在阅读九边大佬的文章《笨功夫是普通人最后的依靠》之前,我被其中的一些文字深深打动。怀着分享的心情,我想将其中的精华分享给大家。以下是我认为最令人印象深刻的一段文字,如果你想阅读全文,可以搜索文章名字查阅。
“开窍”的本质在于积累。当积累到一定程度时,突然之间就会有新的理解,打开了通向新世界的大门。在“超大积累”的基础上,又会出现一个巨大的爆发,直接将其他人远远甩在身后。“超大积累”既是一种负担,也是一个门槛,更是一道壁垒。要想过这个门槛,是相当困难的,别人同样难以逾越。过不去就白费,唯一的办法就是死磕,不管“认知”和“思维高度”如何,都需要老老实实下硬功夫。
必须硬磕,克服前期的焦虑,克服中间的痛苦,克服后期的迷茫,不断地投入时间,直到有一天,发现自己已经投入的时间竟然如此之多。在这时,你会发现不再像以前那样迷茫,也不再像以前那样痛苦,你已经跨越了那个门槛,进入了一个新的境地,别人很难追上了。同样的道理也适用于编程,几年前有读者问我,是应该先学习数据结构还是操作系统原理。我回答说,先写出一万行可运行的代码再说。从最简单的开始,一点一点地写,最初的程序可能只有三四行,到后来可能有几百上千行。一万行代码是一个“入门门槛”,如果跨不过去,这辈子都别想入门。别误会,这里说的“入门”相当于学英语刚学完前一千词汇。在这之前,看那些乱七八糟的书都是浪费时间。
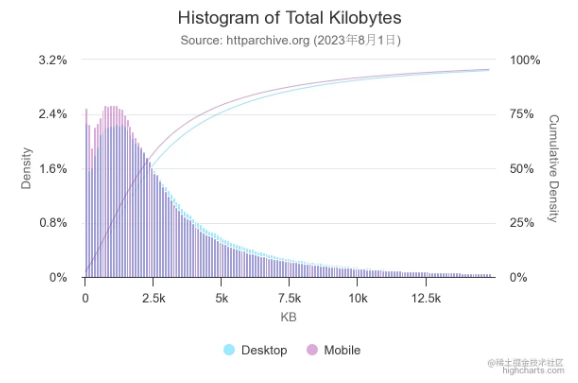
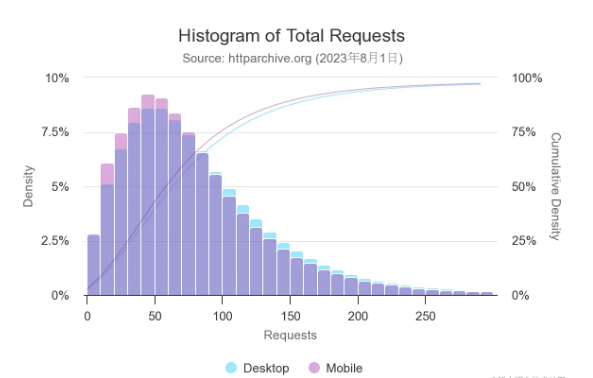
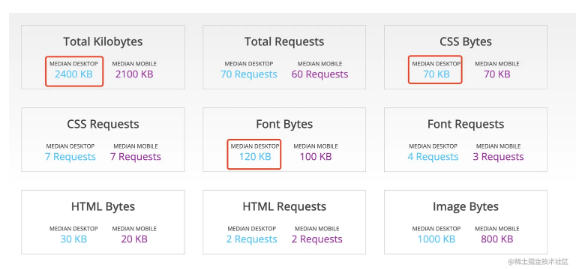
好了,言归正传。在前面介绍浏览器性能指标时,发现很多优化方案都是针对CSS的。根据最新的HTTP档案报告,网络仍然是一个臃肿的混乱,平均网站需要2,400KB的数据,分布在70个HTTP请求中。


