🍏 引言
前端布局在面试和实际工作中都占据着重要地位。优秀的前端工程师能够快速地提供多种实现同一布局的方案,因此熟练掌握CSS布局方案对于提高页面开发效率至关重要。本文通过直观易懂的思维导图,总结了八大类前端布局,每一类至少包含三种实现方法。尽管由于脑图性质无法展示大量代码且没有代码高亮,但我在脑图中尽可能展示了核心CSS代码,以方便阅读和参考。

八大类布局概览: (文本包含的图片数据较大,请流量用户选择性阅读)
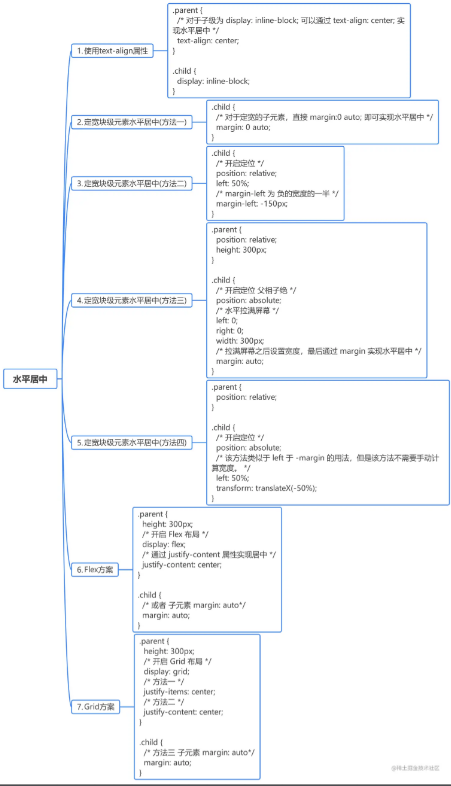
🍑 水平居中

水平居中是布局中最简单且最常用的方式,本文列举了七种实现方式。这些方式通过不同的CSS属性和技巧,让元素在水平方向实现居中。
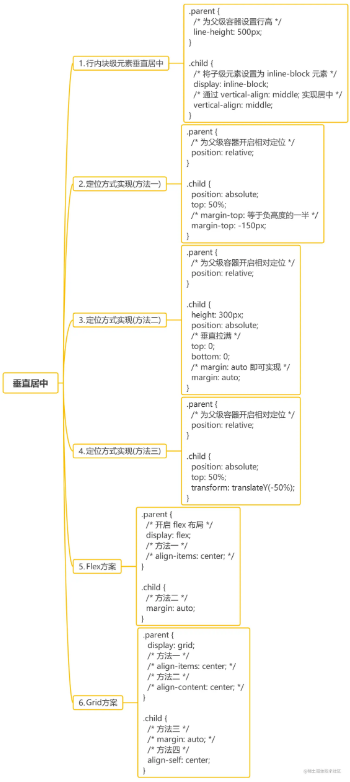
🍒 垂直居中

垂直居中同样常见,实现也相当简单。本文总结了六种常用方式,通过不同的方法使元素在垂直方向达到居中效果。
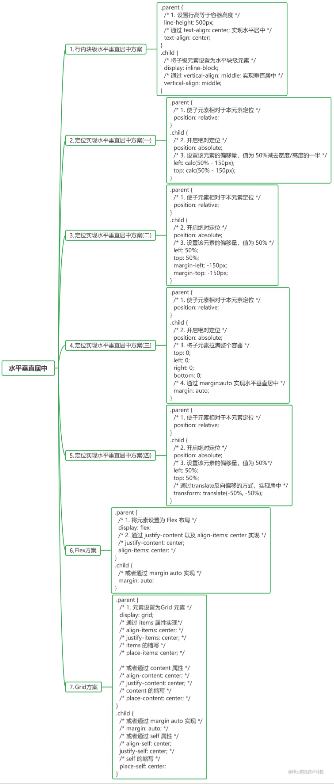
🍓 水平垂直居中

实现水平垂直居中只需将水平居中和垂直居中的方式进行结合。本文总结了七种方式,使元素在水平和垂直方向同时实现居中效果。
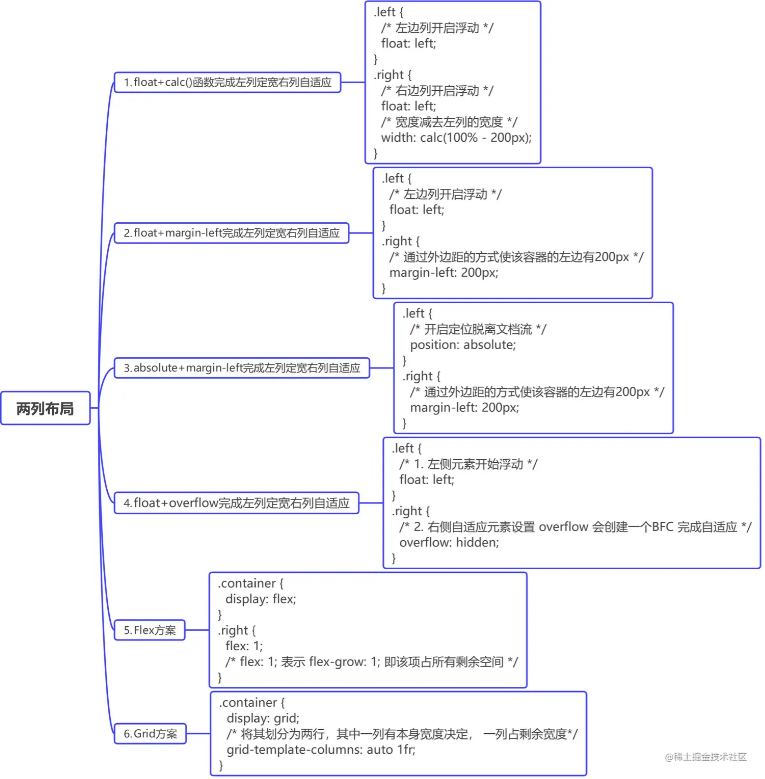
🥂 两列布局

两列布局指的是一列定宽(或由子元素决定宽度),一列自适应的布局。本文总结了实现两列布局的六种方式,满足不同布局需求。
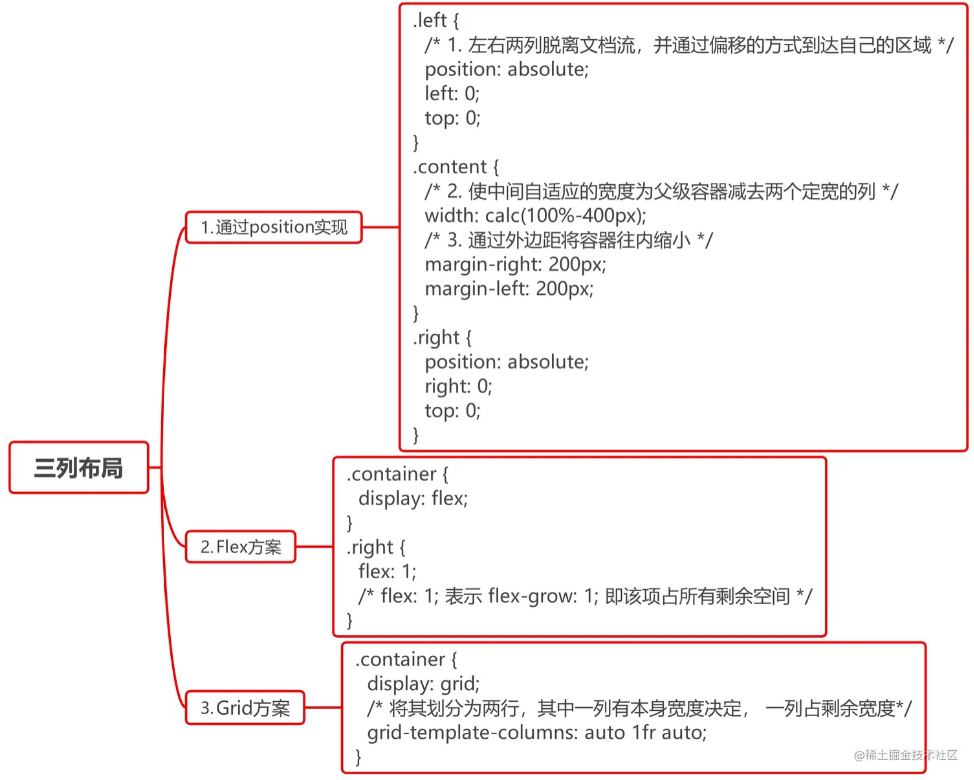
🍈 三列布局

