▍探究HTML基础知识
在互联网的世界里,网站被构建成由多个网页组成的复杂体系。每一个网页都由HTML、CSS和JavaScript三者协同合作而成。
HTML的角色是定义网页的主体结构。它提供了一个框架,使得网页可以被正确地解释和呈现。CSS则负责网页的布局和样式,为用户提供美观的视觉体验。而JavaScript则赋予网页交互性,定义了用户与网页的动态互动行为。
网页的本质是一段01数据,从服务器请求回来后需要被解析成对应的代码,然后通过渲染工具呈现在用户面前。这个渲染工具就是浏览器,浏览器内核(或称渲染引擎)则是其核心。
🍚 深入浏览器内核
浏览器内核是负责解析网页语法并进行渲染的引擎。不同的浏览器内核存在于不同的浏览器中,各自拥有独特的解析和渲染规则。一些常见的浏览器内核包括:
Trident(IE浏览器)
Gecko(Mozilla Firefox)
Presto(Opera,尽管最新版本已采用Blink)
Webkit(Safari,移动端浏览器如Android、iOS)
Blink(Google Chrome、Edge,是Webkit的一个开发分支)
Blink引擎是在Webkit基础上进行的二次开发,为Google Chrome和Edge等浏览器提供了高效的渲染引擎。
不同内核的浏览器可能会因其独特的渲染规则而呈现出不同的效果。因此,在开发和设计网页时,理解不同浏览器内核的特性是至关重要的。这不仅有助于确保网页的一致性呈现,也提升了用户体验的稳定性。
通过深入了解HTML、浏览器内核及其渲染引擎,我们可以更好地理解构建现代网页的核心原理。这对于Web开发者和设计师来说,是提升技能和创造卓越用户体验的关键一步。
📔 简介:
超文本标记语言(HTML),英文全称HyperText Markup Language,是一种标准的网页创建标记语言。
深入了解标记语言:
HTML由众多标记(或称标签)组成,通过这些标记,开发者可以告知浏览器如何渲染网页的结构。这种特殊的标记语言使得内容能够被其他解释器,主要是浏览器,准确地识别和处理。
HTML的特性:
HTML的标记语言不仅可以表示普通文本,还可以插入图片、音频、视频,以及超链接等无法用纯文本表达的内容。
细节注意事项:
HTML元素在书写时不区分大小写,尽管大小写混用是被允许的,但推荐使用小写。
HTML文件通常以.html为后缀名,然而,由于历史遗留问题,早期Win95和Win98系统的文件扩展名限制为不超过3个字符,因此早期HTML文件的后缀名为.htm。
HTML代码示例:

通过深入理解HTML的标记语言和相关细节,我们能够更灵活地构建丰富多彩的网页内容,同时遵循约定俗成的书写规范,提高代码的可读性和可维护性。
📔 元素概述:
在网页构建中,元素是网页的基本构建块之一。一个元素可以容纳各种数据项、文本、图片,甚至可以为空。
双标签与单标签:
元素分为两类:双标签元素和单标签元素。当一个元素包含内容时,如div、span等,它被称为双标签元素。相反,当一个元素没有包含任何内容时,如img、meta等,它被称为单标签元素。
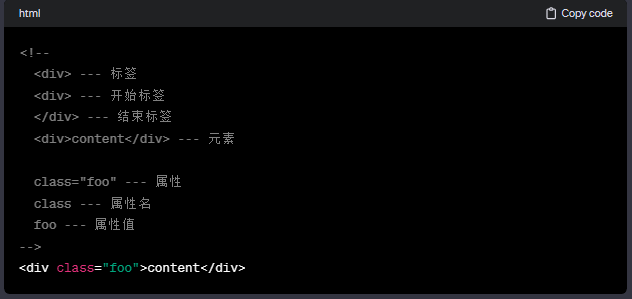
元素的主要组成部分:
开始标签(Opening tag): 包含元素名称,被左、右尖括号所包围。表示元素从这里开始或者开始起作用。
结束标签(Closing tag): 与开始标签相似,只是在元素名之前包含了一个斜杠。这表示元素的结尾。
内容(Content): 元素的实际包含的信息或文本。
元素(Element): 开始标签、结束标签与内容相结合,形成一个完整的元素。
元素的属性:
元素还可以拥有属性,这些属性提供了额外的信息,但不会直接显示在内容中。属性必须包含以下内容:
一个空格,位于属性和元素名称之间(如果已经有一个或多个属性,则与前一个属性之间有一个空格)。
属性名称,后跟等于号。
一个属性值,由一对引号引起来。
HTML代码示例:

深入理解元素的构成和属性的使用,有助于开发者更灵活地创建丰富多彩的网页内容,并确保符合HTML的书写规范。
📔 注释在团队协作中的重要性:
在实际的团队项目中,通常涉及多人协作,团队成员可能有数人或十数人等等。在这种情况下,你可能需要使用其他人编写的代码功能,同时其他人也可能使用你的代码功能。
为何需要注释:
为了在这个协作过程中更好地理解和使用代码,我们需要为代码添加必要的注释。注释是代码中的说明性文字,其目的是为了让其他开发者能够更容易地理解代码的逻辑和功能。需要注意的是,浏览器在渲染页面时不会显示注释,它们仅供开发者阅读和理解。
HTML中的注释语法:
在HTML中,注释的语法非常简单,采用以下格式:

总体而言,注释是一种用于提高代码可读性和协作效率的重要工具,特别是在多人协作的大型项目中。
📔 HTML基础元素概览:
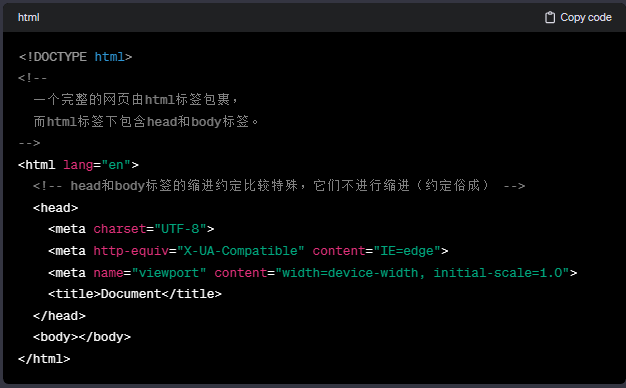
文档声明和html元素是HTML中的两个基础要素。
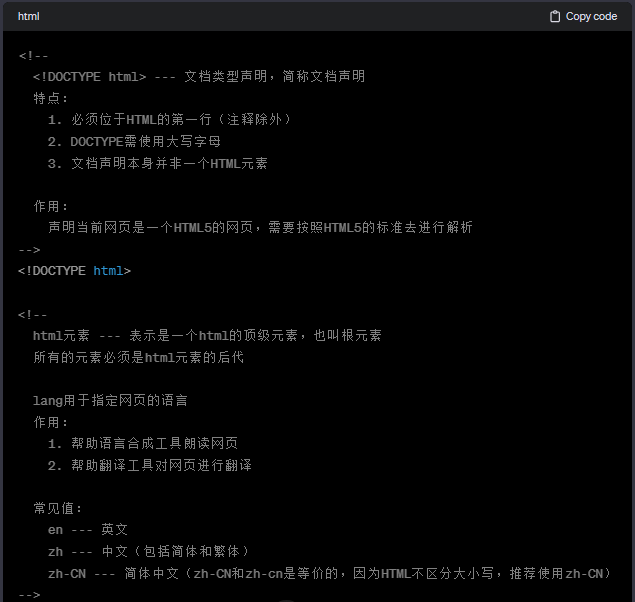
文档声明(DOCTYPE):
文档声明用于声明当前网页是一个HTML5网页,需要按照HTML5标准解析。它具有以下特点:
必须位于HTML的第一行,但注释除外。
DOCTYPE需使用大写字母。
文档声明本身并非一个HTML元素。
作用:
声明当前网页遵循HTML5标准。
HTML元素:
HTML元素表示HTML的顶级元素,也称为根元素。所有其他元素必须是html元素的后代。其中,lang属性用于指定网页的语言,有以下作用:
辅助语言合成工具朗读网页内容。
协助翻译工具对网页进行翻译。
常见lang属性值:
en:英文
zh:中文(包括简体和繁体)
zh-CN:简体中文(zh-CN和zh-cn等价,因为HTML不区分大小写,但推荐使用zh-CN)
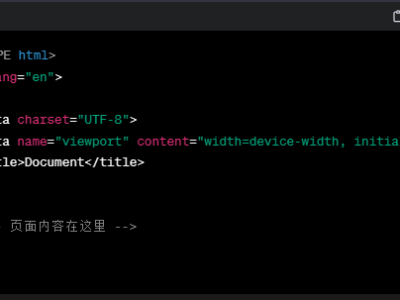
HTML代码示例:


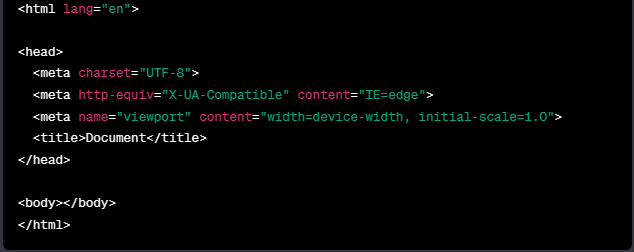
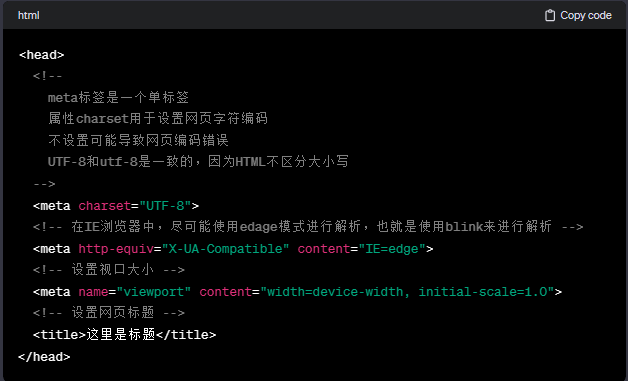
📔 HTML中的head元素和body元素:
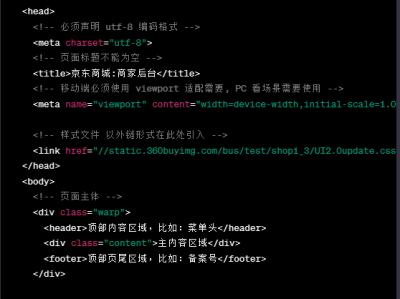
head元素:
head元素用于包含文档的相关配置信息,这些信息也被称为元数据,即描述数据的数据。这包括文档标题、引入的文档样式、脚本等。在head标签中,常见的配置包括视口设置、网页标题和网页编码。
HTML代码示例:

body元素:
body元素中包含了我们在浏览器视口中可以看到的具体网页内容和结构。大部分HTML元素通常在body元素中进行编写。
HTML代码示例:

通过配置head元素和编写body元素的内容,我们可以有效地控制网页的显示效果和结构,提供更好的用户体验。
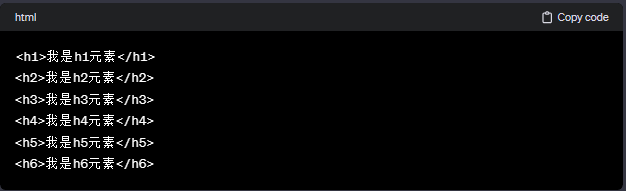
标题元素(h元素):
在网页中,为了突出一些重要的文字作为标题,我们可以使用h元素。HTML提供了<h1>到<h6>六个不同级别的标题元素,其中<h1>级别最高,<h6>级别最低。
HTML代码示例:

这些标题元素可以帮助我们更好地组织和呈现页面内容,使得用户能够清晰地了解和浏览网页的层次结构。通过选择不同级别的标题,我们可以传达不同重要性和层次的信息。
段落元素(p元素):
在HTML中,如果我们想要呈现一个段落,我们可以使用p元素。
HTML的 <p> 元素(或称HTML段落元素)用于表示文本的一个段落。
p元素是paragraph一词的缩写,表示段落或分段的含义。在使用p元素时,多个段落之间默认会有一定的间距。
HTML代码示例:

通过使用p元素,我们能够更清晰地组织和呈现文本内容,使得页面结构更易读,用户能够更轻松地理解信息。
图像元素(img元素):
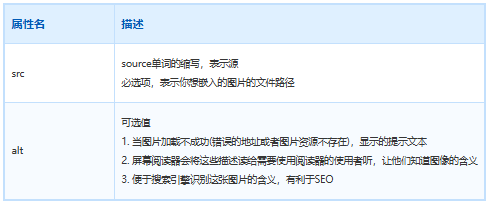
在HTML中, <img> 元素用于将一张图像嵌入文档。
img是image一词的缩写,表示图像或图片的意思。
对于img元素,通常只需要设置宽度和高度中的一个即可,另一个值会根据图像的比例自动适应。事实上,img是一个可替换元素(replaced element)。
因为img标签本质上在浏览器上添加一个占位符,该占位符会将元素撑开,但在获取占位符的宽高时通常为0。直到网络图片或本地图片加载完成后,实际渲染的图片会替换原本的占位符。
这类元素被称为可替换元素。
img有两个常见的属性

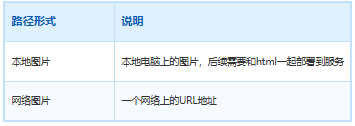
img图片路径的表示方式:

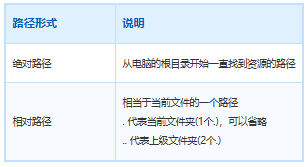
本地图片路径的表示方式:

路径分隔符与图像引入:
在网页开发中,不论是使用Windows、Mac还是Linux操作系统,路径分隔符都是斜杠(/),而不是反斜杠(\)。具体而言,Windows使用\作为路径分隔符,而Mac和iOS上则使用/。
当引入一张图片时,使用绝对路径必须以file协议打开。然而,在本地开启一个服务进行调试时,可能无法找到图片,因为路径会被转换成类似http://www.example/Users/klaus/Desktop/avatar.jpg。因此,在引入图片时,推荐尽可能使用相对路径。
这种做法在不同操作系统之间更具可移植性,使得项目更容易在不同环境中进行开发和调试。

超链接元素(a元素):
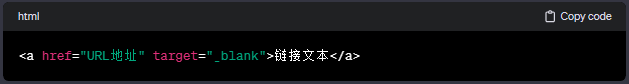
在网页中,我们经常需要创建超链接以跳转到其他页面或资源,这时我们使用<a>元素。
HTML代码示例:

a元素通常被称为锚(anchor)元素,用于定义超链接,打开新的URL。
属性说明:
href(Hypertext Reference): 指定要打开的URL地址,可以是本地文件或网络地址,甚至可以是一个id选择器。
target: 指定在何处显示链接的资源。常用值有:
_self:在当前窗口打开URL(默认值)。
_blank:在一个新的窗口中打开URL,相当于在新的标签页中打开需要打开的网页。
通过使用a元素,我们能够轻松创建超链接,提供更丰富的导航和用户交互体验。
1. 链接跳转:

2. 锚点链接:
锚点链接用于实现在同一页面内的跳转,需要完成两个关键步骤:
在目标元素上定义一个id属性。
定义一个a元素,将其href指向对应的id。
HTML代码示例:


3. 其他URL地址:
在之前的例子中,a元素的href属性对应的文件通常是html文件,即使是远程URL地址,默认也会请求对应的index.html文件。然而,a元素的href属性也可以包含其他类型的URL地址。
HTML代码示例:

通过a元素,我们可以轻松实现多种链接操作,包括外部链接跳转、内部锚点跳转以及处理特殊协议头和资源下载。
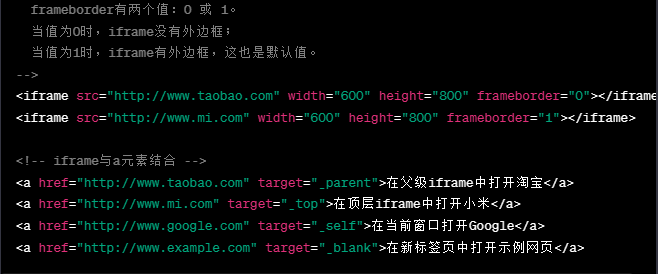
📔 iframe


通过iframe,我们可以在页面中嵌套其他网页,但需注意一些网站可能设置了防嵌套的安全策略。此外,结合a元素的target属性,可以实现在不同位置打开链接的效果。
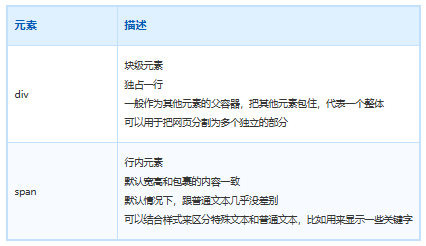
在HTML中存在两个特殊的元素,分别是div元素和span元素。
div元素,即division的缩写,意味着分开、分配。它通常被用作块级元素,独占一行,作为其他元素的父容器,用于包裹其他元素,形成一个整体。div可以将网页划分为多个独立的部分。
span元素,表示跨域、涵盖的意思。它通常用作行内元素,具有默认宽高,与包裹的内容一致。在默认情况下,span与普通文本几乎没有区别,但可以结合样式来区分特殊文本和普通文本,例如用于突出显示关键字。
在网页早期发展阶段,没有CSS的情况下,我们需要通过语义化元素来告知浏览器如何显示文字。因此,出现了一系列用于设置样式的标签,如strong、em等。然而,随着样式标签的增加,定义网页结构和样式的标签变得难以区分和管理。为了解决这个问题,引入了两个纯粹的容器,即div和span,它们可以看作是基础的盒子,其他元素都可以视作在div和span的基础上添加了对应样式。

通过使用这两个元素,我们能够更灵活地组织和呈现网页的内容。
在HTML中,存在一些属性只能设置在特定的元素中(比如`img`元素的`src`、`a`元素的`href`)。
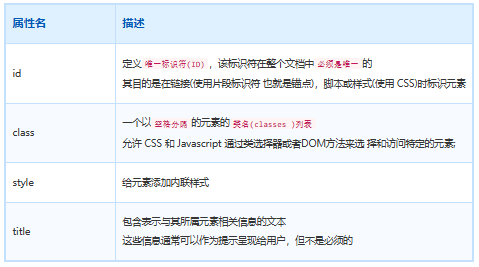
与此同时,也有一些属性是所有HTML元素都可以设置和拥有的,我们称之为“全局属性(Global Attributes)”。
全局属性主要包括以下几个:

这些全局属性为HTML元素提供了一些通用的特性,使得我们能够更灵活地定义和控制页面的结构和样式。
HTML中存在一些不太常见的元素,它们在特定场景下具有特殊的语义和样式。

这些不太常见的元素在特定情境下能够为开发者提供更多样化的选项,增强文本表现和语义化效果。
📔 额外知识补充
🌰字符实体
是一系列类似于 `&实体名称;` 或 `&#实体编码;` 的字符串。通过字符实体,我们能够在HTML中表示一些特殊的内容,包括:
1. 保留字符:这些字符在HTML中具有特殊含义,如小于符号、大于符号等。
2. 不可见字符:HTML在解析时,默认会将多个换行和多个空格进行合并,解析为一个空格。这种行为被称为空格合并。
3. 其他难以用标准键盘键入的字符:例如,版权符号、商标符号等。

使用字符实体能够确保在HTML文档中正确地显示这些特殊字符,而不会与HTML的语法发生冲突。这在处理特殊符号或格式时非常有用。
🌰URL(Uniform Resource Locator)
代表着统一资源定位符,是Web上给定资源的地址。每个有效的URL理论上都指向一个唯一的资源,这个资源可以是HTML页面、CSS文档、一幅图像等。
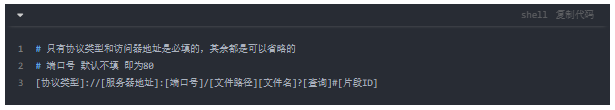
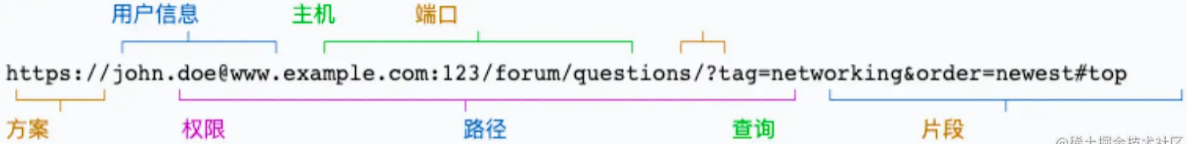
URL的标准格式如下:


🌰URL URN URI
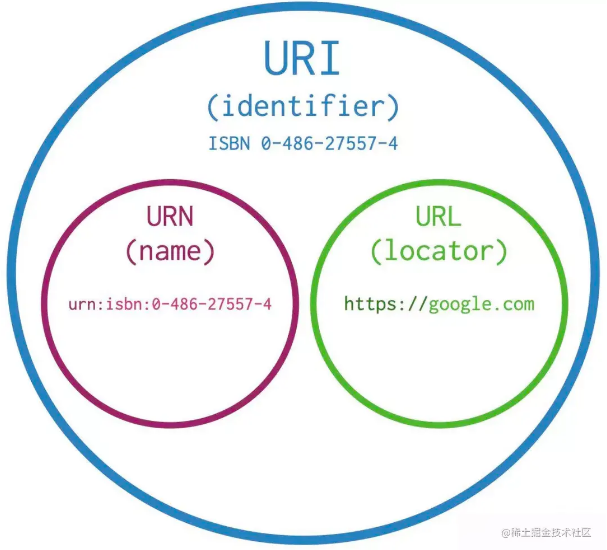
URI(Uniform Resource Identifier)是用于标识 Web 技术使用的逻辑或物理资源的通用标识符。URI包括两个重要的概念,即URN和URL。
- **URL(Uniform Resource Locator)**:统一资源定位符,通俗来说就是网络地址,相当于网络中的门牌号。URL提供了一种标准化的方式来定位和访问网络上的资源。
- **URN(Uniform Resource Name)**:统一资源名称,是URI的一部分,通过唯一的名称来定义Web中的资源。URN的作用在于提供了一种命名资源而无需关心其位置的方式,是对URL的一种补充。

