🍚1. 处理空白空间的精髓
white-space属性在排版中扮演着重要角色。理解它的不同值能够显著改变文本的呈现方式。
normal:默认值,多余空白会被浏览器忽略,只留一个。
pre:空白会被浏览器保留。
pre-wrap:保留一部分空白,允许换行。
pre-line:合并空白,保留换行符。
nowrap:文本不会换行,直到碰到<br>标签强制换行。
控制文本换行的两个关键属性:
word-wrap: break-word;:将长单词换到下一行进行显示,如果一行仍然超出,就在单词内断句。
word-break: break-all;:不将长单词换行,直接在单词内进行断句。
🍚2. 内容溢出的巧妙处理
overflow属性决定了元素中内容溢出时的表现形式。
visible:默认值,内容不会被裁剪,会在元素外边显示。
hidden:内容会被裁剪,超出的部分不可见。
scroll:内容会被裁剪,浏览器显示滚动条以便查看。
auto:内容被裁剪,浏览器显示滚动条,使内容可查看。
text-overflow属性控制文本溢出时的显示方式:
clip:不显示省略号。
ellipsis:显示省略号,为视觉上的内容提供了提示。
🍚3. 各类元素的独特特性:
(1) 块状元素的特质:
块状元素属于页面中以矩形区域形式展现的元素。它们是页面的"矩形建筑块",可以直接设置宽度和高度。通常,块级元素在页面中独占一行(默认情况下占满父元素的全部宽度),从上往下依次排列。这种元素常被用作内容的主体或者其他元素的容器。
(2) 内联元素的特性:
内联元素无法设置宽度和高度,其大小由内容撑开,形成最小的矩形显示单位。这类元素在同一行内从左至右排列。内联元素虽然遵循盒模型的规则,但其中有一些个别元素可能无法正确显示,比如在一些情况下margin-top和margin-bottom的应用。
(3) 可变元素的灵活性:
根据布局流规则,可变元素有能力生成块级或内联元素。这种灵活性允许元素在不同上下文中适应不同的排列方式。这种元素的特点在于其根据所需布局自动选择展现形式,为设计和开发提供了更多的可能性。
🍚4. 常见HTML元素分类:
块级元素:
<div>:最为常用的块级元素,用于组织和布局页面内容。
<dl>:与<dt>和<dd>搭配使用的块级元素,通常用于定义术语和解释。
<form>:用于创建交互式表单,收集用户输入。
<h1> - <h6>:用于定义标题,数字表示不同级别的标题。
<hr>:水平分隔线,用于创建页面的分割线。
<ol>:有序列表,定义项目按顺序排列。
<p>:段落,用于组织文本内容。
<ul>:无序列表,定义项目没有特定顺序。
<li>:列表项,用于在有序或无序列表中定义单独的项目。
<fieldset>:表单字段集,用于将相关表单元素组合在一起。
<colgroup> - <col>:表格列分组元素,用于指定表格的列。
内联元素:
<a>:超链接(锚点),用于创建链接到其他页面或资源的链接。
<b>:粗体(不推荐使用,建议使用CSS样式)。
<br>:换行,用于在文本中创建强制换行。
<i>:斜体,用于将文本呈现为斜体。
<em>:强调,用于强调文本。
<img>:图片,用于嵌入图像。
<input>:输入框,用于接受用户输入。
<label>:表单标签,与表单元素关联,提高用户体验。
<span>:常用内联容器,定义文本内的区块。
<strong>:粗体强调,用于强调文本,建议用于更强烈的强调。
<sub>:下标,用于显示文本的下标。
<sup>:上标,用于显示文本的上标。
<textarea>:多行文本输入框,用于接受多行文本输入。
<u>:下划线,用于给文本添加下划线。
<select>:项目选择,用于创建下拉选择框。
🍚5. 图片下方默认三像素的间距解析:

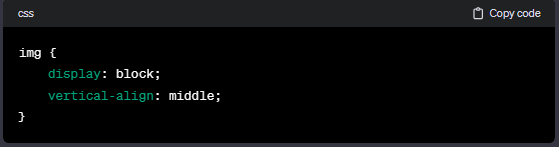
在处理图片的布局时,通过将display设置为block,以及使用vertical-align: middle;属性组合,可以消除图片默认下方三像素的间距,使其在页面中更加紧凑和美观。
🍚6. position属性及其取值:
(1) static - 静态定位:
默认值,元素在文档流中正常定位。
不会识别top、bottom、left、right属性。
(2) absolute - 绝对定位:
如果父元素没有设置定位,以整个文档作为参考。
脱离文档流,不占据页面空间。
参照物为有定位的(除默认值static外)父级元素。
通常与相对定位的父元素结合使用。
(3) relative - 相对定位:
参照物为元素本身的位置。
始终占据页面,不脱离文档流。
(4) fixed - 固定定位:
参照物为浏览器窗口。
脱离文档流,不占据页面空间。
(5) sticky - 粘性定位:
结合了相对定位和固定定位的特性。
在没有达到临界值时,按照相对定位执行。
一旦达到临界值,按照固定定位执行。
🍚7. 实现浏览器窗口水平垂直居中的方式:
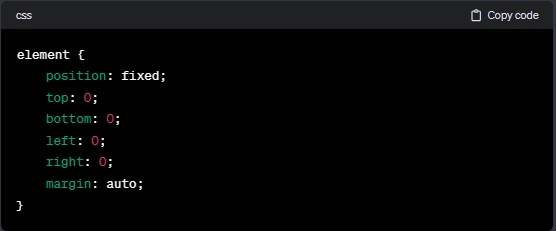
方式1:使用position: fixed和margin属性

通过设置元素的定位为fixed,以及将上下左右的位置都设置为0,再通过margin: auto;实现水平和垂直方向的居中。
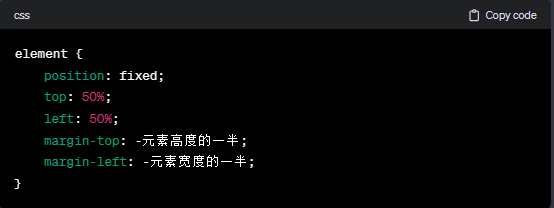
方式2:使用position: fixed和百分比定位

同样是采用position: fixed,通过设置top和left为50%,再通过负的margin值实现水平和垂直方向的居中。
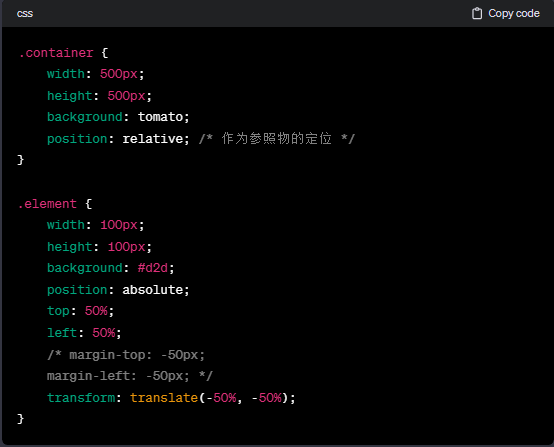
方式3:使用位移和transform属性实现水平居中:

这种方式在一个相对定位的容器内,通过设置子元素的绝对定位,再通过transform属性的translate属性将元素水平和垂直方向都居中。
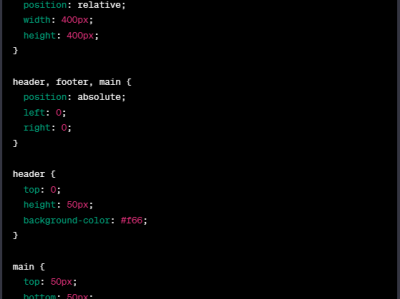
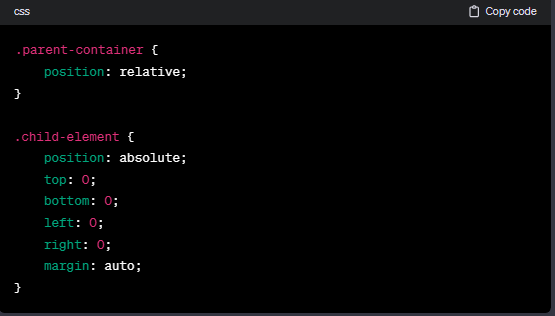
🍚8. 实现子元素在父元素水平垂直居中的方法:

在这种布局方式中,通过将父元素设置为相对定位(position: relative;),然后将子元素设置为绝对定位(position: absolute;),再通过top、bottom、left、right和margin属性的组合,实现子元素在父元素中水平垂直居中。
🍚9. 宽高自适应的方法:
(1) 宽度自适应:
对于块级元素,不设置宽度或者将宽度设为100%。
当前元素随着父元素的变化而变化。
(2) 高度自适应:
a. 当不设置height或者设置为height: auto;时,当前元素由内容撑开。
b. 使用min-height: 80px;来设置最小高度。如果超出最小高度,由内容撑开自适应。如果内容较少或者根本没有内容,容器保持min-height设置的最小高度。
例:
对于内容足够多的情况,容器会自动调整高度以适应内容。
对于内容较少或没有内容的情况,容器会保持设置的最小高度。
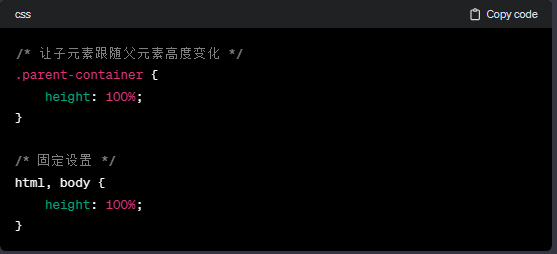
🍚10. 实现全屏页面:

在实现全屏页面时,确保子元素随父元素高度变化。为此,父元素需设置高度为100%,同时,html和body元素也需要设置高度为100%以确保全屏效果。
🍚11. 解决高度塌陷的问题:
场景:
如果子元素浮动,而父元素没有设置高度,就会发生高度塌陷。
解决方法:
(1) 给父元素设置固定的高度。
(2) 给父元素设置overflow: hidden;
原理:overflow: hidden;触发了BFC(块级格式化上下文),使浮动元素也参与高度计算。但可能对定位元素有影响。
(3) 在浮动元素后面添加一个空标签。
给空标签设置CSS样式:clear: left/right/both;。但会引入冗余的无意义标签。
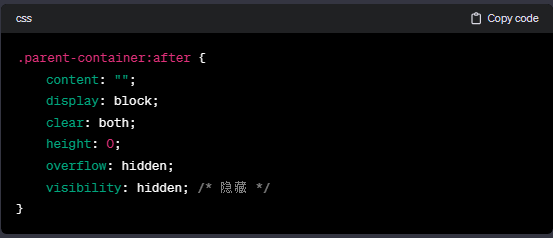
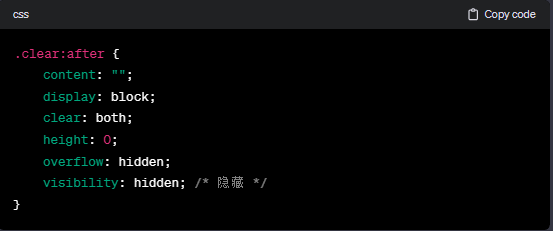
(4) 万能清除法:

在实际项目中,可以将这种清除浮动的样式定义在reset.css中,然后在HTML中使用,如下所示:

注意:display: none;和visibility: hidden;的区别是display: none;会隐藏元素且不占据空间,而visibility: hidden;隐藏元素但仍占据空间。
🍚12. BFC(块级格式化上下文):
BFC,即块级格式化上下文,是一个独立的渲染区域,仅包含块级元素。它规定了内部的块级元素如何布局,并且与这个区域外部毫不相干。
BFC布局规则:
内部的Box会在垂直方向一个接一个地放置。
Box垂直方向的距离由margin决定,属于同一个BFC的相邻Box的margin会发生重叠(按照最大margin值设置)。
每个元素的margin box的左边与包含块border box的左边相接触。
BFC的区域不会与float box重叠。
BFC是一个隔离的独立容器,容器里的子元素不会影响到外部元素。
计算BFC的高度时,浮动元素也参与计算。
触发BFC:
根元素(html)
float属性不为none
position为absolute或fixed
display为inline-block, table-cell, table-caption, flex, inline-flex
overflow不为visible
🍚13. 浏览器前缀:
在CSS3中,由于一些属性还在预览版,尚未形成最终版,因此不同浏览器对这些属性可能存在兼容问题。为了解决这个问题,各浏览器厂商提供了自己浏览器的语法规则,一般需要添加浏览器前缀。
主流浏览器前缀:
谷歌:-webkit-
IE:-ms-
火狐:-moz-
欧鹏:-o-
浏览器内核:
谷歌旧版本:Webkit,前缀为-webkit-
IE:Trident,前缀为-ms-
火狐:Gecko,前缀为-moz-
欧鹏:Blink,前缀为-o-
谷歌:Blink
CSS3事件:
pointer-events: none;:禁止一些事件的触发,可用于使元素不可点击。
pointer-events: auto;:默认值,允许事件触发。
通过pointer-events: none;可以实现蒙层的穿透,使下方元素可以接收到事件。
这些属性和规则在Web开发中经常用于解决兼容性问题和实现一些特殊效果。
🍚14. HTML5的新特性:
(1) 语义化标签:
HTML5引入了一系列语义化标签,增强了文档结构的表达能力。
重要的语义化标签:
<section>:表示页面中的一个区块,偏向于区域的划分。
<article>:表示一块与上下文无关的独立内容,倾向内容的展示。
<aside>:表示在article之外的,与article内容相关的辅助信息。
<header>:表示页面中一个内容区块或整个页面的标题。
<footer>:表示页面中一个内容区块或整个页面的脚注。
<nav>:表示页面中导航链接部分。
<figure>:表示一段独立的内容,使用<figcaption>元素为其添加标题(通常位于第一个或最后一个子元素的位置)。
<main>:表示页面中的主要内容。
拓展的语义化标签:
<hgroup>:标题的一个分组。
<mark>:定义高亮显示的文本,是内联元素。
<time>:表示时间。
<dialog>:定义一个类似微信的对话框(会话框)。
(2) 多媒体标签:
视频标签 <video>:
src:资源路径。
controls:添加默认的控件。
autoplay:自动播放。
loop:循环播放。
muted:静音。
poster:视频正在加载时显示的图像。
音频标签 <audio>:
src:资源路径。
controls:添加默认的控件。
autoplay:自动播放。
loop:循环播放。
muted:静音。
<source>标签:定义媒介资源的类型,如视频类型video/ogg、video/mp4、video/avi、video/webm,音频类型如audio/mpeg、audio/ogg。
(3) 表单 input:
新增type类型:
email:限制用户必须输入email类型,验证@。
url:限制用户必须输入url类型,验证http。
range:产生一个滑动条表单。
number:验证用户输入是否数字类型。
search:产生一个搜索表单。
color:生成一个颜色选择表单。
time:限制用户必须输入时间类型。
month:限制用户必须输入月类型。
week:限制用户必须输入周类型。
datetime-local:选取本地时间。
date:选择日期。
新增表单属性:
autocomplete="off/on"。
placeholder="提示文字"。
required:检测是否为空。
min、max、step。
autofocus:自动聚焦(一个页面只能有一个)。
pattern:属性值是一个正则表达式。
novalidate:取消验证。
multiple:选择(上传)多个文件。
list:必须结合datalist标签使用,绑定datalist的id名称。
🍚15. CSS3的变化:
(1) 例子:变形、过渡、文本阴影、渐变:
CSS3引入了许多新特性,其中包括变形、过渡、文本阴影和渐变等。这些特性为网页设计提供了更多的灵活性和创造性。
(2) 渐进增强与优雅降级:
渐进增强:针对低版本浏览器构建页面,确保基本功能可用。然后在高级浏览器中进行改进和添加功能,以提供更好的用户体验。
优雅降级:针对高版本浏览器进行开发,确保在高级设备上功能和体验良好。然后,向下兼容以适应低版本设备。
(3) 渐进增强与优雅降级的区别:
优雅降级从复杂的现状开始,试图减少用户体验的供给;而渐进增强从一个基础版本开始,不断扩充以适应未来环境的需求。降级意味着往回看,而渐进增强则意味着朝前看,同时确保根基处于安全地带。
🍚16. 响应式布局:
响应式网页设计旨在适应不同设备和分辨率,如PC、平板和手机。
响应式网页的优势:
一个项目能够适应不同设备,更加灵活。
用户体验相对较好,显示效果良好。
解决了多设备显示适配的问题。
响应式网页的缺点:
开发复杂度较高,需要多套前端CSS代码。
需要多个产品原型图和UI设计图。
后端需要处理多设备数据和代码冗余。
响应式布局的利弊需要综合考虑,尤其是在开发过程中需要权衡不同方面的需求。
🍚17. 图片整合(雪碧图、CSS Sprites):
优点:
减少HTTP请求: CSS Sprites可以显著减少网页的HTTP请求,提高页面性能。
减少图片字节: 合并后的图片文件较小,减少了加载时间。
简化命名: 不需要为每个小图标命名,提高了制作效率。
风格修改方便: 修改一张或几张图片的颜色或样式即可改变整个网页的风格。
缺点:
图片合并繁琐: 需要有序地合并多张图片,并留足够的空间以防止背景出现不必要的问题。
图片适应性差: 在高分辨率屏幕下,可能出现背景断裂问题。
图片定位繁琐: 需要通过工具精确计算每个背景单元的位置。
可维护性差: 修改页面背景可能需要修改已合并的图片,增加了维护的难度。
🍚18. 前端优化:
