
在当前情况下,搜索引擎并不能完全理解网页的内容,因此在设计网页时,需要以搜索引擎容易索引的方式制作。对于搜索引擎来说,它们看到的网页与我们看到的并不相同。在这一章节中,我们将重点放在网站的技术层面,这样的网站架构才能在搜索引擎和用户的眼中保持一致。这一章节可以分享给程序员、前端工程师和网页设计师,以确保所有参与网站制作的人都具有相同的知识。
制作可被索引的内容
为了在搜索引擎列表中表现更好,重要的内容请使用HTML格式。尽管搜索引擎蜘蛛的抓取技术越来越先进,但Flash、Java以及其他非文字内容通常仍然会被蜘蛛忽视或认为不重要。若想让内容如实呈现给访客,最简单的方式就是使用HTML文字给搜索引擎抓取。然而,更好的方式是在呈现给搜索引擎的同时保持视觉设计的网站。
以下是几种方式:
使用Alt属性为图片添加文字描述。为gif、jpeg或png格式的图片指定“alt attributes”,以便搜索引擎能够解读其中的文字描述。
添加网站内导航性质的搜索框和内部链接。
为Flash和Java插件添加文字描述版本。
提供视频和音频的文字副本,以便搜索引擎可以索引这些说明文字。
"我的网页为什么无法被收录?我为Juggling Pandas制作了一个Flash,但在Google上找不到它。发生了什么事?"
使用搜索引擎查看您的网站
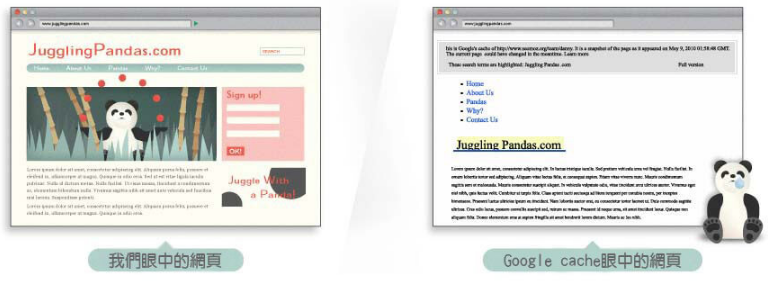
许多网站在“内容索引”方面存在问题,因此在网页设计完成后进行重复检查是必要的。通过使用工具如Google的缓存、SEO-browser.com以及MozBar,您可以查看搜索引擎可以读取和索引您网页的哪些部分。看看您当前打开的网页在Google上如何显示?看看相同的网页在搜索引擎和您的眼中有何不同。
以Moz为例,使用Juggling Pandas网站:

"哇!这就是我们的样子吗?"
使用Google缓存功能,我们可以发现Google所看到的JugglingPandas.com首页并不如我们想象的丰富,这是因为网站的一些构造无法被搜索引擎解读。
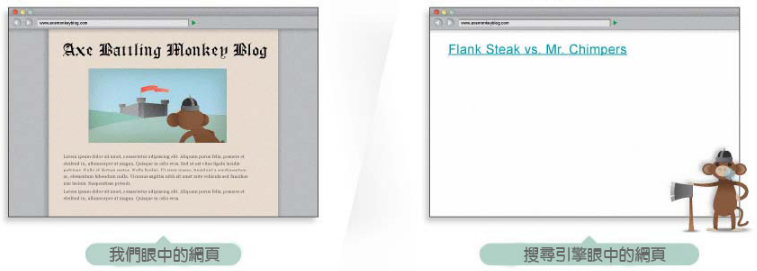
以Axe Battling Monkey Blog为例:

"嘿!有趣的小游戏跑那儿去了?"
通过Google缓存,我们可以发现右上方显示的网站真是空白的可怕。没有文字说明,也看不到小游戏。网页设计时,这个网站全部是用Flash建造的,但很可惜的,这也意味着搜索引擎无法索引到任何文字,更别说Flash小游戏。没有使用HTML,这个网站在搜索引擎上的排名可是会非常难看。
最明智的做法是除了检查文字内容,同时也使用SEO工具仔细检查网站在搜索引擎的显示内容。不只是图片,下面即将叙述的“链接”也适用这样的做法。
保持良好的链接结构
正如搜索引擎需要抓取关键词来分类网站内容,网页也需要有正确的链接让搜索引擎可以第一时间的抓到它们,所以拥有一个能够被搜索引擎蜘蛛爬行抓取的正确连接结构非常重要。但也有许多网站会犯这致命性的错误,把链接建立在蜘蛛无法进入的地方,而这也使得网页无法被索引,隐藏在网络世界中。

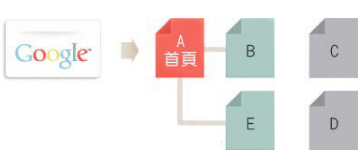
例如,Google蜘蛛已经爬到了页面A且看到了通往页面B与E的链接。但是因为不正确的连接结构,就算页面C与D很可能是这个网站里最重要的页面,蜘蛛还是无法爬向页面C或D(或者说,蜘蛛有可能根本不知道页面C和D的存在)。若Google蜘蛛找不到,这也代表着页面C与D并不存在,就算有再好的内文,关键词选的再精准,网页设计再美观,再聪明的行销手法,只要蜘蛛无法爬行到,一切都是白搭。
解剖连接结构

