🌐HTML基本结构
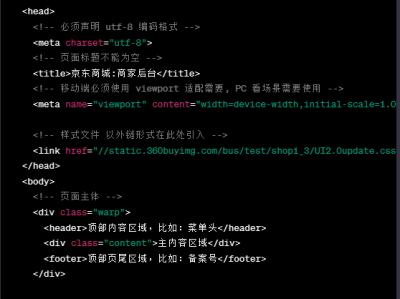
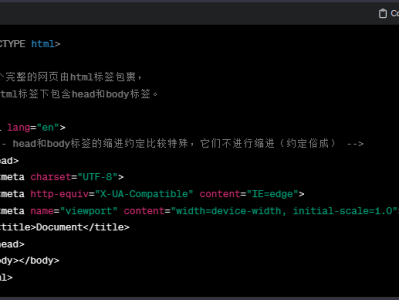
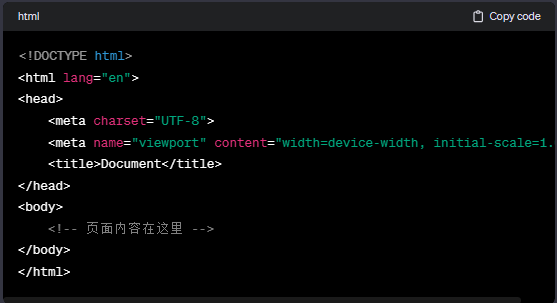
HTML(Hypertext Markup Language)是构建网页的基础语言。下面是一个HTML文档的基本结构:

🔢常见的HTML元素:
HTML提供了一系列元素,用于构建页面的结构和内容,其中一些常见的元素包括:
<h1> 到 <h6>:标题
<p>:段落
<a>:超链接
<img>:图像
<ul>, <ol>, <li>:无序列表、有序列表、列表项
<div>:通用容器,用于组织和结构化文档
<span>:行内标记
<br>:换行
<hr>:水平线
👓HTML属性:
属性用于为元素提供附加信息或控制其行为。一些常见的属性包括:
class 和 id:用于标识和样式化元素。
src:定义图像或其他媒体文件的路径。
href:定义链接的目标地址。
alt:为图像提供替代文本,用于辅助技术和在图像无法加载时显示。
🗿HTML注释:
HTML注释可以在代码中添加说明,但不会在页面中显示。例如:

💞表单元素:
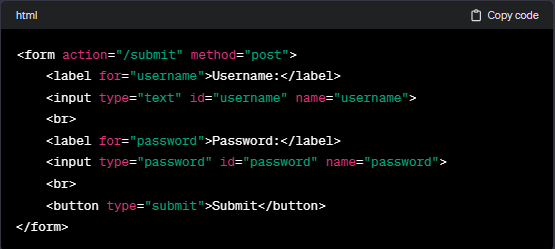
HTML表单元素用于收集用户输入,包括:
<form>:定义表单
<input>:接收用户输入
<button>:定义按钮
<select>, <option>:定义下拉列表
<textarea>:定义多行文本输入

⚽嵌套和文档流:
HTML元素可以嵌套,形成文档流。文档流是元素按照其在HTML中的顺序从上到下排列的方式。合理的嵌套有助于构建清晰的文档结构。
在构建网页时,HTML通常与CSS和JavaScript一起使用,以创建交互性和吸引人的用户体验。CSS中的盒子模型描述了元素在文档中占据空间的方式,包括内容、内边距、边框和外边距。
这些基础概念奠定了网页开发的基础,为构建富有表现力和功能性的网页提供了框架。深入理解HTML、CSS和JavaScript的协同作用将使您能够创建出色的用户体验。
🧚CSS盒子模型:标准 VS IE
在网页设计中,CSS盒子模型是关键的概念,决定了元素在页面中的布局和样式。有两种主要的盒子模型:标准盒子模型和IE盒子模型。
🐠标准盒子模型:
内容(content): 元素的实际内容,比如文本、图像等。
内边距(padding): 围绕在内容的周围,透明区域,用于控制内容与边框之间的距离。
边框(border): 内边距的外边界,包围在元素内容和内边距之外,用于界定元素的实际边界。
外边距(margin): 围绕在边框的周围,透明区域,用于控制元素与其他元素之间的距离。
在CSS中,通过以下属性来调整标准盒子模型的各个部分:
width和height: 设置元素的宽度和高度。
padding: 设置内边距。
border: 设置边框样式、宽度和颜色。
margin: 设置外边距。
👉IE盒子模型:
IE盒子模型与标准盒子模型的主要区别在于,IE模型的宽度和高度包括了内容、内边距和边框。而标准盒子模型的宽度和高度只包括内容,需要额外考虑内边距、边框和外边距。
在CSS中,可以使用box-sizing属性来指定盒子模型的类型:
box-sizing: content-box;: 标准盒子模型,默认值。
box-sizing: border-box;: IE盒子模型,宽度和高度包括内容、内边距和边框。
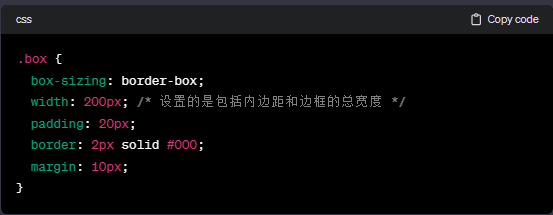
例如:

上述示例中,.box元素的实际宽度是200px,包括了内边距和边框。
深入了解盒子模型有助于更灵活地控制页面布局和样式。
🕹️BEM规范:创建清晰可维护的CSS代码
BEM,即块(Block)、元素(Element)、修饰符(Modifier),是一种用于命名CSS类的约定,旨在构建可维护、清晰且结构良好的CSS代码。
⛲块(Block):
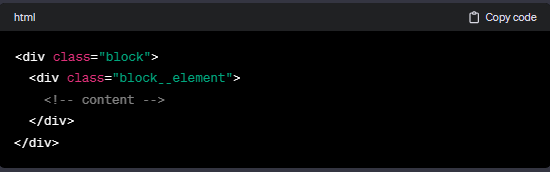
块表示独立的、可复用的组件或模块。作为一个单独的实体,块可以包含其他块或元素,并且本身可以独立存在。在HTML中,块可以表示为一个class。

🎨元素(Element):
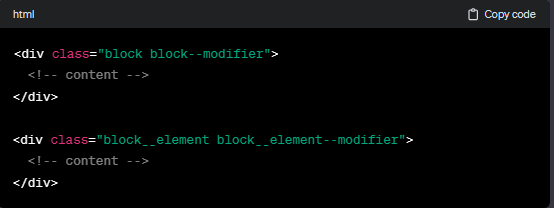
元素是块的一部分,没有独立存在的意义,只有在块的上下文中才有意义。元素可以包含其他元素。元素的class由块的class和元素名称组成,中间用双下划线连接。

🌈修饰符(Modifier):
修饰符表示块或元素的不同状态或变体。修饰符的class由块或元素的class、双短横线和修饰符名称组成。

BEM的主要优势在于提供了清晰的结构,易于理解和维护。通过使用块、元素和修饰符,开发者可以轻松地识别和修改特定组件的样式,而不会影响到其他部分。此外,BEM还促进了样式的可复用性,因为块和元素可以独立地在其他地方使用。
在实践中,BEM命名约定通常与CSS预处理器(如Sass或Less)一起使用,以更好地组织和管理样式。 BEM的灵活性和易用性使其成为构建大规模项目的理想选择。
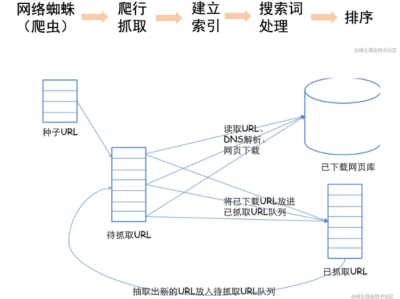
🎰SEO: 提高网站在搜索引擎中的可见性
搜索引擎优化(SEO)是一系列技术和策略,通过改进网站结构和内容来提高网站在搜索引擎中的可见性。其目标是在搜索引擎结果页(SERP)中获得更高的排名,从而增加有针对性的流量。以下是关键的SEO方面:
关键字优化: 了解目标受众使用的关键字,并在网站的标题、描述、内容和标签中使用这些关键字。这有助于搜索引擎理解网站内容的相关性。
内容质量: 提供高质量、有用且原创的内容。搜索引擎更倾向于推荐内容对用户有价值的网站。
网站结构: 优化网站结构,确保页面链接良好、易于导航。使用清晰的URL结构,帮助搜索引擎理解网站的层次结构。
网站速度: 优化网站加载速度。快速加载的网站对用户体验和搜索引擎排名都是重要的因素。
移动优先: 确保网站对移动设备友好。搜索引擎对移动优化的网站给予更高的排名。
外部链接: 获得高质量的外部链接。搜索引擎将外部链接解释为对网站权威性和可信度的背书。
社交媒体: 利用社交媒体平台,通过分享和互动来增加网站的曝光和可见性。
网站安全性: 使用安全的HTTP协议(HTTPS)。搜索引擎更倾向于显示安全的网站。
用户体验: 提供良好的用户体验,包括易于使用的导航、清晰的页面布局和有吸引力的设计。
定期更新: 定期更新网站内容,以显示网站的活跃性和时效性。
SEO是一个长期的过程,需要持续努力和监测。搜索引擎算法会不断更新,因此保持对SEO最佳实践的了解是至关重要的。