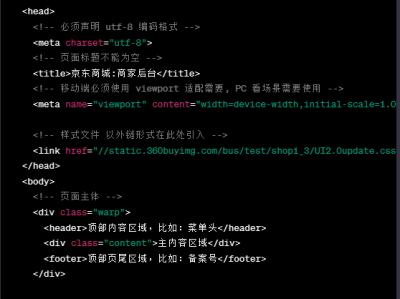
(1) 页面主题优化:
使用真实而合适的网站名,包含主要内容。
(2) 页面头部优化:
<meta name="keywords" content="" />:向搜索引擎说明网页的关键词。
<meta name="description" content="" />:告诉搜索引擎站点的主要内容。
(3) 超链接优化:
使用纯文本链接,避免Flash动画链接。
按规范书写超链接,使用title属性提供提示信息。
避免使用图片热点链接。
(4) 图片优化:
为每个图片标签添加alt属性,提供替代文本。
保持alt属性为空,而不是省略,以便搜索引擎能够索引网站上的图片。
(5) PageRank(PR值)、友情链接:
PageRank是网站重要性的参数,可以通过友情链接提高。
友情链接要合理,避免滥用,考虑链接的质量和主题相关性。
前端优化需要综合考虑多个方面,包括页面结构、元数据、超链接、图片等,以提升网站的性能和搜索引擎友好度。
🍚19. 经典浏览器兼容性问题:
(1) 图片边框 BUG:
在 IE 中,当图片包含在 <a> 标签中时可能出现边框。解决方法是给图片添加 border:0; 或 border:none;。
(2) 图片间隙 BUG:
在 div 中插入图片时,可能导致图片下方出现大约三像素的间隙。解决方法可以将 </div> 与 <img> 写在同一行,或者将 <img> 转为块状元素,添加 display:block; 声明。
(3) 双倍浮动边距(IE6):
在 IE6 中,解析浮动元素时可能错误地加倍显示浮向边界(margin)。解决方法是给浮动元素添加 display:inline; 声明。
(4) 默认高度(IE6、IE7):
在 IE6 及以下版本中,部分块元素可能拥有默认高度。解决方法可以给元素添加 font-size:0; 或 overflow:hidden;。
非 IE 的兼容性问题:
(5) 表单元素对齐不一致:
表单元素的行高对齐方式在各浏览器中可能不一致。解决方法是给表单元素添加 float:left; 声明。
(6) 按钮元素默认大小不一:
不同浏览器中按钮元素的大小可能不一致。解决方法可以统一大小,使用 <a> 标签模拟按钮,或者在 input 外包装一个标签,并在标签中设置按钮样式。
(7) 鼠标指针兼容性问题:
cursor 属性的 hand 值只有 IE9 及以下版本识别,其他浏览器不识别。解决方法是统一元素的鼠标指针形状为手型,添加 cursor:pointer; 声明。
(8) 透明属性兼容性问题:
在不同浏览器中,透明属性的写法不同。兼容其他浏览器的写法是 opacity:value;(取值范围 0-1),而在 IE 中使用 filter:alpha(opacity=value);(取值范围 1-100)。例如,opacity:0.5; 表示半透明。
🍚20. 伪类选择器:
a:link {} /* 未访问 */
a:visited {} /* 已访问 */
a:hover {} /* 悬停 */
a:active {} /* 点击 */
注意:选择符的顺序不能更改。
🍚21. 选择符的权重:
!important (一般不用) > 内联样式 (1000) > id选择符 (0100) > (伪)类选择符 (0010) > 标签选择符 (1) > 通配符 (<1)
后代选择符的权重为父元素的权重加子元素的权重。群组选择符的权重为本身选择符的权重。当权重相同时,采取就近原则。
🍚22. CSS层叠性:
含义:样式的优先级,当有冲突时,优先显示优先级高的。
开发者样式 > 读者样式 > 浏览器样式
id选择符 > (伪)类选择符 > 类型选择符
当权重相同时,显示后面定义的样式