三列布局主要分为两种情况:前两列定宽,最后一列自适应,以及前后两列定宽,中间自适应。本文总结了实现这两种情况的五种方式。
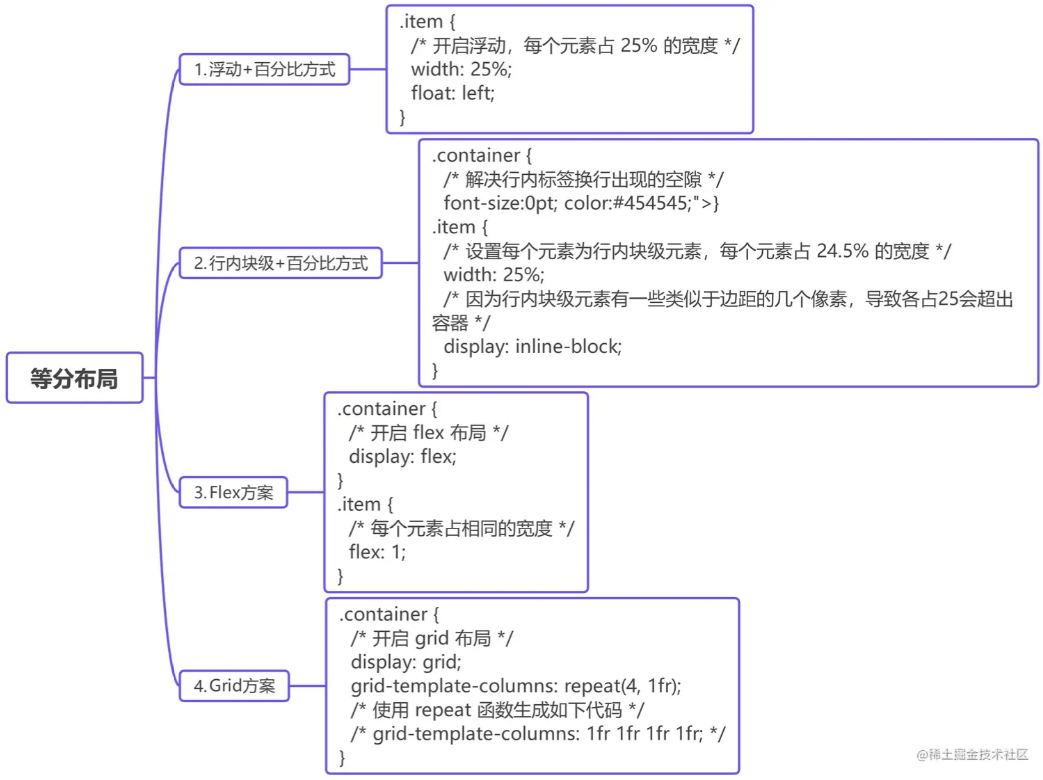
🍊 等分布局

