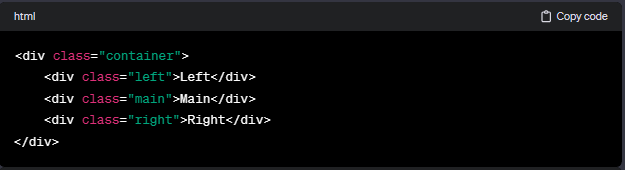
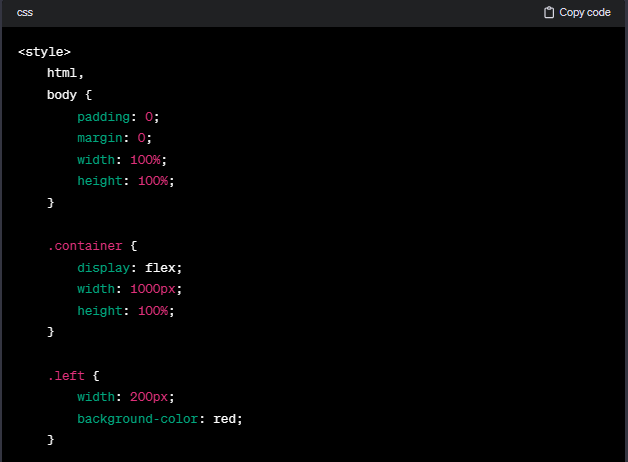
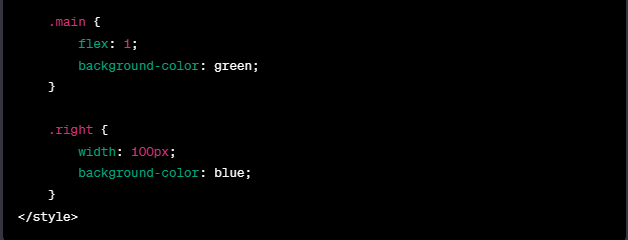
1. 使用绝对定位实现

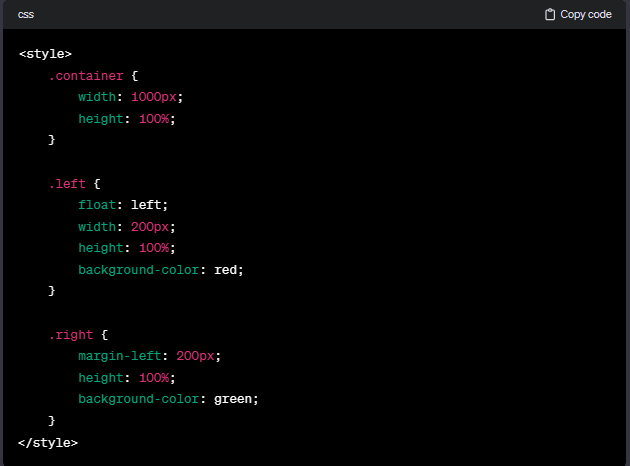
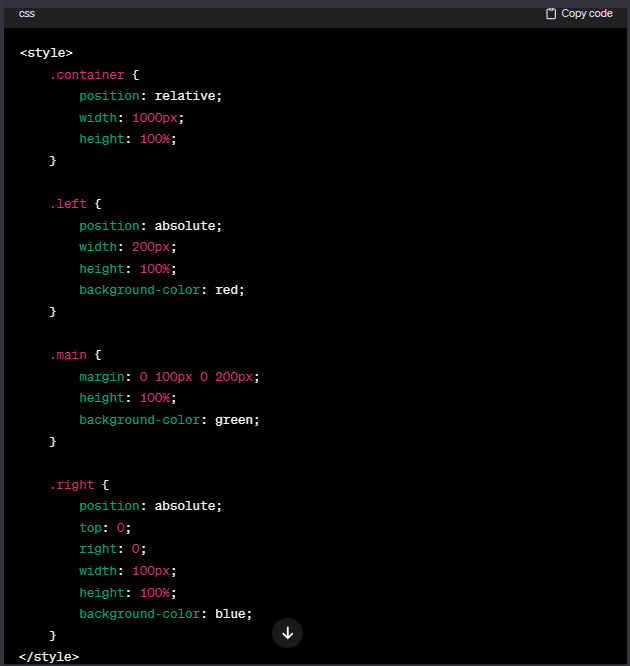
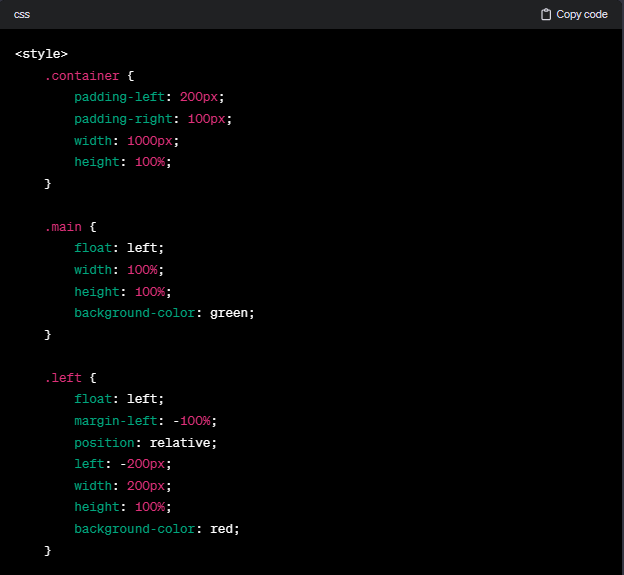
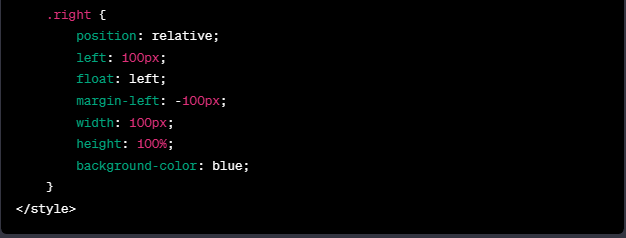
2. 使用float实现

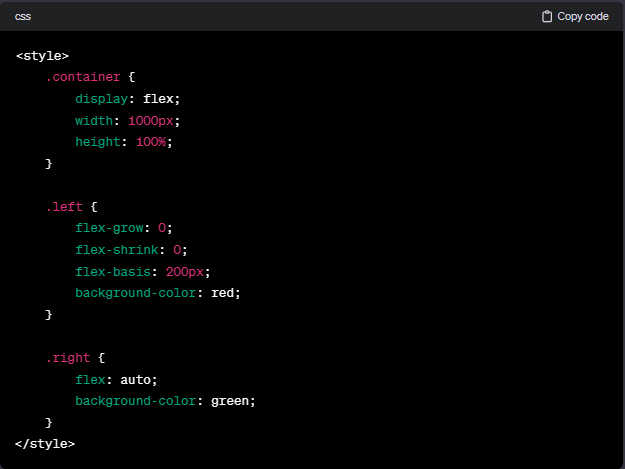
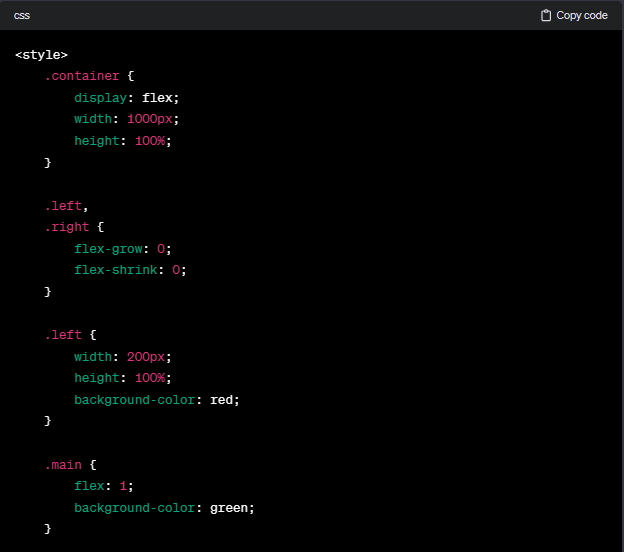
3. 使用flex实现

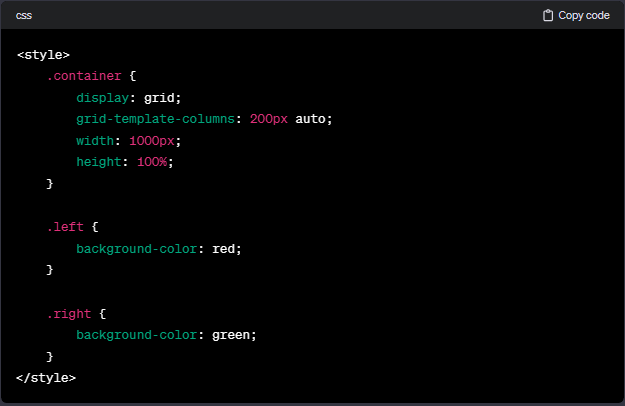
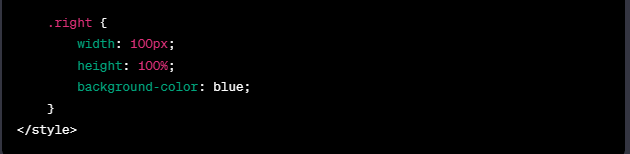
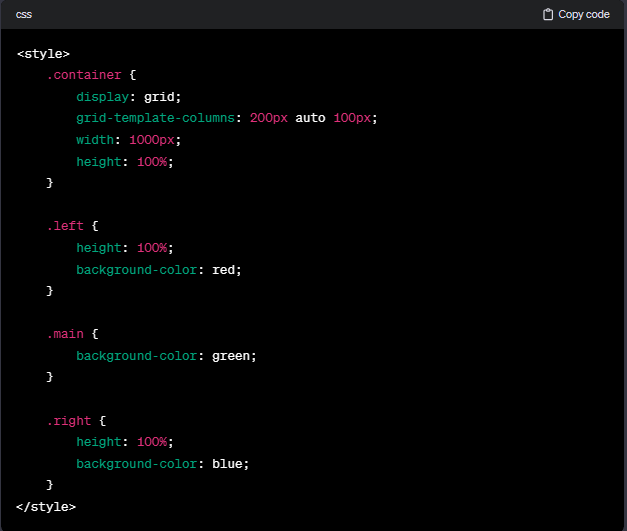
4. 使用grid实现

