Профессиональный сервисный центр по ремо...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观
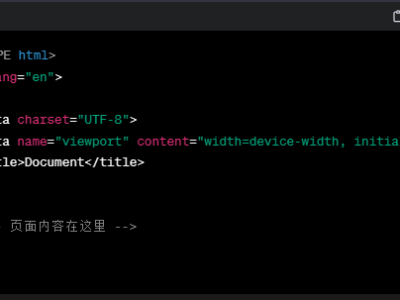
🌐HTML基本结构
HTML(Hypertext Markup Language)是构建网页的基础语言。下面是一个HTML文档的基本结构:

最近在写文章时用到了一些CSS布局方式,让我突然思考CSS布局的基本种类究竟有多少种。目前,我在实际工作中最常使用的是弹性布局display: flex,而对于一些需要指定行列的情况,我会采用网格布局(或称格栅布局)display: grid。在接触这两者之前,我主要使用的是普通的简单布局、浮动布局、定位布局以及表格布局。后来,为了实现响应式设计,我还了解了响应式布局,同时在实现瀑布流时接触到了多列布局column。

行级元素:多个元素占据同一行





在当前情况下,搜索引擎并不能完全理解网页的内容,因此在设计网页时,需要以搜索引擎容易索引的方式制作。对于搜索引擎来说,它们看到的网页与我们看到的并不相同。在这一章节中,我们将重点放在网站的技术层面,这样的网站架构才能在搜索引擎和用户的眼中保持一致。这一章节可以分享给程序员、前端工程师和网页设计师,以确保所有参与网站制作的人都具有相同的知识。

SEO对于中小型电商网站来说,常常是一个充满挑战的领域,而其中一个关键因素就是网站的内容优化。我们可以从官方渠道或者权威网站上看到,内容在SEO领域的重要性不可忽视。从下图中我们可以看到Google官方搜索引擎优化指南中强调了

爬取(Crawl)与索引(Index)是SEO领域中极为基本的两个观念,在学习SEO前务必理解这两者的基本概念。然而,爬取与索引的优化相当庞大,单一篇文章难以涵盖所有细节,因此本文将仅针对基础概念进行解说,并在文章中提供相关连结,以协助您进一步学习。