在 CSS 布局中,掌握 z-index 属性对于构建 Web 页面至关重要。随着 Web 技术的不断演进,我们有了多种布局方式,而本系列文章旨在通过深入剖析 CSS 中各种布局、实现方式和常用技巧,帮助你全面提升对 CSS 布局的理解。
📔z-index 的含义
z-index 属性决定了元素及其子元素在 Z 轴上的顺序,从而控制元素的叠放次序。当元素发生重叠时,具有较大 z-index 值的元素会覆盖较小者。
📔z-index 语法结构

属性值
auto: 默认值,与父级元素相同。
<integer>: 整数值,可为负数。
基本特性
z-index 具有以下基本特性:
z-index 属性允许使用负值。
支持与 CSS3 动画(animation)一起使用。
在 CSS 2.1 中,需要与 position 属性结合使用,且 position 值不能为 static。
🍚z-index 与 CSS 定位属性
🧪z-index 属性的定位元素使用规则
在一般情况下,z-index 属性仅对开启定位(position 属性值不为 static)的元素有效,除非在 CSS3 中有其他规定。其计算规则如下:
🍉1. 未发生嵌套的定位元素:
如果没有嵌套的定位元素,渲染表现一般遵循 CSS 样式定义的元素后出现在上面的原则。
当样式无明显差异时,后出现的元素会覆盖在前面的元素之上。
示例代码:

CSS 代码:

执行结果如下:

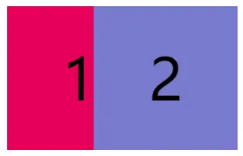
🍉2. 带有 z-index 值的定位元素:
如果定位元素设置了 z-index 值,那么 z-index 值较大的元素将位于 z-index 值较小的元素之上。
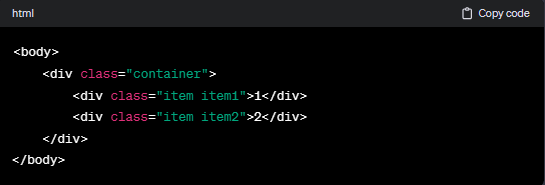
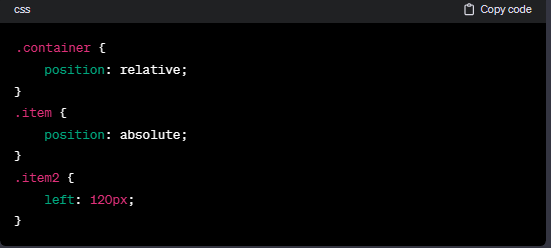
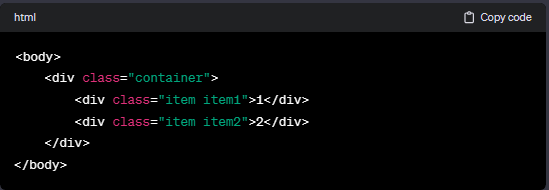
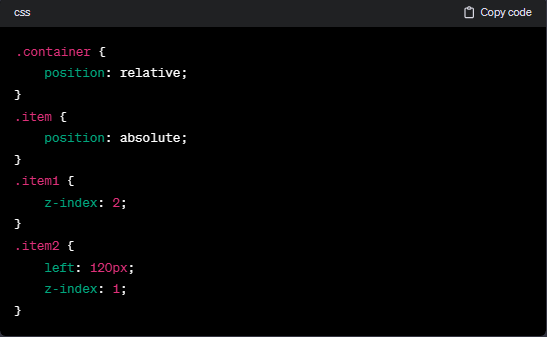
示例代码:

CSS 代码:

执行结果如下:

以上是 z-index 属性在定位元素中的使用规则,遵循这些规则可以更好地控制元素的层叠顺序。
🍚嵌套定位元素的 z-index 表现
当发生嵌套定位元素的情况时,其渲染表现如下:
子元素的 z-index 值将会受到祖先元素 z-index 值的影响。
渲染顺序将根据祖先元素的 z-index 值来决定,较大的 z-index 值将位于较小的 z-index 值之上。
如果祖先元素本身没有设置 z-index 值,子元素的 z-index 值再大也无效。
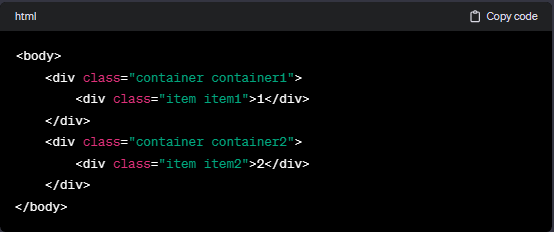
示例代码:

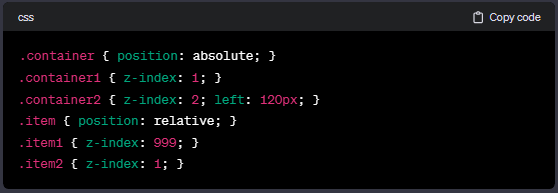
CSS 代码:

执行结果如下:

在这个例子中,.container2 的 z-index 值较大,因此它在层叠顺序上位于 .container1 之上。即使 .item1 设置了较大的 z-index 值,由于其祖先 .container1 的 z-index 值较小,所以其表现仍在 .container2 之下。
🍚CSS 中 层叠上下文 和 层叠水平
🍉层叠上下文概述
层叠上下文是 HTML 元素的一个三维概念,用于表示元素在虚构的 Z 轴上的排列。HTML 元素根据其属性的优先级占据这个空间,形成层叠的效果。
以下情况会创建层叠上下文:
页面根元素自然成为根层叠上下文。
具有数值类型 z-index 值的定位元素。
具有非 static 定位属性和非 auto z-index 值的元素。
Flex 容器的子元素,且其 z-index 值不为 auto。
Grid 容器的子元素,且其 z-index 值不为 auto。
具有小于 1 的 opacity 值的元素。
具有非 none transform 属性值的元素。
具有非 none filter 属性值的元素。
具有 isolation 属性值为 isolate 的元素。
具有 -webkit-overflow-scrolling 属性值为 touch 的元素等。
🍉层叠水平
在层叠上下文中,每个元素都有一个层叠水平,决定了元素在 Z 轴上的显示顺序。这遵循 [如果定位元素 z-index 没有发生嵌套](#如果定位元素 z-index 没有发生嵌套) 的准则。
值得注意的是,层叠水平与 z-index 不同。即使是普通元素也具有层叠水平。
层叠上下文特性
嵌套性: 层叠上下文可以嵌套,形成分层的层叠上下文结构。
独立性: 每个层叠上下文及其兄弟元素是独立的,进行层叠变化时只需考虑后代元素。
自成体系: 每个层叠上下文都是自成体系的,元素内容的层叠不影响其他层叠上下文。
这些特性有助于更好地理解和控制页面元素的层叠关系。
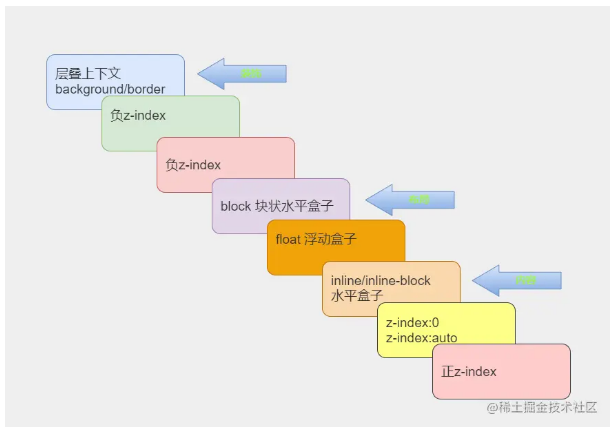
🍉层叠顺序
层叠顺序指定了元素在发生层叠时的特定垂直显示顺序,以下是 HTML 中的层叠水平:

这种层叠顺序规定了元素重叠时的显示规范。
值得注意的是,只要存在层叠上下文,就会遵循这个层叠顺序。
注意事项
在使用 z-index 属性时,需要注意以下几点:
避免使用定位属性: 最好避免在没有必要的情况下使用定位属性。
合理使用定位属性: 在使用定位属性时,尽量将元素从大容器平级分离为私有小容器。
负浮层元素: 对于一些负浮层元素,例如弹框、提示框等,避免设置过高的 z-index 值。如果必须设置,其值应合理,不应过高。
获取最大 z-index 值: 如果浮层元素可能被覆盖,可以通过动态获取当前页面中最大的 z-index 值,并在其基础上设置浮层元素的 z-index 值。以下是一个实现该功能的 JavaScript 代码:
function getMaxZIndex() {
let zIndexValues = [...document.all].map(e => +window.getComputedStyle(e).zIndex || 0);
return zIndexValues.length ? Math.max(...zIndexValues) + 1 : 0; }
需要注意的是,这个函数应该在 DOM 元素渲染完毕后执行。
z-index 为 -1 的情况: 当将 z-index 属性值设置为 -1 时,尽管它在层叠上下文之上,但如果没有其他层叠上下文,该元素将位于最底部,在屏幕上是不可见的。
这些注意事项有助于合理使用 z-index 属性,避免层叠冲突和显示异常。