📔探索多种方式实现左边固定、右边自适应的两列布局
在这个实例中,我们展示了四种不同的方式实现左边固定、右边自适应的两列布局。无论是使用绝对定位、float、flex,还是grid,都有各自的优势和适用场景。
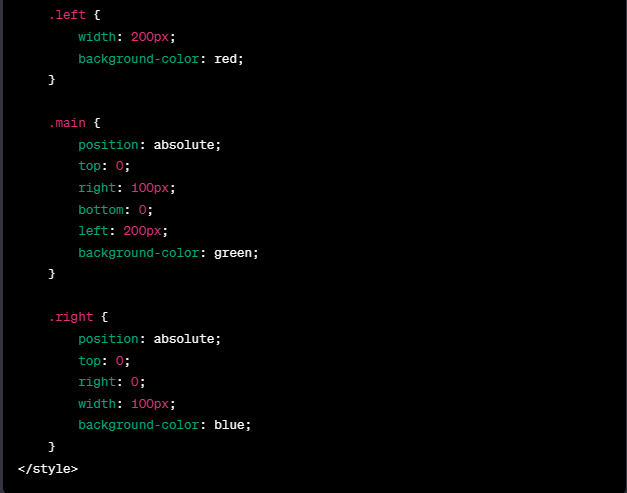
使用绝对定位实现: 可以通过相对定位和绝对定位的组合,或者通过设置左右元素的宽度和margin来实现。
使用float实现: 经典的float布局方式,适用于早期浏览器。
使用flex实现: 弹性盒子模型是现代Web开发中非常强大和灵活的布局方式。
使用grid实现: 网格布局是CSS中的新特性,为多列布局提供了更多控制选项。
选择最合适的方法取决于项目的具体需求和开发者的偏好,这里提供了多种选择,以满足不同情况下的布局需求。
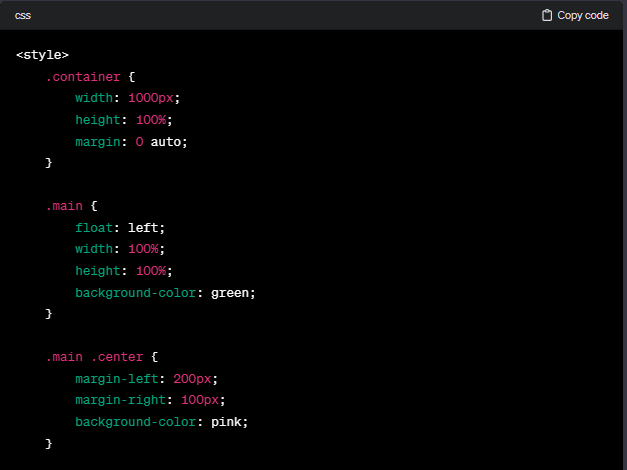
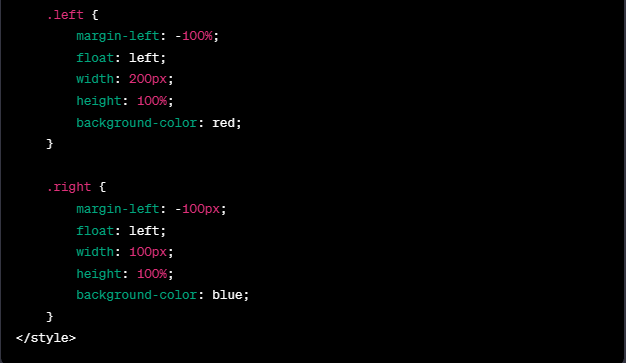
三、灵活实现三栏布局 -- 左右固定,中间自适应
效果图:

1. 使用float实现

2. 使用绝对定位实现

3. 使用flex实现


4. 使用grid实现

5. 圣杯布局


6. 双飞翼布局


📔多种方式灵活实现左右固定、中间自适应的三栏布局
这个示例展示了六种不同的方式实现左右固定、中间自适应的三栏布局。从经典的float和position定位,到现代的flex和grid布局,以及圣杯布局和双飞翼布局,每种方法都有其独特的优势和适用场景。
选择合适的方式取决于项目需求和开发者的个人偏好。这里提供了多样的选择,以满足不同情况下的布局需求。
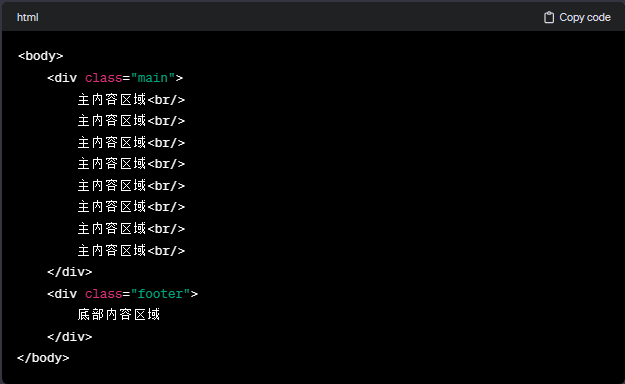
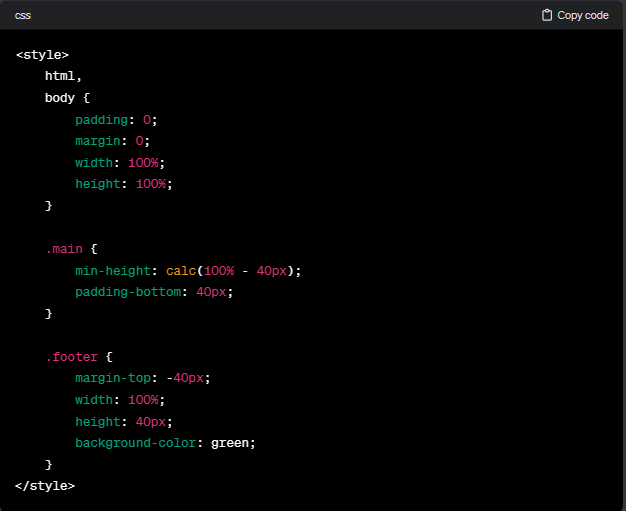
四、灵活实现粘连布局 -- 自适应底部粘连效果
效果图:

1. 使用margin负值

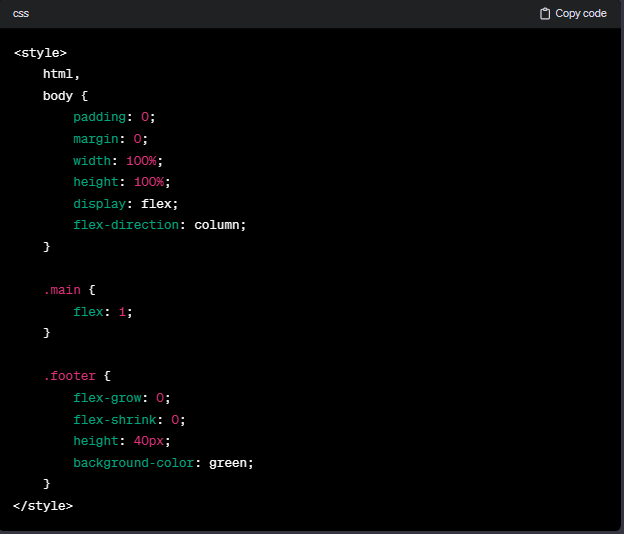
2. 使用flex

📔探索不同方式实现主内容区域与底部内容区域的自适应粘连效果
在这个示例中,我们通过使用margin负值和flex布局两种方式,实现了主内容区域与底部内容区域的自适应粘连效果。
使用margin负值: 利用主内容区域的min-height和padding-bottom,通过设置底部内容区域的margin-top为负值,实现粘连效果。
使用flex: 利用flex布局,将主内容区域设置为flex: 1,使其自动占据剩余空间,底部内容区域通过设置flex-grow: 0和flex-shrink: 0,固定高度,实现自适应粘连效果。
选择合适的方式取决于项目需求和开发者的个人偏好。这里提供了两种选择,以满足不同情况下的布局需求。
五、实现多列等高布局的巧妙方法
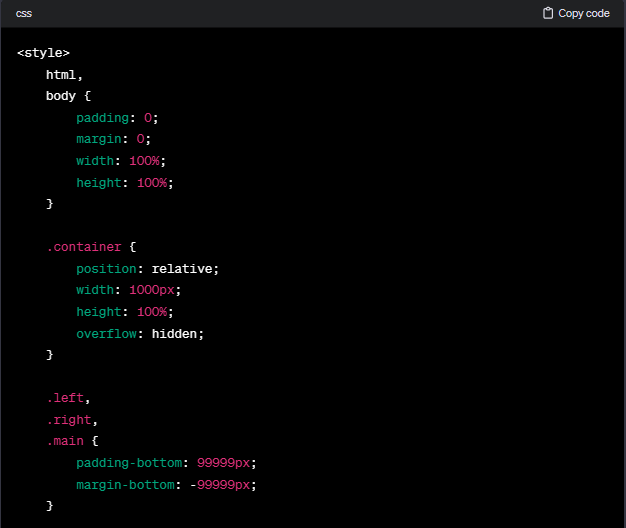
1. 利用 margin-bottom 负值与 padding-bottom 正值对冲实现



2. 使用 flex 实现多列等高布局


在这两种方法中,我们展示了两种实现多列等高布局的巧妙方式。第一种方法通过对 margin-bottom 负值与 padding-bottom 正值的对冲,利用overflow: hidden形成BFC,实现等高布局。而第二种方法则是利用flex布局的特性,通过display: flex和flex属性的设置,让多列自动等高,更加简洁易懂。选择合适的方法取决于项目需求和个人喜好。