综上所述,URI是统一资源标识符的缩写,包括URL和URN两个重要的概念,分别用于标识和定位资源,以及提供资源的唯一名称。
🌰元素语义化
是指使用合适的 HTML 元素来做恰当的事情。在默认情况下,span 元素没有任何样式,而 div 元素本质上带有了 display: block; 的样式。尽管任何 HTML 元素都可以通过添加对应的 CSS 样式来实现其他标签的功能,但完全依赖 div 和 span 元素来构建布局既繁琐又不利于可读性和维护。
在实际编写代码时,我们应该注重元素语义化,即使用合适的 HTML 元素来完成相应的任务。标签语义化有许多好处:
1. **方便代码维护,减少沟通成本**:使用合适的元素能够提高代码的可读性和维护性,减少开发者之间的沟通成本。
2. **语音合成工具识别**:正确使用语义化标签有助于语音合成工具准确识别网页元素的用途,从而作出正确的反应。
3. **有利于SEO**:搜索引擎更容易理解语义化的结构,提高网页在搜索引擎中的排名。
🌰SEO
搜索引擎优化(SEO)是一种通过了解搜索引擎的运作规则来调整网站,以提高网站在搜索引擎中的排名和权重的技术。合理使用标签语义化对爬虫理解网页十分有帮助,有助于更好地解析和收录网站。
在进行 SEO 优化时,全盘采用 div 和 span 进行网站编写并不利于爬虫分析元素的权重和结构。相反,合理运用语义化标签有助于搜索引擎理解网页的内容,提高网站在搜索引擎结果中的可见性。
然而,滥用语义化标签可能导致搜索引擎将网站识别为 K 站(作弊网站),从而取消收录。因此,在进行网站构建时,需要权衡使用语义化标签的合理性,避免过度使用或不当使用。

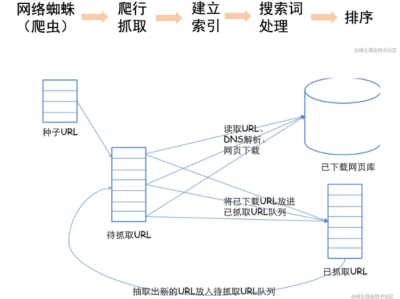
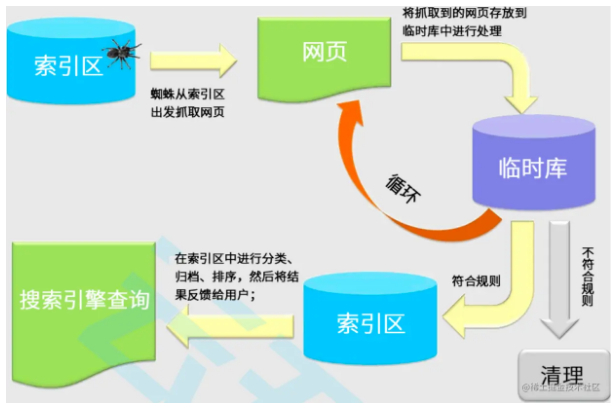
搜索引擎的工作过程通常包括以下几个步骤:
1. **抓取**:搜索引擎通过抓取工具的自动程序(爬虫)搜索网络,查找新网页或更新后的网页。搜索引擎将这些网页的地址存储在一个大型列表中,以备日后查看。
2. **编入索引**:搜索引擎访问通过抓取得知的网页,通过分析网页中的内容和资源文件来识别网站的主要内容,并为此建立索引。
3. **呈现搜索结果**:用户在搜索引擎上进行搜索时,搜索引擎尝试确定最优质的搜索结果。结果的最佳性受用户的位置、语言、设备和先前搜索查询等因素影响。
综合而言,SEO 是网站优化的关键因素之一,通过合理运用语义化标签和避免滥用,可以更好地满足搜索引擎的规则,提高网站的可检索性和可见性。
🌰字符编码
计算机最初被设计用于解决数字计算问题,然而后来人们发现计算机还可以应用于文本处理等更广泛的领域。然而,计算机底层硬件的实现是通过电路的开和闭两种状态来表示0和1。因此,计算机只能直接存储和处理二进制数字。
由于计算机底层只“认识”由0和1组成的二进制数字,为了在计算机上表示、存储和处理文字、符号等字符,就必须将这些字符转换成二进制数字。这个将字符转换为二进制的过程被称为编码(encode),而将二进制还原为字符的过程则称为解码(decode)。
编码和解码是为了在计算机中能够有效地处理文本等字符数据,使得计算机可以进行更广泛的应用,而不仅仅局限于数字计算问题的解决。