引言👇
在当今充斥着Flex布局的前端开发环境中,我们将探讨全屏布局、两列布局、三列布局等经典布局的非Flex实现形式。虽然Flex布局提供了便捷的方式,但了解其他实现方式仍然具有重要意义。特别是在一些实际场景中,比如维护老代码👎或者应对面试八股文✊,对于各类布局方式的熟练掌握都显得尤为必要。
🖐全局布局
经典的全局布局通常由顶部、底部和主体三个部分组成。其特性在于三个部分充满整个屏幕,顶部和底部的高度固定,而主体部分的高度则可以自适应内容。
全屏布局实现方式:
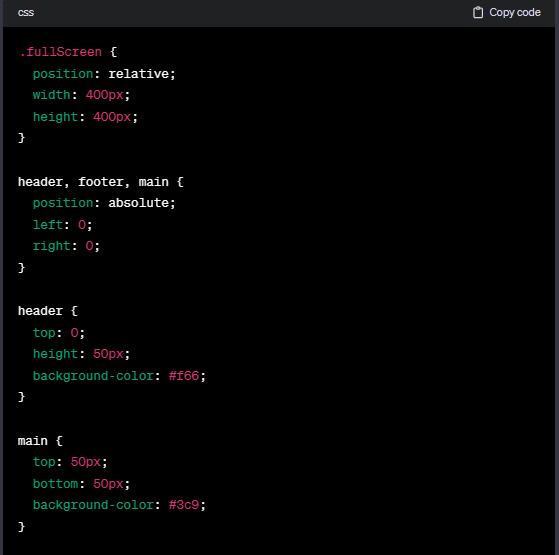
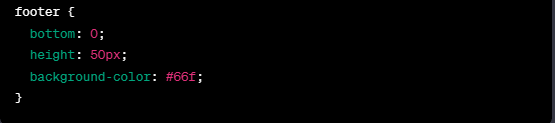
🤞实现全屏布局的Position方式
使用position结合left/right/top/bottom属性,通过设置left: 0和right: 0使布局左右充满屏幕,同时通过top: 0和bottom: 0实现顶部吸顶和底部吸底效果。主体部分通过设置top: 50px和bottom: 50px,使其在布局中居中,代码示例如下:


通过这种方式,我们实现了全屏布局的经典效果,同时保持了布局的固定性,使得在实际应用中更加灵活。这种布局方式适用于各种项目,能够在保持简洁的同时实现灵活的页面布局。
🤏灵活运用Flex实现布局
使用flex: 1属性能够简便地实现高度自适应效果,这里直接呈现相应代码:

这种flex方式是一种简便而高效的布局方式,通过声明flex: 1,右列即可实现自适应高度,避免了繁琐的计算和额外的样式设置。
🐵两列布局的实现
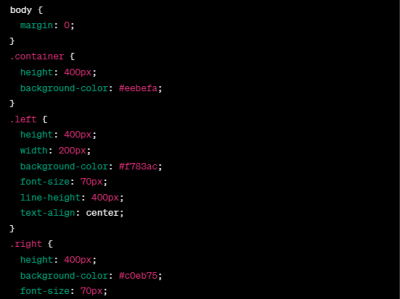
通过不同方式实现两列布局,灵活选择适用于项目的方式:
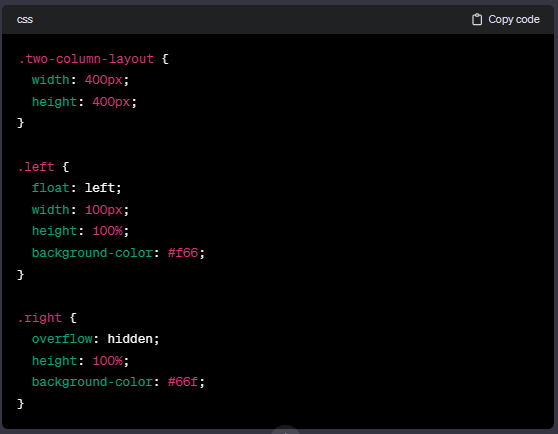
🦍 1、Overflow + Float
左列使用float使其脱离文档流,右列通过声明overflow: hidden形成BFC区域,与外部隔离。

