一,导言
在上一篇中,我们深入了解了CSS变量的相关知识,主要聚焦于以下几个方面:
CSS变量的简介;
CSS变量的运用;
CSS变量的作用域;
CSS变量的继承性质;
CSS变量的兼容性;
从这一篇开始,我们将深入介绍CSS布局;
本篇将简要总结CSS布局的关键概念;
注:CSS布局可以说是CSS领域中至关重要的一部分,就像“统治了球场篮板的感觉一样……”
二,初探CSS布局
1,布局的概念
布局是指HTML页面的整体结构或框架,类似于报纸和杂志中的排版理念;
布局并非严格属于技术领域,更倾向于一种设计理念;
2,CSS布局的演进
表格布局
在早期,主要采用表格布局。
*优点:*简单易用,兼容性良好;
*缺点:*难以维护;
随着网站复杂性增加、业务和需求的快速变化,表格布局逐渐显得力不从心;
CSS + div 布局
为了解决表格布局的不足,CSS + div 布局应运而生。
*优点:*学习成本低,开发效率高,维护成本相对较低;
*缺点:*在移动端和响应式布局方面存在一些困难;
然而,随着移动端业务和需求的迅速增加,CSS + div 布局也逐渐显得力不从心;
Flex 布局
随后,CSS3引入了Flex布局。
*优点:*在不依赖其他框架的情况下,能够快速实现各种响应式布局;
*缺点:*需要IE9+的兼容性支持,不同浏览器内核的书写方式需要进行兼容处理;
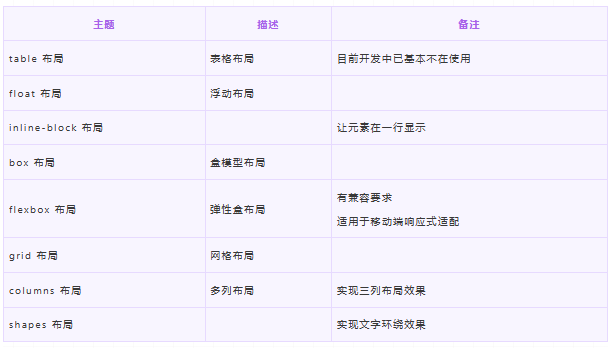
三,基于布局技巧的分类

这些布局技巧各有特点,根据不同的需求和兼容性要求,可以选择合适的布局方式,特别适用于移动端响应式适配。
四,按布局效果分类
居中布局
水平居中布局(5种): 包括多种方式实现水平方向的居中效果。
垂直居中布局(5种): 包括多种方式实现垂直方向的居中效果。
水平垂直居中布局: 实现同时在水平和垂直方向居中的布局效果。
多列布局
两列布局: 使用两列进行页面排版。
三列布局: 使用三列进行页面排版。
圣杯布局: 一种常见的三列布局,适用于一些特定的设计需求。
双飞翼布局: 另一种三列布局的变体,注重内容的优先显示。
多列布局(CSS3新增): 利用CSS3新增特性实现更灵活的多列布局。
全屏布局
等分布局: 将页面等分成多个部分的布局方式。
等高布局: 使多个元素等高的布局方式。
全屏布局: 实现整个页面充满整个屏幕的效果。
这些布局效果可以根据具体需求选择合适的方式,满足不同设计和排版的要求。
五,常见前端面试问题
在前端面试中,CSS布局知识是一个重要的考察点,通常会涉及以下方面:
已知/未知宽高,如何实现水平垂直居中效果;
列举至少 n 种实现两列、三列布局的方法;
解释移动端响应式布局的实现原理;
介绍圣杯布局、双飞翼布局等经典布局模型;
这些问题旨在评估面试者对于CSS布局的理解和实际运用能力,考察其解决复杂布局问题的技能以及对于响应式设计的了解。在准备面试时,深入研究这些主题将有助于更好地应对相关问题。
六,总结
在本篇中,我们对CSS布局进行了概括性的介绍,主要涉及以下几个方面:
CSS布局的基本概念和发展历史;
不同阶段的布局方式,如表格布局、CSS + div布局、Flex布局等;
常见的布局技巧和效果,以及可能在面试中遇到的问题;
下一篇内容将深入探讨CSS布局中的一个重要主题——居中布局中的水平居中布局。
通过这些内容,我们希望读者能够更全面地了解CSS布局的基本概念和应用,为深入学习和实际项目中的布局工作奠定坚实的基础。