在前端开发中,页面布局往往是一个相对耗时的任务。有没有一种方法能够减少开发时间呢?或许你会说:“当然有,直接使用UI库啊!” 但是请注意,并非每个项目都有可用的UI库。同时,依赖他人的UI库并不能完全解决所有问题。如果我们对CSS选择器有更深入的了解,或许就能在很多情况下减少对JavaScript的依赖。比如,处理鼠标的移入移出效果、选项卡的背景图切换、图片的渐隐渐显等等。熟练掌握这些(包括不太常见的)CSS选择器,无论是在前端UI布局还是替代JavaScript实现特效,都将显著提升我们的工作效率。
CSS选择器分类和优先级
通配符选择器

元素(标签)选择器

类选择器

ID选择器

优先级
CSS选择器按照特定的优先级规则生效,其优先级顺序为:
!important > 行内样式 > ID选择器 > 类、伪类、属性选择器 > 元素、伪元素选择器 > 继承 > 通配符选择器
属性选择器示例
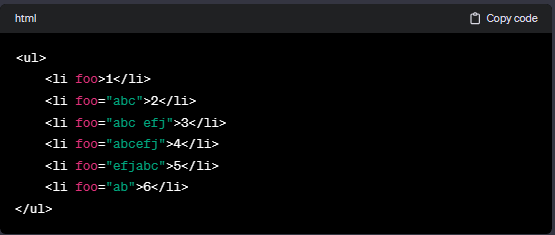
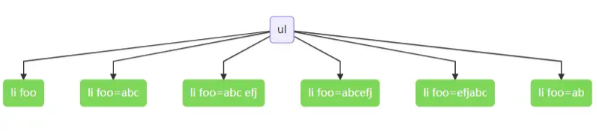
HTML示例:


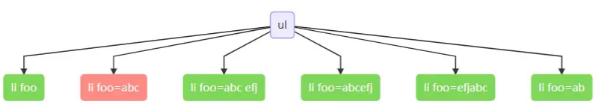
attribute - 选择所有带 foo 属性的元素:


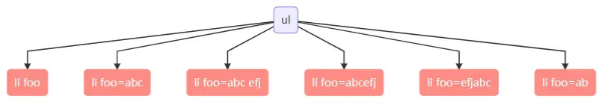
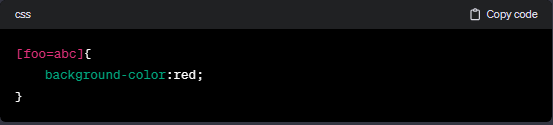
attribute=value - 选择 attribute=value 的所有元素:


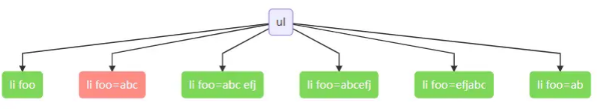
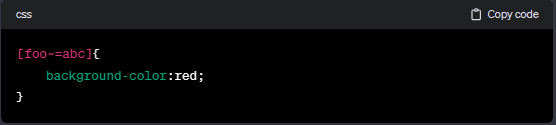
attribute =value - 选择 attribute 属性包含单词 value 的所有元素:


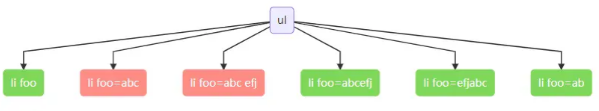
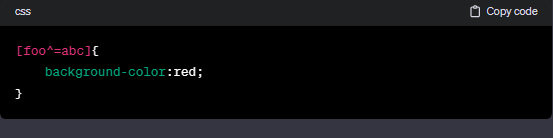
attribute = value - 选择其 attribute 属性值以 value 开头的所有元素:


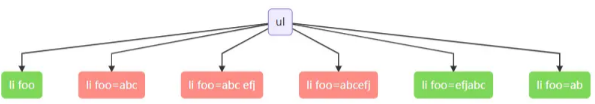
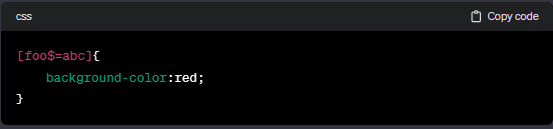
attribute$=value - 选择其 attribute 属性值以 value 结束的所有元素:


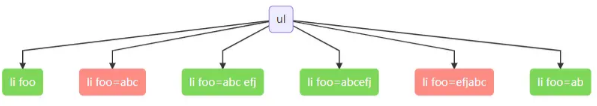
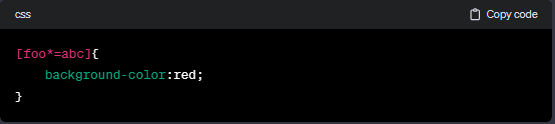
attribute\*=value - 选择其 attribute 属性中包含 value 子串的每个元素:


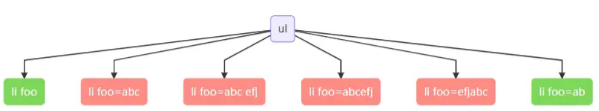
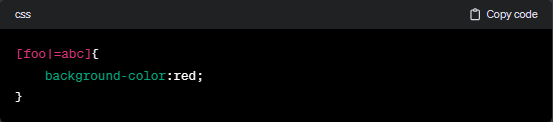
attribute∥=value - 选择 attribute 属性值以 value 开头的所有元素:


文档结构选择器示例
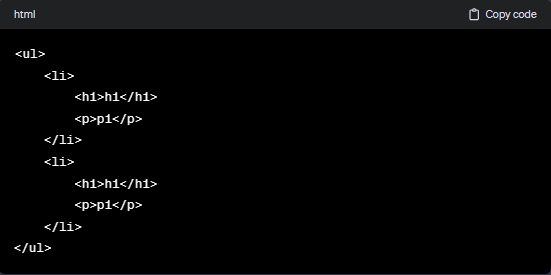
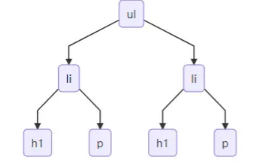
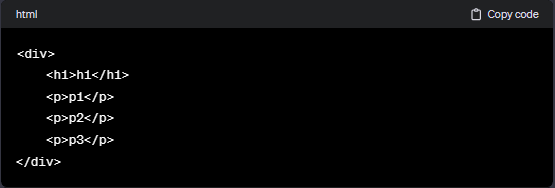
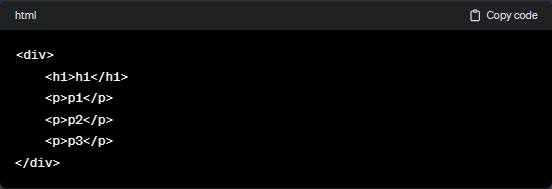
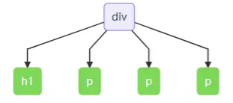
HTML示例:


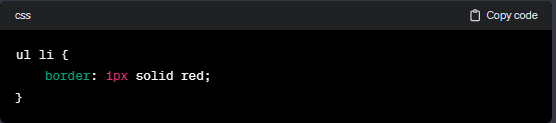
后代选择器 element element - 选择 ul 元素内部的所有 li 元素:


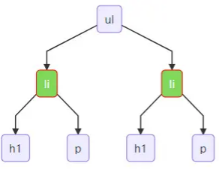
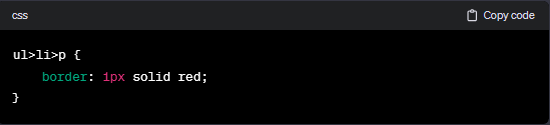
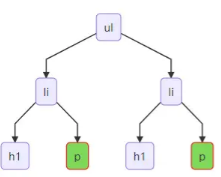
子选择器 element>element - 选择 ul 元素下的 li 元素中的 p 元素:


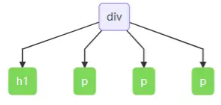
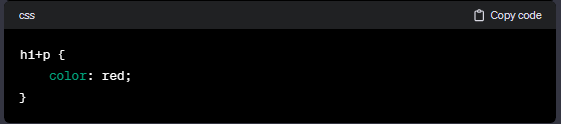
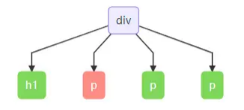
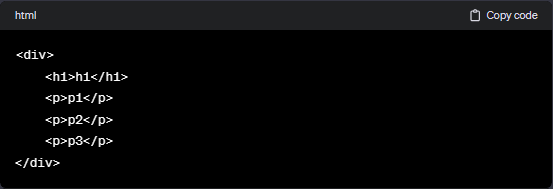
相邻兄弟选择器 element+element - 选择紧接在 h1 元素之后的 p 元素:




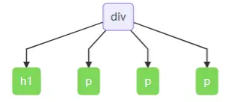
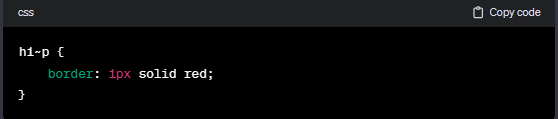
一般兄弟选择器 element1~element2 - 选择前面有 h1 元素的每个 p 元素:




伪类选择器
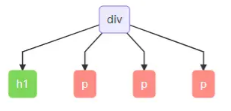
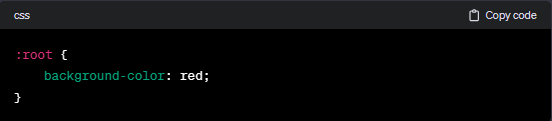
:root 伪类 - 文档根元素伪类

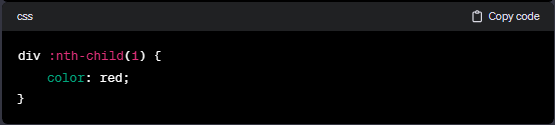
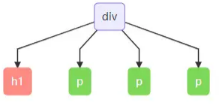
:nth-child(n) 伪类 - 孩子选择器




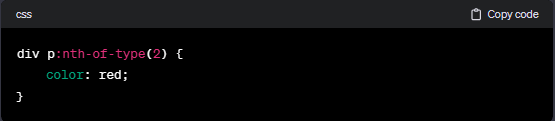
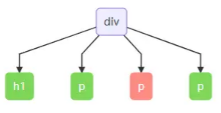
:nth-of-type(n) 伪类 - 同类型的第n个元素


:first-child 伪类 - 选择父元素的第一个子元素(等同于 :nth-child(1))
:last-child 伪类 - 选择父元素的最后一个子元素
:first-of-type 伪类 - 同类型的第一个子元素
:last-of-type 伪类 - 同类型的最后一个子元素
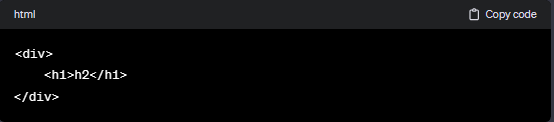
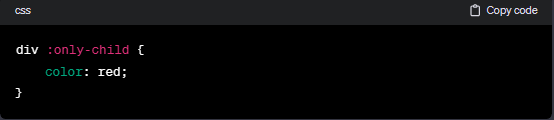
:only-child 伪类 - 选择父元素中唯一的子元素


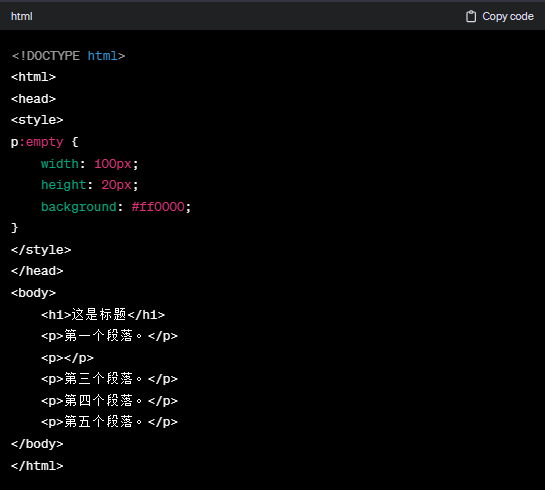
:empty 伪类 - 选择没有子元素的元素

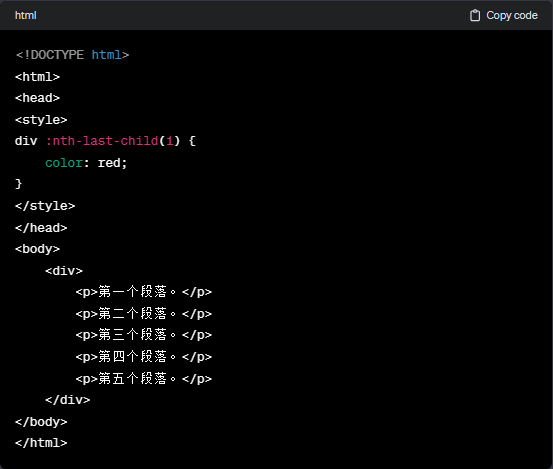
:nth-last-child(n) 伪类 - 倒数第n个子元素

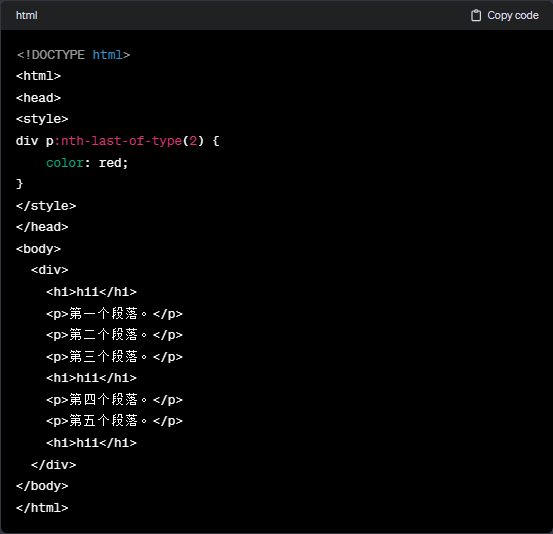
:nth-last-of-type(n) 伪类 - 同类型的倒数第n个子元素

:enabled / :disabled 伪类 - 启用/禁用的元素选择
:checked 伪类 - 选择每个被选中的 input 元素
:not(selector) 伪类 - 选择非 selector 元素的每个元素(反向选择)

链接状态伪类

:focus 伪类 - 选取获得焦点的元素

伪元素选择器
::first-line 伪元素 - 选取元素的第一行

在这个示例中,p 元素的第一行的背景颜色变成了黄色。
::first-letter 伪元素 - 选取元素的第一个字母

在这个示例中,h1 元素的第一个字母的颜色变成了黄色。
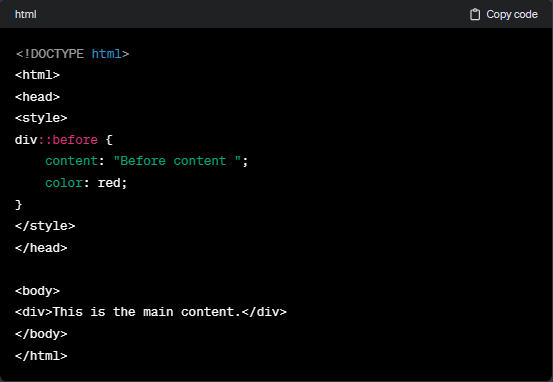
::before 伪元素 - 在元素内容之前插入内容

在这个示例中,div 元素的内容之前插入了文本 "Before content ",并且该文本的颜色是红色。
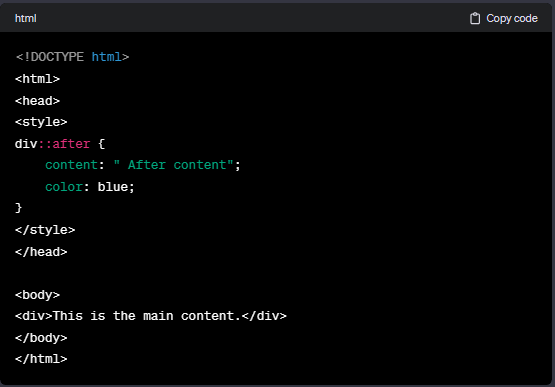
::after 伪元素 - 在元素内容之后插入内容

在这个示例中,div 元素的内容之后插入了文本 " After content",并且该文本的颜色是蓝色。
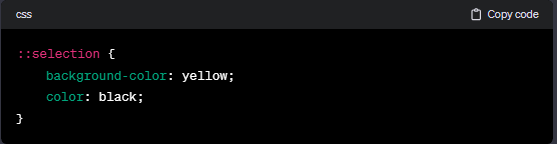
::selection 伪元素 - 选取被用户选取的元素部分

使用 ::selection 可以改变用户选取的文本的背景颜色和文字颜色。