▍行级元素与块级元素的基本区别
行级元素:多个元素占据同一行
行级元素不能设置宽度和高度;
行级元素的标签举例:
<span> <a> <input>
块级元素:一个元素占据一行
块级元素可以设置宽度和高度;
块级元素的标签举例:
<div> <h1~h6> <p>"
📔常见的CSS选择器
标签选择器:例如,p {}
类选择器:例如,.xxx {}
ID选择器:例如,#xxx {}
伪类选择器:例如,:hover
伪元素选择器:例如,::before
子代选择器:例如,#content > li
后代选择器:例如,p span
注意事项:
id 名称必须是唯一的,在页面内不可重复。
▍CSS知识点整理
📔CSS引入方式
1. 内联样式(优先级最高):

2. 内部样式:

3. 外部样式:

📔CSS超链接样式
a:link{}: 未被访问之前的样式
a:visited{}: 已被访问过的样式
a:hover{}: 鼠标悬停时的样式
a:active{}: 在鼠标点击与瞬间释放之间发生的事件时的样式
注意!!!
样式设置时,按照以上顺序设置。
📔选择器优先级
选择器的优先级按照以下顺序:
内联样式(特殊性最高)。
ID选择器。
类选择器、伪类选择器。
标签选择器、伪元素选择器。
!important 规则: 特殊性最高,详细信息请参阅相关文档。
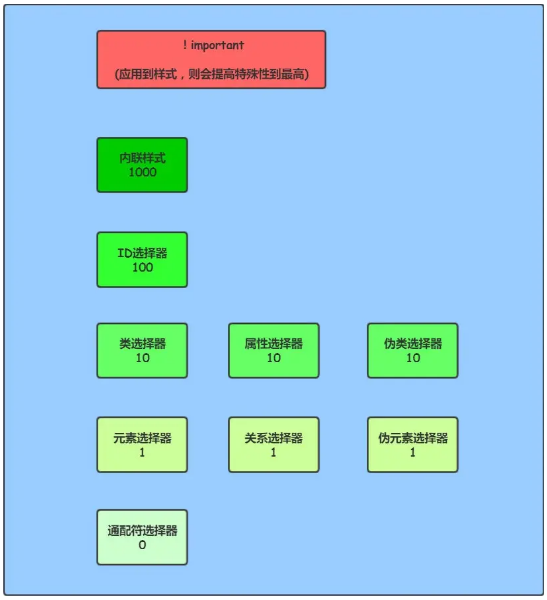
特殊性计算规则:
对于内联样式,特殊性加1000。
对于ID选择器,特殊性加0100。
对于类选择器、属性选择器或伪类,特殊性加0010。
对于元素选择器和伪元素,特殊性加0001。
结合符和通配符选择器对特殊性没有任何贡献,都是0000。
注意!!!
对于相同元素的相同样式,如果权重相同,后面的样式会覆盖前面的样式。
对于相同元素的相同样式,如果权重不同,按照权重大小展示。
不同样式会合并应用。

▍标准盒模型与怪异盒模型
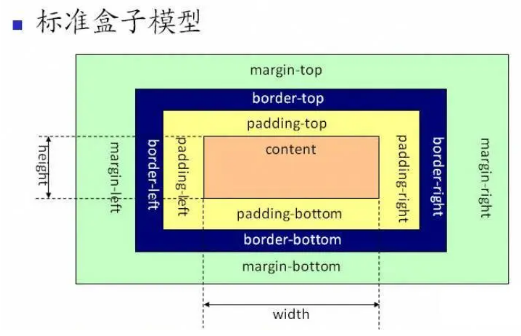
📔标准盒模型
在标准模式下,一个块元素的总宽度计算如下:

总宽度=width+margin(左右)+padding(左右)+border(左右)
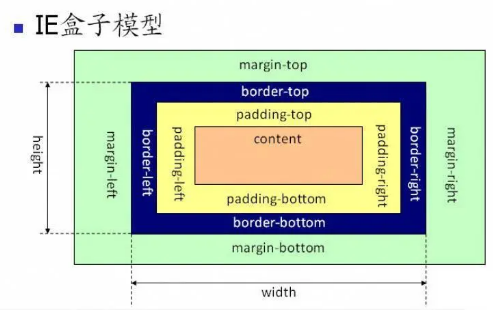
📔怪异盒模型(IE盒模型)
在怪异模式下(如IE盒模型),一个块元素的总宽度计算如下:

