在前端SEO实践中,结合运营角度的策略是至关重要的。以下是一些关键步骤,从选定关键词到前端开发角度的发现,以及对应的CMS管理平台挑战。
运营角度的SEO实现
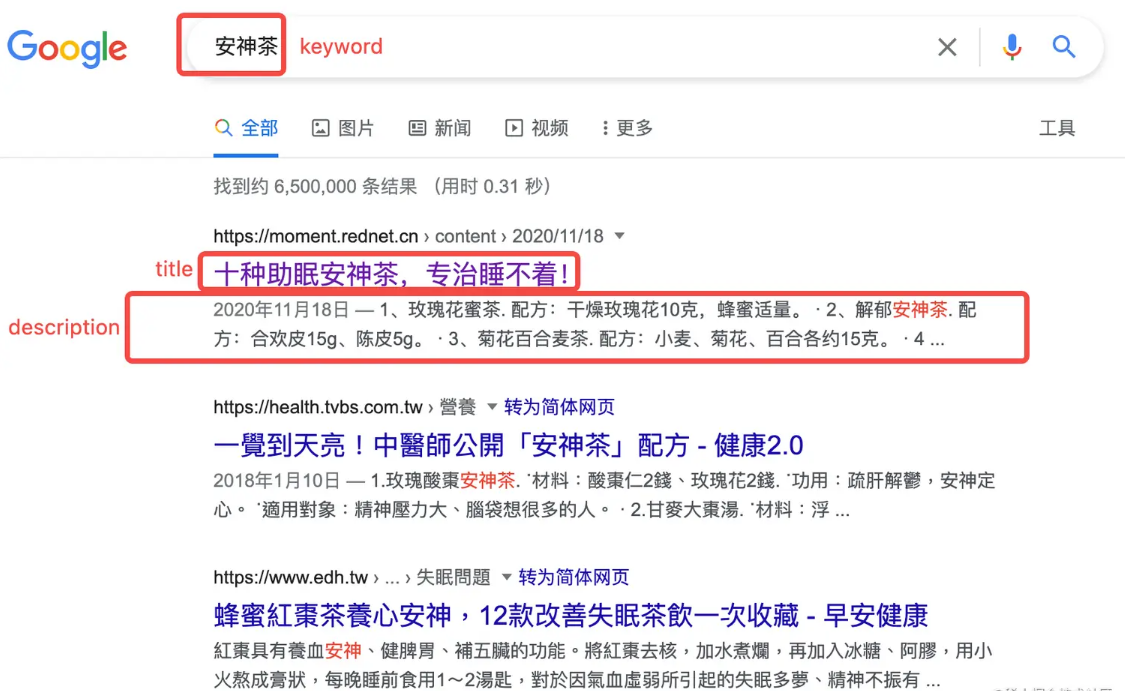
选准关键词: 在运营角度的SEO中,关键词的选择至关重要。以用户搜索“安神茶”为例,这就是一个关键词,需要精准选择以匹配目标受众。
创建内容: 研究排名靠前的网站,添加独有的理论点、图片、视频等媒体资源,使内容更有吸引力和差异化。
内容的SEO优化: 在代码层面进行优化,包括TDK(title,description,keyword)、内链(<a href="...">)以及友情外链,从高权重网站获取支持。
分享你的内容,获取初期流量: 利用社交媒体、社群推广、邮件和付费广告等手段,提高初期流量。
根据数据进行后期优化: 利用数据分析优化各个环节,提高整体SEO效果。
前端开发角度的发现
一个重要的发现是SEO需要经常变化。为了应对这一挑战,前端开发需要构建一个易于配置的CMS管理平台,以便运营人员能够轻松配置和管理SEO策略。这种平台的建设不仅能够提高工作效率,还能降低上线风险,确保实时更新,满足SEO的不断变化需求。
通过运营角度和前端开发角度的结合,可以建立一个协同工作的体系,使SEO策略更加灵活和可持续。
SEO前端角度
前端开发者在处理网站的SEO时,首先需要了解并遵循谷歌搜索引擎的规则,以确保网站能够在搜索结果中得到良好的展示。以下是一些常见的SEO建议:
1. 确认网站是否被谷歌索引:
通过在谷歌中执行“site:”搜索,可以检查网站首页是否在搜索引擎的索引中。例如,使用“site:wikipedia.org”进行搜索,如果返回相关结果,则表示网站已被索引。
2. 排除网站未被索引的原因:
缺乏与其他网站的紧密关联,如外部链接。
网站刚刚上线,谷歌尚未进行抓取。
网站设计导致谷歌难以有效抓取内容,例如使用了JS延迟返回内容或包含iframe。
谷歌在抓取过程中遇到错误消息,可能是网站本身存在错误。
网站的政策限制了谷歌的抓取。
3. 控制谷歌抓取的网页:
使用robots.txt文件来告知谷歌哪些页面不应被抓取。如果只是希望页面不在搜索结果中显示但允许通过链接访问,可以使用“noindex”标记。为了确保安全,可以使用适当的授权方法或完全将页面从网站上移除。
4. 使用Google Search Console进行SEO效果监控:
Google Search Console(简称GSC)是类似于游戏管理员后台的工具,允许开发者查看网站在Google上的表现,包括被搜索的次数以及在相关搜索关键词下的排名情况。通过GSC,开发者可以准确了解谷歌如何看待网站内容,帮助发现并解决可能存在的索引问题。
5. TDK + 结构化数据标记:增进对内容的理解

在前端SEO中,关注于Title(T)、Description(D)、以及Keyword(K)的优化,以及结构化数据标记,是提高网站在搜索引擎中表现的关键因素。
T:标题(Title)优化
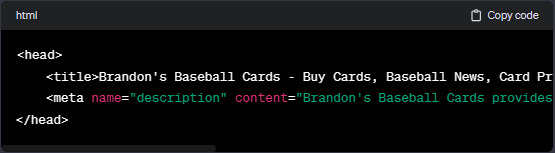