等分布局即将一个容器平均分成若干等份。本文以4等分为例,总结了四种实现方式,通过不同的CSS技巧实现等分效果。
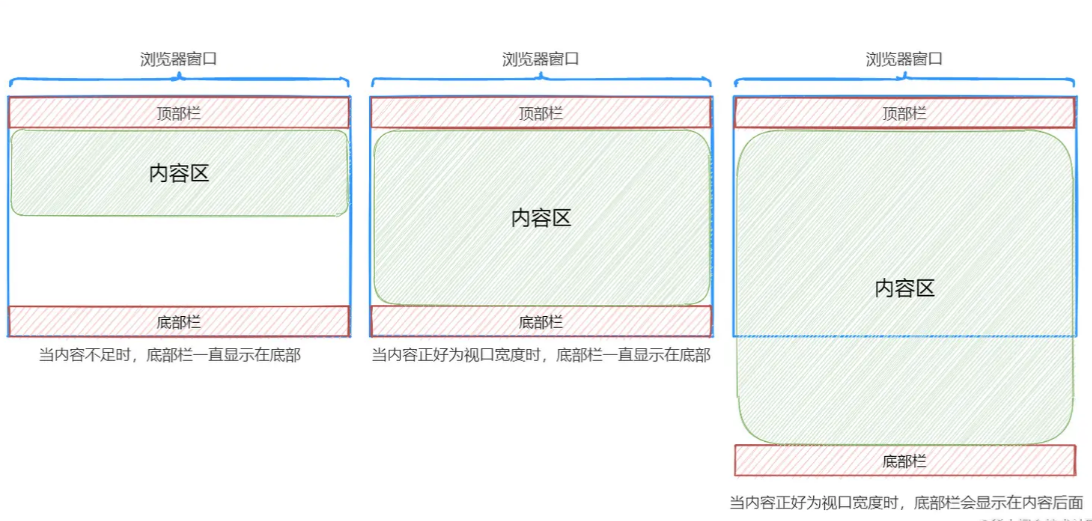
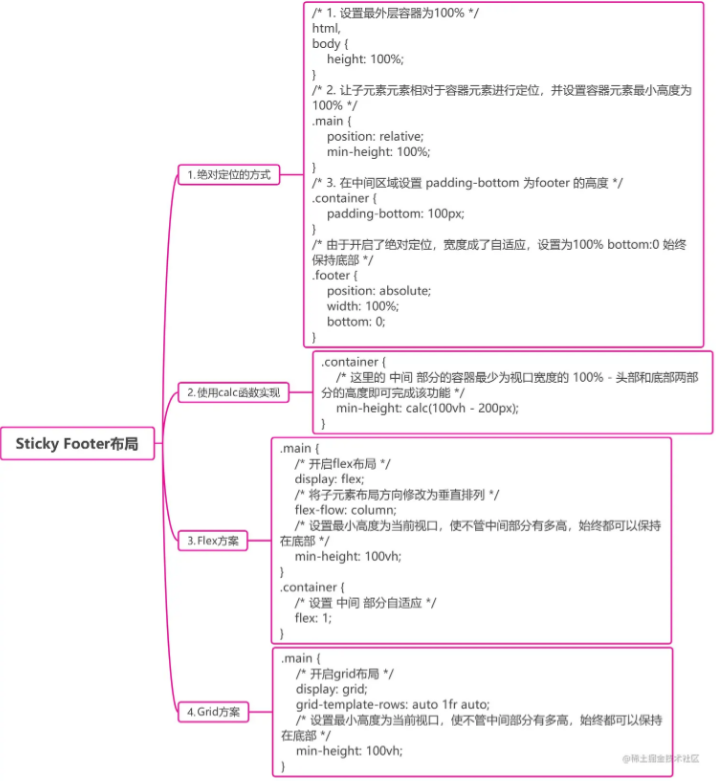
🍉 Sticky Footer布局


Sticky Footer布局在页面内容不够长时,底部栏固定在浏览器底部;足够长时,底部栏跟随在内容后面。本文总结了四种实现方式,满足各类底部栏需求。
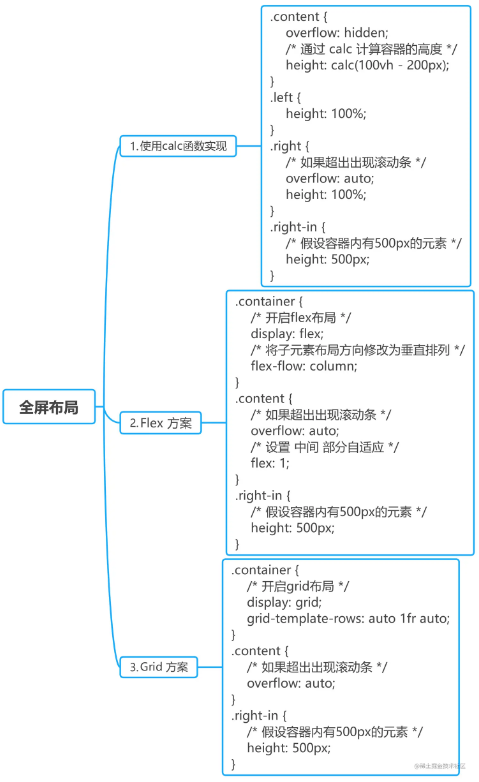
🍋 全屏布局

全屏布局主要应用于后台管理界面,效果突出如下所示。本文总结了三种实现方式,通过不同CSS属性和技巧实现全屏布局效果。
🥭 总结
文章至此结束。如果您觉得本文对您有所帮助,请点赞支持!您可以将文中的图片保存到本地使用。如果您需要原始图片或思维导图源文件,请随时与我联系。感谢您的阅读与支持!