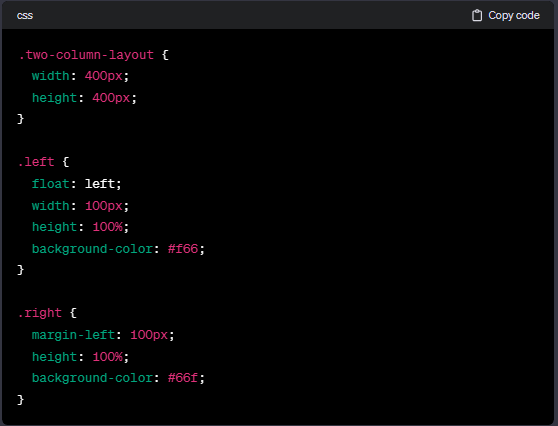
🦧 2、Float + Margin-Left/Right
左列使用float脱离文档流,右列通过margin-left确保两列不重叠。

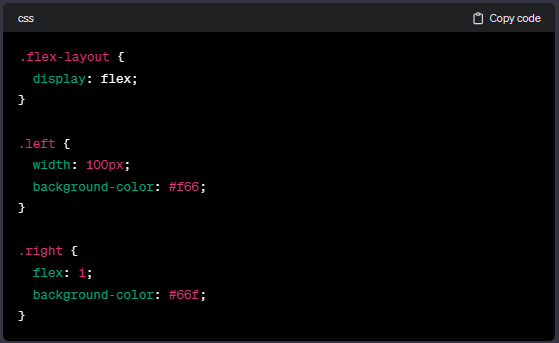
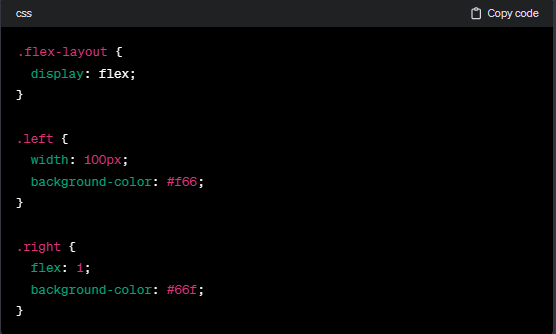
💪 3、Flex
左列声明固定宽度,右列通过flex: 1实现自适应宽度。

这样,我们就展示了多种布局方式,让开发者能够根据具体需求选择最适合的方式,实现灵活而高效的布局。
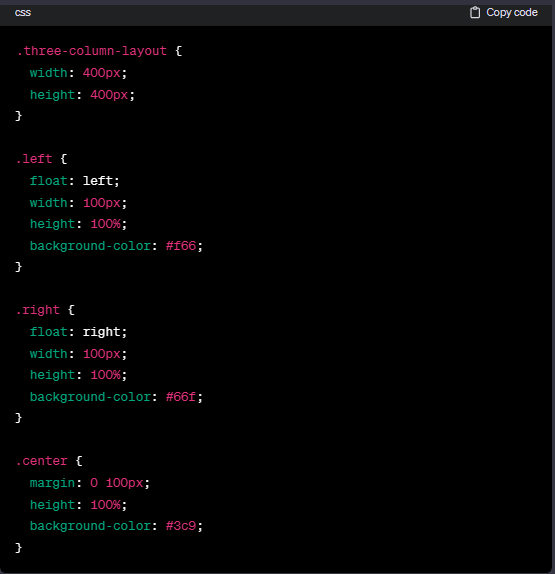
🐷三列布局
通过巧妙的设置,实现了左右列的固定宽度,中间列自适应的三列布局:

在这个布局中,通过设置左右列的float属性,使其脱离文档流,再通过给中间列设置相应的margin值,让其占据父容器的剩余空间,从而实现了简洁而灵活的三列布局。
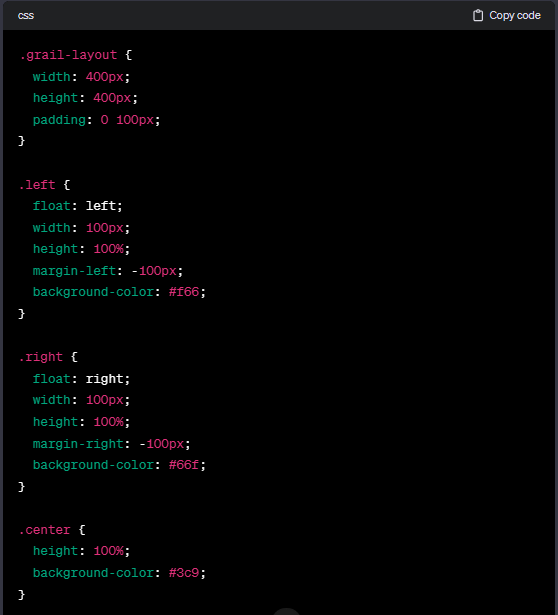
🐖圣杯布局
圣杯布局是一种通过父节点声明padding为左右列留出空位,将左右列固定在空位中的布局方式:

这个布局利用了负margin的方式,将左右列固定在父容器的padding区域内,而中间列则自适应填充剩余空间,实现了一种具有挑战性而灵活的三列布局。
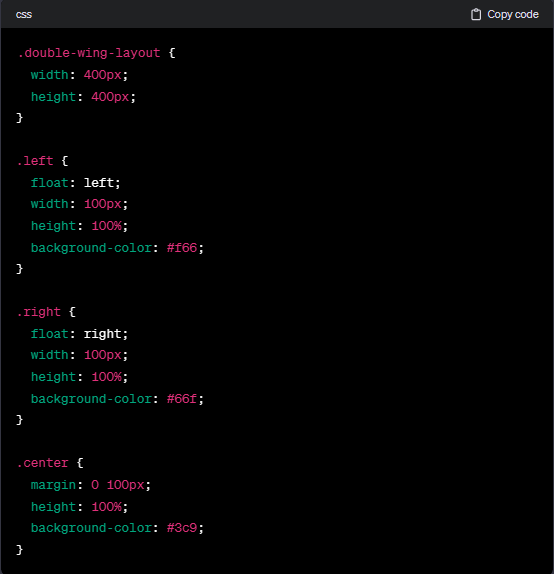
🐏双飞翼布局
使用双飞翼布局,通过在中列添加子节点并声明margin为左右列让出空位,将左右列固定在空位中,实现了一种简洁而灵活的三列布局:

在这个布局中,通过设置中列的margin值,使左右列脱离文档流,而中间列则自适应填充剩余空间,实现了简单而高效的三列布局。
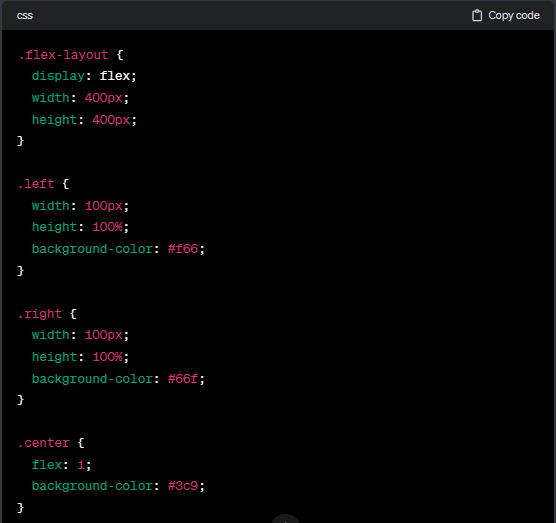
🦒flex实现三列
通过使用flex: 1,让左右两列宽度固定,中列宽度自适应,实现了一种现代化的三列布局:

这个布局利用了flex布局的特性,使得左右两列的宽度固定,而中列则自适应填充剩余空间,是一种更加现代化的三列布局方式。