网页上所有可供点击、让访客从一个网页移动到另一个网页的形式包括图片、文字或其他物件,就是所谓的链接。而连接是互联网中最基本的元素,网页设计上最常听到的词就是超链接。在链接中,“<a”代表着链接的开始,而这个链接会告诉浏览器(以及搜索引擎)这个链接要去哪。在这个例子,这个链接要去http://www.jonwye.com。在这之后,访客可以看到的文字在SEO搜索引擎优化的世界中称作锚点文字,用来介绍链接的目的地。以这个网站为例,网站的目的地是Jon Wye的客制化皮带,所以在锚点文字显示“Jon Wye's Custom Designed Belts”,最后的“</a>”则是链接的结尾,用来防止页面上的其他语法与之相链接而产生错误。
以上是一个链接的最基本形式,且这是搜索引擎完全可以理解的方式。搜索蜘蛛会知道它们须把链接放入数据库,且用它来计算网页的搜寻独立(Query-Independent)的变量(类似Google的PageRank),并根据结果分类索引。
"搜寻独立(Query-Independent)搜寻蜘蛛在索引后进而分类一个新网页前,会先以网站内的关键字与网页连结预估网站的重要性与价值,与用户的搜寻习惯是不一样的。"
常见导致网页无法被读取的原因
网页使用在线提交表格:若您的网站最初设计时需要访客完成在线表格登入后才能够进入,那搜索引擎可能就无法看到那些被保护的内容。
使用无法剖析的JavaScript链接:如果您使用JavaScript形式的链接,您会发现搜索引擎要么抓取,要么就是给嵌入的链接很低很少的权重。
链接指向被Meta Robots tag或是robots.txt封锁的页面:这两者都是网站管理员设定禁止搜索蜘蛛进入特定网页的程序。
网页使用Frames或iframes:尽管网页设计技术上来说,Frames与iframes形式的链接是能被搜索引擎抓取的,但两者对于搜索引擎来说都存在着对其组织与追踪的结构性问题。
蜘蛛不使用搜索框:有一些网站管理员以为在网站内放一个搜索框,搜寻蜘蛛就会找到访客搜索的内容。
使用Flash,Java,以及其他的plug-in:这些内容使得页面对搜索引擎来说是隐形的。
网页拥有过多链接:搜索引擎在网页上只会抓取固定数量的链接。
只要您避免掉入这些陷阱,您就会有一个干净,能被索引的HTML链接让蜘蛛能够简单进入的网站。
Nofollow的使用
Rel=“nofollow”可以用下面的语法:

Nofollow,按字面上来看,是下达指令让搜索引擎不要跟踪这个链接。Nofollow属性一开始是为了帮助停止博客、留言版的垃圾自动回复和链接,但演变到了现在,变成了告诉搜索引擎降低这个链接原本的价值。每个搜索引擎对Nofollow的连结判别都有些微不同,但很显然的Nofollow的连结不会比一般的连结拥有更多权重。
关键词的使用和目标锁定
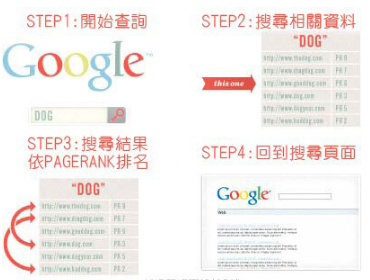
关键词对搜寻的过程十分重要,它是建构搜寻过程的基石与语言。关键词是整个信息检索科学(包括网络搜索引擎,例如:Google)的根基。当搜索引擎获取网页时,搜索引擎会依据网页内的文字内容(关键词)做分类,而不是把内容全放在同一个含有25亿网页的数据库。所以搜索引擎有数亿万个小数据库,而每个小数据库都是特定的关键词或词,可以让搜索引擎在最快的速度进行检索。
优化网页排名的最好方式之一是确保网页标题内有关键词,内文的关键词以文字的方式呈现,以及在metadata内包含关键词。

在网站优化中,我们建议您这样使用关键字:

至少在title 标签使用一次关键词。尽量让关键词越在title 标签的前面越好。
关键词放在最明显的网页最上方。
在网页内文至少放上二或三次的关键词,包含文字变化型。
在网页的图片上的alt属性至少使用一次关键词。
在URL使用一次关键词。
在meta description标签至少使用一次关键词。
请不要在同个网站使用关键字做网页内部链接,也就是所谓的关键词竞食。一个网页的关键词优化是怎样的呢? 这里以“运动鞋”做例子:
至少在title 标签使用一次关键词。 尽量让关键词越在title 标签的前面越好。
关键词放在最明显的网页最上方。
在网页内文至少放上二或三次的关键词,包含文字变化型。 若文章内容很长,可再放多一些。 频繁的使用关键词您也许认为会有额外的收获,但其实根据我们的经验,对网页排名基本没有益处。
在网页的图片上的alt属性至少使用一次关键词。 这不仅仅是帮助网页搜寻,也帮助图片搜寻,偶尔也会带来流量。
在URL使用一次关键词。 关于URL与关键词的使用规则在本章节的后面会讨论。
在meta description标签至少使用一次关键词。 请注意meta description标签并不会帮助搜索引擎的排名,但因为搜索引擎会抓取其内容并揭露在搜索结果页面,所以它可以吸引点击率。

若您遵循这些关键词使用策略,可以提高您网页的排名。 Remember, content is key! 通过提供有价值且相关的内容,您将更有可能吸引访客并提高排名。