Title元素在HTML文档的head元素中,用于描述特定网页的主题。确保每个网页都拥有独一无二的标题,放在<head>元素中,以便用户和搜索引擎了解页面的主题。搜索结果页中,Title元素的内容可能显示为标题链接。关于Title的注意点包括:
简短而准确,符合谷歌对高效回答的偏好,避免冗余和与网页无关的内容。
独一无二,避免重复内容,以促使搜索结果的多元化。
示例代码:

D:描述(Description)优化
网页的Meta描述标记位于HTML文档的head元素中,用于让搜索引擎了解网页的大致内容。描述标记可以是一两个句子,甚至是一小段话。类似于Title,确保每个网页都有独一无二的描述,以防止Google找不到适当的文本用作摘要。
K:关键字(Keyword)优化
Title和Description都应围绕关键字展开。编写TDK的建议包括:
简短而准确。
独一无二,为每个网页使用不同的Title和Description。
在编写大纲时,使用h标签清晰地分配内容的主次,并强调关键字使用,如<em>和<strong>等标签。
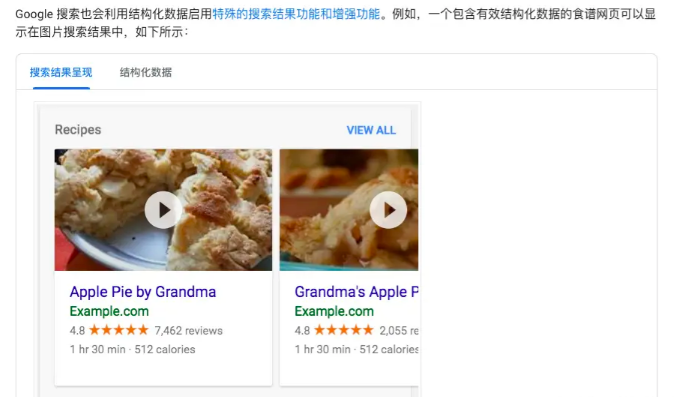
除了TDK,结构化数据标记也是重要的优化手段。结构化数据标记的作用是让搜索结果显示更加丰富,详细信息可参考这里。

6. 内容和结构的优化:提升用户体验和搜索引擎可读性
在网站优化中,内容和结构的良好设计对于谷歌搜索引擎的排名至关重要。以下是一些优化建议,具体更多信息可参考谷歌官方文档。
结构优化:
合理规划导航结构:
设计清晰的导航结构和路由系统,确保用户能够轻松浏览网站内容。良好的导航有助于搜索引擎理解网站的层次结构。
使用面包屑导航:
在网站上使用面包屑导航列表,使用<a>标签而不是JavaScript事件,以确保搜索引擎可以正确地解读导航路径。
创建简洁的导航页:
提供用户友好的导航页面和菜单,使用户能够迅速找到所需信息。
简洁流畅的层级结构:
确保网站有清晰的层级结构,使用文字进行导航,并为用户和搜索引擎创建站点地图。
实用的404页面:
设计有用的404错误页面,帮助用户在迷失时找到正确的信息。
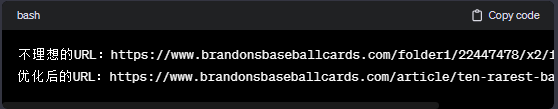
语义化和简洁的URL:
优化网站的URL,使用语义化和简洁的结构,以提高用户理解度。避免混乱和不易于使用的URL。
示例:

内容优化:
使网站有趣实用:
制作有趣和实用的内容,以吸引用户,并增加他们对网站的互动和停留时间。
了解读者需求:
理解目标受众的需求,并创作内容以满足这些需求,提高用户满意度。
以用户为中心的内容优化:
优化内容时考虑用户体验,而不仅仅是搜索引擎。提供有价值的信息,使用户更愿意访问和参与。
培养用户信任:
设计专业和权威的内容,以建立用户对网站的信任感,提高用户忠诚度。
避免分散注意力的广告:
谨慎使用广告,避免投放过多或分散用户注意力的广告,以保持内容的焦点。
合理使用链接:
撰写高质量的链接文字,使其有助于用户理解链接目标,同时符合搜索引擎的优化标准。
通过结构和内容的优化,网站能够提供更好的用户体验,同时也更容易被搜索引擎理解和排名。
7. 内外链策略:构建声誉与优化爬虫体验
在网站优化中,内外链的管理是提升排名和网站声誉的关键一环。
友情外链:
在网站内部加入友情外链,即链接到有名气的网站,可以为你的网站增加声誉。这相当于其他知名网站对你的网站的背书。确保使用<a>标签来创建这些链接,因为使用JavaScript事件可能导致搜索引擎无法获取这些链接的信息。
站点地图(Site Map):
站点地图的主要作用是向搜索引擎提供关于哪些网页和文件需要被爬取的信息。它还包含与这些文件相关的重要信息,比如网页的最后更新时间以及是否有备用语言版本。站点地图的配置最好是可调整的,因为网站内容可能经常变化。详细的信息可以参考官方文档。
使用nofollow防止垃圾评论:
为了打击垃圾评论,可以使用nofollow属性来告知搜索引擎不要追踪链接到的网页。如果希望链接到的网页不能因为你的网页而受益,可以将链接的rel属性值设置为nofollow或ugc。在博客评论等公开评论功能中,垃圾评论中的链接可能会影响你的网页声誉。以下是示例代码:

或

使用nofollow的场景包括网页上的博客评论区域,特别是容易出现垃圾评论的地方。通过不追踪这些链接,可以确保你的网页的声誉不会受到垃圾网站的影响。
8. 图片优化:提升用户体验与搜索引擎可理解性
在网站优化中,对图片的优化不仅能提升用户体验,还有助于搜索引擎更好地理解和索引您的网页内容。
使用HTML img或picture元素:
避免将图片作为CSS的background-image,而是优先使用HTML的<img>或<picture>元素。这样有助于提高图片在搜索引擎中的可访问性和可搜索性。
提供alt属性:
为图片添加说明性的文件名和alt属性。alt属性允许您为图片提供替代文本,当图片无法显示时,能够提供有意义的描述。如果您将图片用作链接,alt属性的内容应当等同于文字链接的定位文字。然而,如果文字链接已经能够完成相同的任务,建议在网站导航中不要过多地使用图片链接。最终,通过优化图片文件名和alt属性,能够使搜索引擎更好地理解您的图片。
文件名语义化:
尽量为图片文件选择语义化的文件名,以便更好地反映图片的内容。语义化的文件名有助于搜索引擎更准确地理解图片,并提高在图像搜索项目(如Google图片搜索)中的展示概率。
图片站点地图:
创建图片站点地图,以向Google提供有关在您网站上找到的图片的更多信息。这样可以增加您的图片在Google图片搜索结果中的曝光机会。图片站点地图的结构类似于您网页的XML站点地图文件。
通过以上优化措施,不仅能够提升用户对网页内容的视觉体验,还能够使搜索引擎更好地理解和索引您网站的图片资源。
9. 构建移动设备友好的网站:提升用户体验与搜索排名
当前社会主要由移动设备主导,绝大多数人使用移动设备进行谷歌搜索。无论您选择采用何种配置来设置移动网站,以下几点是需要注意的:
告知Google适应移动设备的内容:
如果您采用动态提供内容或拥有独立的移动网站,确保网页采用适合移动设备的格式时,向Google明确告知。这有助于确保在搜索结果中,移动设备用户能够准确获取内容。
使用meta viewport标记进行自适应设计:
对于自适应设计,使用<meta name="viewport">标记告诉浏览器如何调整内容。对于动态提供内容功能,使用Vary HTTP头,根据用户代理指示所做的更改。如果使用独立的网址,可以通过在网页中添加包含<link>标记的rel="canonical"和rel="alternate"元素,指示两个网址之间的关系。
避免移动设备访问错误:
避免常见的阻碍移动设备访问的错误,如存在无法播放的视频。这样能够提高移动设备用户对网页的访问体验。
提供令人满意的移动搜索体验:
移动版网页需要能够提供良好的搜索体验,避免在移动搜索结果中降低排名或伴随警告显示。特别注意避免在移动设备上干扰用户体验的全页插页式广告。
确保在所有设备上提供完整功能:
提供在所有设备上相同的功能和内容,确保用户可以在移动设备上享受与其他设备相同的体验。包括所有重要图片和视频嵌入移动版本,并且通过移动设备轻松访问。对于搜索引擎,确保在所有版本的网页上提供所有结构化数据和其他元数据。
保持一致的结构化数据和元数据:
移动网站上也需要包含桌面网站上的所有结构化数据、图片、视频和元数据,以确保一致性。
最佳实践:
使用移动设备适合性测试,确保Google认为您的网站适合在移动设备上浏览。
如果有独立的移动版网址,请对移动版和桌面版网址都进行测试,以确保Google可以正确识别和抓取相关的重定向。
10. 推广你的网站
虽然这一部分更偏向运营,但却是网站发展中至关重要的一环。
11. 分析搜索效果和用户行为
虽然更倾向于运营,但同样是至关重要的一部分。搜索引擎提供了各种工具,其中 Google 的Search Console 是其中之一。
使用Search Console,您可以获取以下两类关键信息:一是Google是否能够发现我的内容?二是我的网站在Google搜索结果中的表现如何?
使用Search Console并不能直接提高您的网站在搜索结果中的排名,但它却能够帮助您发现问题。通过解决这些问题,您可以提升网站在搜索结果中的可见性。
通过Search Console,网站所有者可以:
了解Googlebot无法抓取的网站部分
进行站点地图的测试和提交
分析或生成robots.txt文件
移除Googlebot已经抓取的网址
指定首选的网域
发现title和description元标记中的问题
了解搜索中用于转向网站的热门搜索
查看Google看到的网页外观
接收质量指南违反通知,并请求重新审核网站
微软的Bing网站站长工具也为网站所有者提供了类似的工具。
分析用户行为:
如果您使用Google Search Console或其他服务来改善网站的抓取和索引编制效果,您可能想要深入了解有关您网站流量的信息。Google Analytics等网站分析工具是了解这一切的极好来源。通过这些工具,您可以:
洞悉用户如何找到您的网站以及在网站上的行为
发现您网站上最受欢迎的内容
衡量对网站所做的优化对流量的影响,比如更改title和description元标记是否提高了搜索引擎带来的流量
对于高级用户,结合分析包提供的信息和服务器日志文件的数据,可以提供更全面的关于访问者与文档互动方式的信息(例如搜索者可能使用哪些关键字查找您的网站)。
总的来说,SEO的核心仍然是内容。这些内容的表现需要符合一定的规范,就像游戏规则一样。在制定优化策略之前,我们需要深入了解这些规范。另外,开发习惯也需要适配SEO,比如在处理路由跳转时使用<a>标签。
最重要的一点是,SEO是一个不断调整的过程。因此,最好将其做成内容配置化的方式(CMS平台),以便运营人员能够直接配置内容。这能够帮助网站保持灵活性和及时响应变化。











