Профессиональный сервисный центр по ремо...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观
HTML语义化是一种通过选择合适的HTML标签来描述网页内容结构和含义的方法,而不仅仅是为了样式和布局。良好的语义化有助于提高网页的可访问性、可读性以及SEO优化水平。在本文中,我们将深入分析一些实际网站的HTML结构,对比使用语义化标签和非语义化标签的差异。
1. 首页标题

一,前言
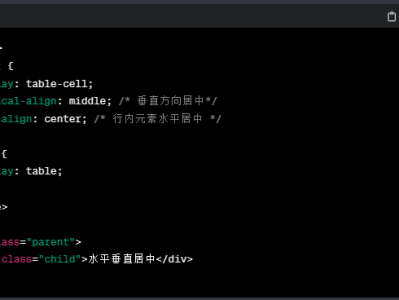
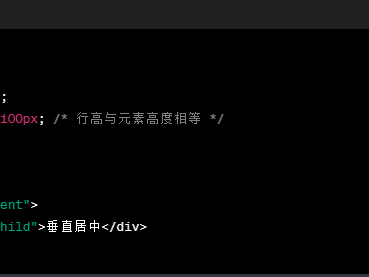
在前一篇中,我们深入研究了垂直居中的五种实现方式,涵盖了文本、行内元素、行内块级元素、图片、以及单个块级元素的垂直居中方法。本篇将进一步探讨水平垂直居中布局,结合各种实用技巧为您呈现。
主要内容预览:

一,导言
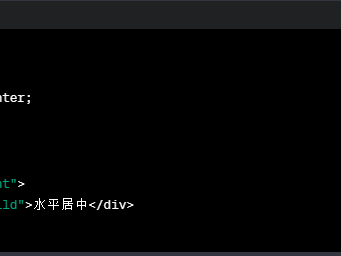
在前一篇中,我们详细讨论了五种水平居中效果的实现方案,涵盖了不同情况下的解决方法及其原理、优缺点:

一,导言
在上一篇中,我们对CSS布局进行了综合性的介绍,主要囊括以下方面:
CSS布局的基本概念以及发展历史;

一,导言
在上一篇中,我们深入了解了CSS变量的相关知识,主要聚焦于以下几个方面: