在Web开发中,对CSS布局的熟练掌握直接影响着页面开发的效率。由于Web技术的不断演进,实现各种独特布局的方式也层出不穷。近期,我利用碎片时间花费了半个月整理了一个系列,该系列涵盖了CSS中多种布局方式、实现技术以及常用技巧。通过这一系列文章,旨在为读者提供对CSS布局全新的认知。
📔三列布局概述
三列布局主要分为两种:
前两列定宽,最后一列自适应。本质上与两列布局相似,可参照两列布局实现。
前后两列定宽,中间自适应。最终效果图如下。
本文将详细介绍第二种布局方式。
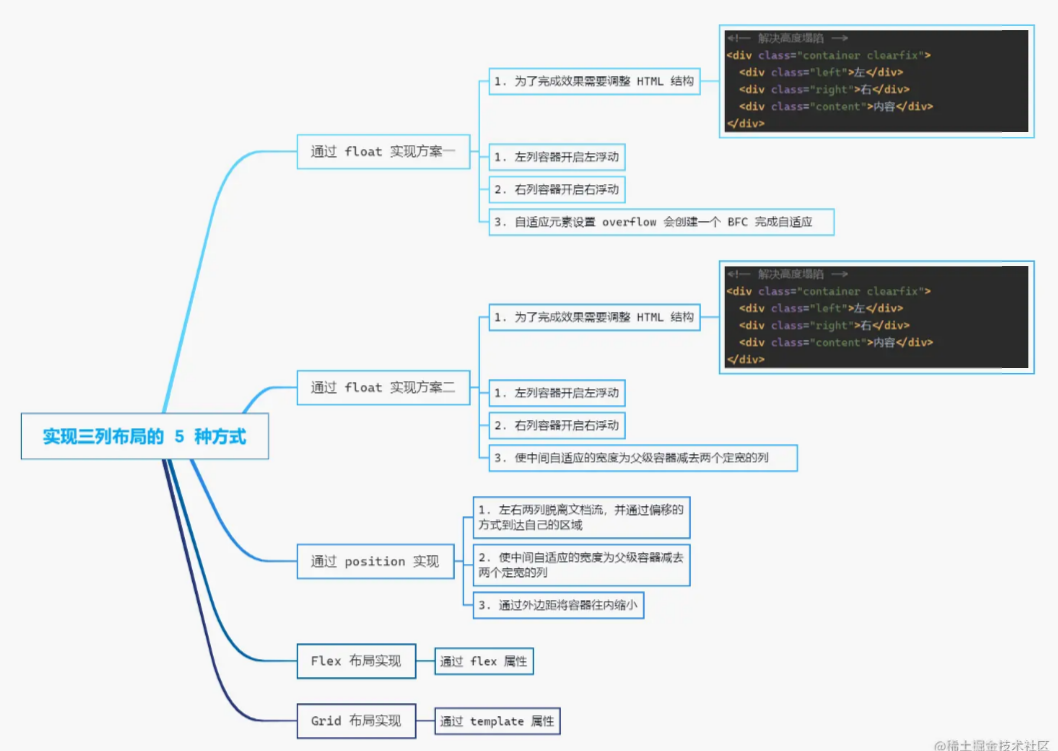
📔实现三列布局的五种方式
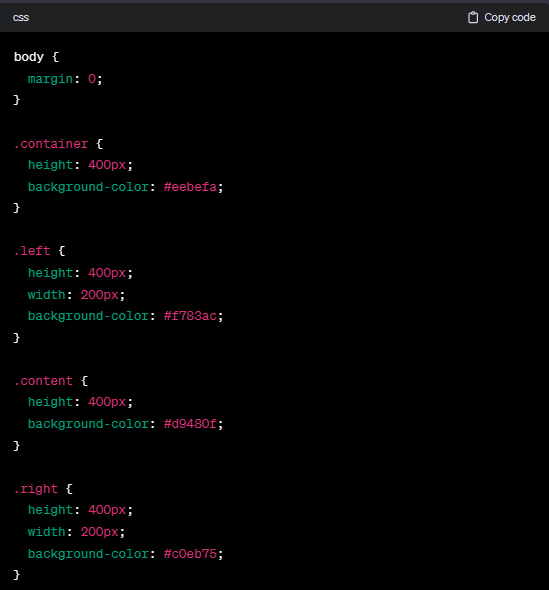
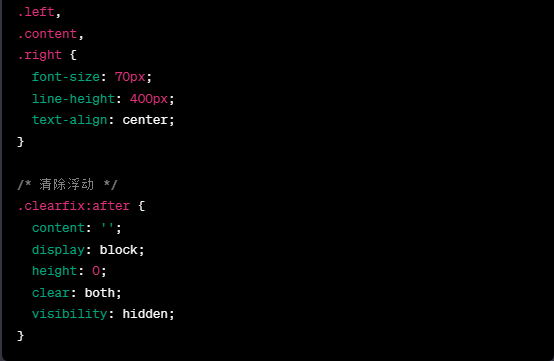
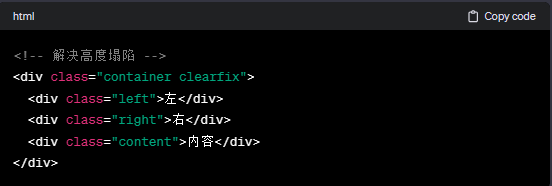
在深入探讨本文主题之前,让我们先了解今天主要涉及的代码:


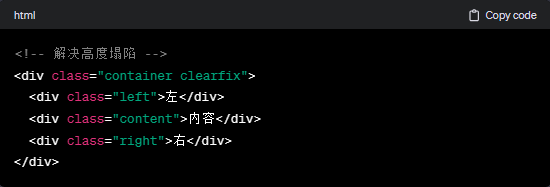
HTML结构如下:

请随我一同深入研究,探索实现三列布局的五种不同方式。这将为你的CSS布局技能带来全新的层次。
🍚1. 通过float浮动实现方案一
为了达到理想效果,我们需要对HTML结构进行微调:

实现步骤如下:
左列容器开启左浮动

右列容器开启右浮动

自适应元素设置 overflow 完成自适应

🍚2. 通过float浮动实现方案二
为了实现这一方案,我们同样需要微调HTML结构:

实现步骤如下:
左列容器开启左浮动

右列容器开启右浮动

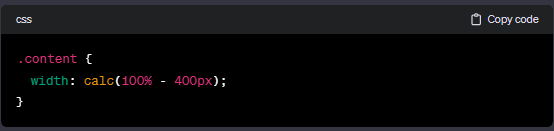
使中间自适应的宽度为父级容器减去两个定宽的列

这两种通过浮动实现的方案展示了CSS布局的灵活性和多样性,为你提供了在实际项目中更多选择的可能性。在接下来的文章中,我们将继续深入研究其他实现三列布局的创新方法。
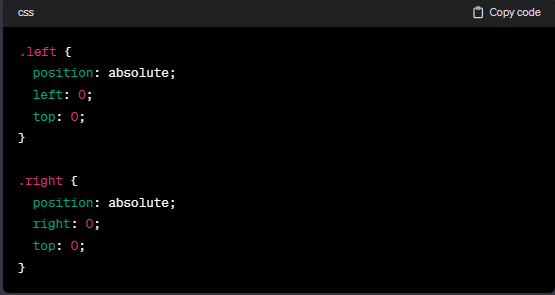
🍚3. 通过 Position 实现
这一方案的实现步骤如下:
左右两列脱离文档流,通过偏移的方式到达自己的区域

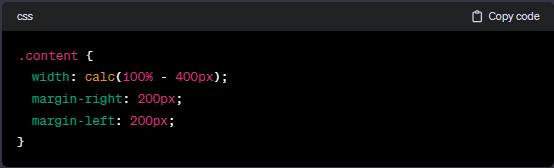
使中间自适应的宽度为父级容器减去两个定宽的列,通过外边距将容器往内缩小

这个方案的核心在于使用 calc() 函数,如果对 calc() 函数还不熟悉,可以参考我的另一篇文章,详细介绍了CSS中的各种单位。
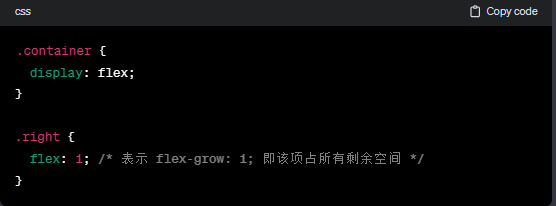
🍚4. Flex 布局实现
除了 Position,我们还可以通过 Flex 布局实现相似效果,示例代码如下:

有关 Flex 布局的详细用法,请参考相关文档。
🍚5. Grid 布局实现
.container {
display: grid;
grid-template-columns: auto 1fr auto; /* 将其划分为两行,其中一列有本身宽度决定,一列占剩余宽度 */
}
详细了解 Grid 布局的用法,请查阅相关资料。
📔总结
通过这篇文章,我们深入研究了通过 Position 实现三列布局的独特之道,并简要介绍了 Flex 布局和 Grid 布局的实现方式。这些不同的技术选项为你提供了在实际项目中更多的布局可能性。在接下来的文章中,我们将继续分享更多创新的布局方法。