总宽度=width+margin(左右)
▍外边距合并问题
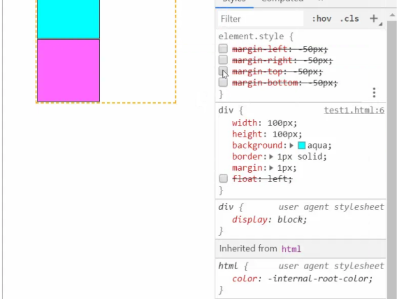
📔相邻块元素垂直外边距的合并
当两个相邻的块元素上下相遇时,它们的垂直外边距(margin)不会简单相加,而是取两者中较大的值。这被称为相邻块元素垂直外边距的合并,有时也称为外边距塌陷。
📔嵌套块元素垂直外边距的合并
在两个嵌套关系的块元素中,如果父元素没有上内边距及边框,那么父元素的上外边距会与子元素的上外边距发生合并。合并后的外边距值为两者中的较大者。即使父元素的上外边距为0,合并仍然会发生。
解决办法
为父元素定义1像素的上边框或上内边距。
为父元素添加 overflow: hidden。
为父元素或子元素设置 float。
为父元素或子元素设置 position: absolute。
这些方法可以有效地防止垂直外边距的合并,确保布局的准确性。
▍浮动对父元素的影响及解决方案
📔浮动造成的结果:父元素塌陷
当子元素浮动时,父元素可能会发生高度塌陷,导致布局混乱。
解决办法:
父元素设置高度: 明确指定父元素的高度可以防止塌陷,但这种方式不够灵活,不适用于高度不确定的情况。
父元素设置溢出隐藏(overflow: hidden;): 通过设置溢出属性,可以清除浮动,但这会隐藏溢出部分,可能不符合设计需求。
在父元素内添加最后一个子元素,并在该子元素上设置清除浮动(clear: both;): 这种方法在父元素的末尾添加一个额外的子元素,并设置清除浮动,从而保持父元素的高度。
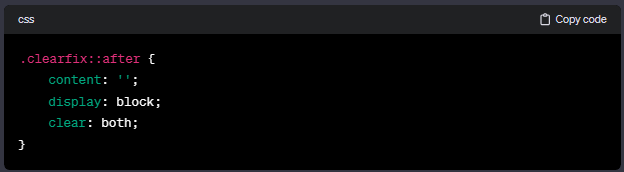
使用clearfix:

这是一种常见的清除浮动的方法,通过在父元素上应用 clearfix 类,使用伪元素 ::after 清除浮动,确保布局的稳定性。
以上方法可以根据具体情况选择使用,以解决浮动对父元素造成的影响。
📔实现元素水平居中
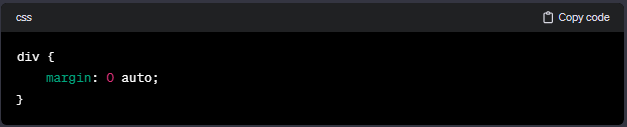
对于块级元素,可以使用如下样式将其水平居中:

这种方式利用了 margin 属性的 auto 值,使左右外边距相等,从而实现水平居中。
📔实现单行文本垂直水平居中
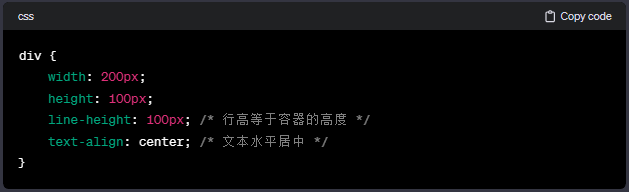
如果要使单行文本在容器内垂直水平居中,可以使用以下样式:

这里设置了容器的宽度和高度,通过 line-height 使文本在垂直方向上居中,同时使用 text-align: center; 使文本在水平方向上居中。
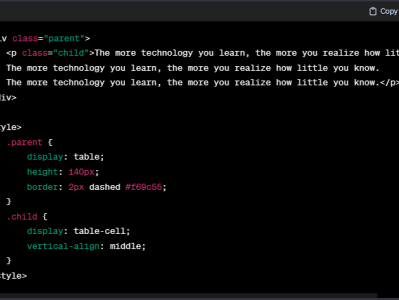
📔实现块级元素垂直居中
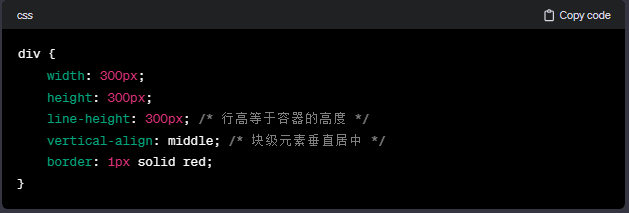
要使块级元素垂直居中,可以使用如下样式:

通过设置容器的高度和行高,以及 vertical-align: middle; 属性,实现了块级元素在垂直方向上的居中。
📔常见的position及特点
在CSS中,position 属性用于指定元素的定位方式。以下是常见的取值及其特点:
1. static(静态):
默认值,元素出现在正常的文档流中。
不受 top、bottom、left、right 属性的影响。
2. relative(相对):
相对定位。
不脱离文档流的布局,受 top、bottom、left、right 属性的影响。
只改变自身的位置,在文档流原先的位置留下空白区域。
定位的起始位置为此元素原先在文档流的位置。
3. absolute(绝对):
绝对定位。
脱离文档流的布局,遗留下来的空间由后面的元素填充。
定位的起始位置为最近的父元素(position 不为 static),否则为 HTML 文档本身。
z-index 属性可用于设置层级关系。
4. fixed(固定):
固定定位。
类似于 absolute,但不随着滚动条的移动而改变位置。
元素的位置相对于浏览器窗口是固定的。
随着元素固定在窗口中,释放了空间。
注意:使用 absolute 定位时,定位的基准是最近定位的父元素,如果没有则相对于整个 HTML 文档。定位后可通过 z-index 设置层级关系。