магазин сейфов предлагает сейф 3 купить ...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观
在现代 Web 开发中,对 CSS 布局的深入理解是提高页面开发效率的关键。随着 Web 技术的不断演进,实现各种复杂布局的方式层出不穷。
为了帮助你更好地掌握 CSS 布局,我花费了数周时间整理了一个全面的系列,其中包括了 CSS 中各种布局的详细解析、实现方式和常用技巧。通过这个系列,你将对 CSS 布局有一个全新的认识。

引 言
在 Web 开发中,对于 CSS 布局的熟练掌握直接决定了我们构建页面的速度和质量。随着 Web 技术的不断革新,各种布局方式层出不穷。为了让你更深入地理解 CSS 布局,我利用碎片时间整理了一个半月的系列文章,总结了 CSS 中各种布局的实现方式及其常用技巧。

引 言
在网页开发中,熟练掌握 CSS 布局技术直接影响着你构建页面的速度和质量。随着 Web 技术的不断演进,实现多样化布局的方式也日新月异。

📔引 言
在网页开发中,对 CSS 布局的熟练掌握直接关系到你能够高效地构建页面的能力。随着 Web 技术的不断演进,实现各式各样的布局方式的方法也变得多种多样。
在近期的碎片时间里,我花费了大约半个月的时间来系统梳理了一个系列,该系列详细总结了 CSS 中各种布局的方式以及实现这些布局所需的常用技巧。通过这一系列文章,你将能够重新审视

引言👇
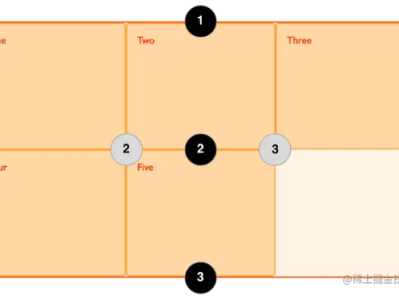
在当今充斥着Flex布局的前端开发环境中,我们将探讨全屏布局、两列布局、三列布局等经典布局的非Flex实现形式。虽然Flex布局提供了便捷的方式,但了解其他实现方式仍然具有重要意义。特别是在一些实际场景中,比如维护老代码👎或者应对面试八股文✊,对于各类布局方式的熟练掌握都显得尤为必要。

🍚1. 处理空白空间的精髓
white-space属性在排版中扮演着重要角色。理解它的不同值能够显著改变文本的呈现方式。


行级元素:多个元素占据同一行

DIV+CSS布局的优势
DIV+CSS布局在前端开发中广受欢迎,主要得益于以下几点优势: