HTML语义化是一种通过选择合适的HTML标签来描述网页内容结构和含义的方法,而不仅仅是为了样式和布局。良好的语义化有助于提高网页的可访问性、可读性以及SEO优化水平。在本文中,我们将深入分析一些实际网站的HTML结构,对比使用语义化标签和非语义化标签的差异。
1. 首页标题
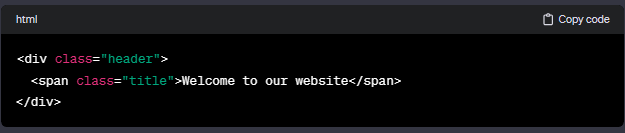
非语义化示例:

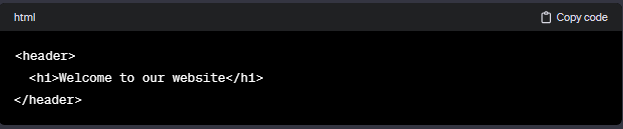
语义化示例:

分析: 在语义化示例中,我们使用了<header>标签表示网页的顶部区域,并使用<h1>标签表示页面的主标题。这种结构更加清晰,有助于搜索引擎和屏幕阅读器更好地理解页面的内容。通过选择正确的语义标签,我们提高了页面结构的可读性和可访问性。
2. 导航菜单
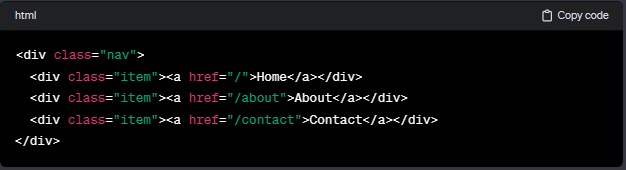
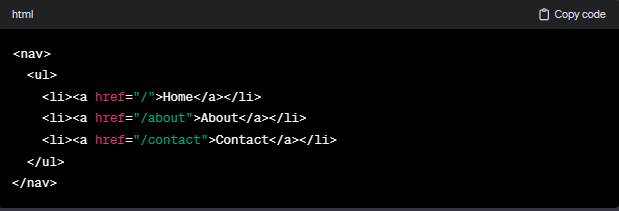
非语义化示例:

语义化示例:

分析: 语义化示例中使用了<nav>标签表示导航菜单,并结合<ul>和<li>标签表示列表项,同时使用<a>标签表示链接。这种结构更富有语义,有助于屏幕阅读器和搜索引擎更好地理解导航的结构。通过采用语义化标签,我们提高了导航菜单的可读性和可访问性。
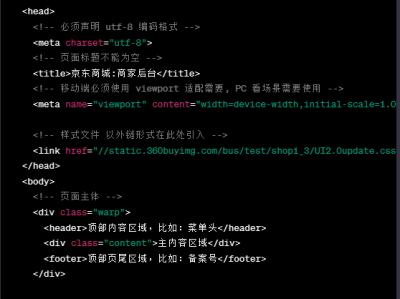
3. 主要内容
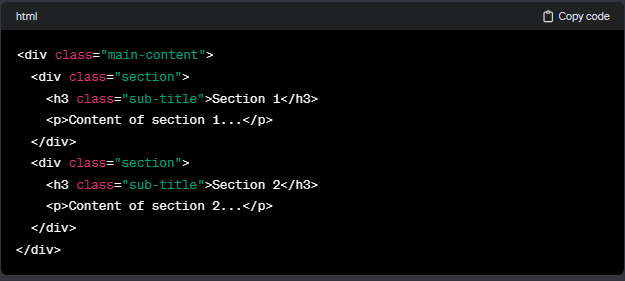
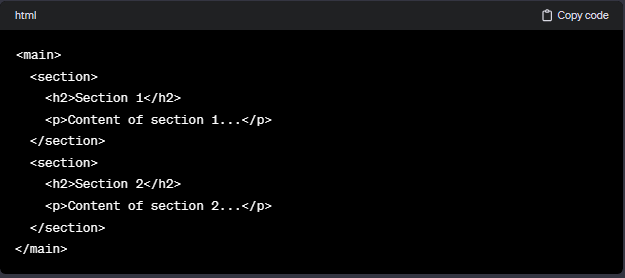
非语义化示例:

语义化示例:

分析: 语义化示例中引入了<main>标签,用于表示页面的主要内容区域。每个章节采用<section>标签,其中使用<h2>标签表示章节标题。这种结构更清晰地反映了页面内容的层次结构,提高了文档的语义化。
4. 脚注
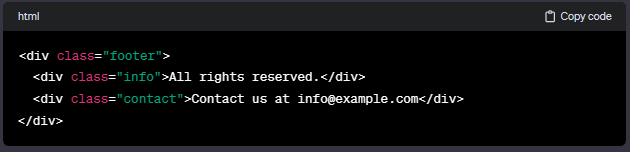
非语义化示例:

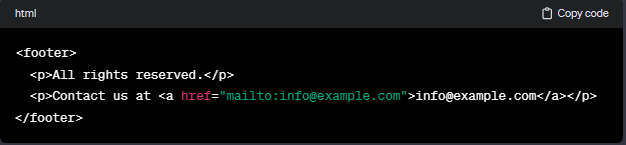
语义化示例:

分析: 语义化示例中引入了<footer>标签,明确表示页面的脚注。使用<p>标签包裹文本,更符合段落的语义。通过<a>标签创建电子邮件链接,进一步提高了内容的可理解性和可访问性。
结论
在本文的HTML语义化案例分析中,我们对比了实际网站的HTML结构中的语义化标签与非语义化标签的不同之处。使用语义化的HTML结构能够显著提升网页的可访问性、可读性和搜索引擎优化效果。这种做法使得开发者和搜索引擎更加容易理解和解析网页的内容。
我们建议开发者在编写HTML代码时,更多地采用语义化标签,避免滥用无语义的<div>和<span>标签。这种做法有助于提高代码的质量,使网页结构更为清晰,同时也更容易维护。
通过遵循HTML语义化的原则,开发者可以为用户提供更好的浏览体验,同时为搜索引擎提供更准确的信息,从而提升网站的整体品质。