诚然,CSS并不是造成网络臃肿的主要原因。尽管如此,仍然有优化的空间,以及可以改变我们使用CSS的方式来提升网站性能的方法。

从图中我们可以看到,一个网站整体资源大小为2400KB,而CSS加上Front的总体资源为70+120,也就是说和样式相关的资源占整体网站10%左右。如果我们通过一些合理的方式进行优化处理,那势必对网站整体性能有一个显著的提高。
接下来,我将分享一些关于CSS性能优化的实用技巧,帮助你更好地理解并应用这些方法,提升前端开发的效率和用户体验。
1. 前言知识点
在深入探讨以下主题之前,我们将简要介绍一些重要的概念,为了让文章行文更加流畅,这些概念将提前列出。如果您已熟悉这些概念,可以直接跳过此部分。
浏览器支持的图片类型概览
在Web开发中,了解浏览器支持的不同图片类型是至关重要的。以下是一些常见图片类型及其特点:
JPEG (Joint Photographic Experts Group): 1992年出现,是一种有损压缩的位图格式,适用于照片和图像,支持丰富色彩和渐变。主要用于数字摄影和图像分享,但不支持透明度。
PNG (Portable Network Graphics): 1995年出现,是一种无损压缩的位图格式,支持透明度和多种颜色模式(包括RGBA)。常用于图标、图形和简单图像。
GIF (Graphics Interchange Format): 1987年出现,是一种支持透明度和动画的位图格式,适用于小型动画和简单图形。
SVG (Scalable Vector Graphics): 1999年出现,是一种矢量图形格式,可无限缩放,通过XML标记描述。适用于图标、图表、插图,适配各种分辨率设备。
WebP: 2010年出现,具有小文件大小和高质量,兼具JPEG和PNG的特点。常用于替代JPEG和PNG,但受到浏览器支持的限制,提供更小的图像文件。
前端项目使用字体
在前端项目中使用字体通常包括以下步骤:
选择适合的字体: 从字体库(如Google Fonts、Adobe Fonts等)中选择适合项目风格和需求的字体,确保与项目匹配。
获取字体文件: 选择的字体后,获取字体文件,通常以TTF、OTF或WOFF格式提供。可以从字体库网站下载或从商业字体提供商获取。
嵌入字体: 使用CSS的@font-face规则将字体文件嵌入项目中,允许在网页中引用和加载字体文件。
定义字体样式: 在CSS中使用font-family属性定义使用的字体,可以为不同的元素、类或ID应用不同字体样式。

应用到文本: 在HTML中将适当的字体样式应用于文本元素。

CSS 常见命名方式概览
在CSS中,采用不同的命名方式有助于实现代码的可维护性和可重用性。以下是一些常见的CSS命名方式的简要介绍:
BEM(Block Element Modifier): 用于创建可维护、可重用的样式,由块、元素和修饰符组成。
块(Block):独立的可重用组件或模块,具有描述性名称。

元素(Element):块的组成部分,在特定块的上下文中有意义。

修饰符(Modifier):用于改变块或元素的外观或状态。

Atomic CSS: 将样式分解为小的、原子性的类,强调复用小的、独立的样式规则。
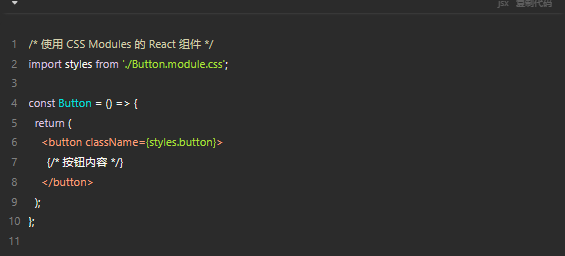
CSS Modules: 通过将CSS作为模块导入,实现局部作用域的CSS,避免全局命名冲突和样式泄露。

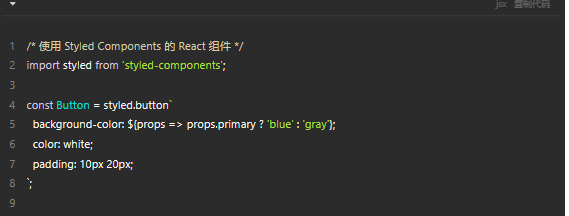
Styled Components: 在React应用中使用的CSS-in-JS解决方案,允许将样式直接嵌入组件中,实现组件级别的样式隔离。

2. 掌握工具的使用
人类进化的一个关键步骤是学会使用工具。在面对新领域时,熟练使用工具可以事半功倍,远胜于孤军奋战。对于解决性能问题而言,除非明确了解问题所在,否则很难有效解决。浏览器的开发者工具是着手问题的最佳起点:可通过菜单启动,按下F12、Ctrl + Shift + I,或在macOS上的Safari/Chrome中按下Cmd + Alt + I。
网络选项卡
在浏览器的开发者工具中,点击网络选项卡,它展示了资源下载的时间瀑布图。为了获得最佳效果,可以禁用缓存并将网络速度限制到较低水平。在这里,我们寻找下载速度缓慢或妨碍其他资源的文件。通常,浏览器在下载和解析CSS和JavaScript文件时会阻止渲染。
如果想深入了解网络选项卡的使用,可以查看Chrome Developer有关NetWork的介绍。
性能选项卡
在DevTools中,点击性能选项卡。
确保Screenshots复选框已启用。
点击“捕获设置”以显示与性能指标相关的设置。
对于CPU,选择4倍减速,将CPU减速到正常速度的4倍。
点击“录制”按钮,在页面运行时捕获性能指标。
等待几秒钟后点击“停止”按钮。DevTools将停止录制,处理数据,并在性能面板上显示结果。
页面性能分析
开始记录,执行一些活动如页面重新加载。
停止记录以查看结果。在性能选项卡分析浏览器进程,寻找:
过多的布局/回流操作,导致浏览器重新计算元素的位置和大小。
耗时的绘制操作,即像素发生变化。
合成操作,将页面的绘制部分组合在一起以在屏幕上显示。
如需深入了解性能选项卡的使用,可查看Chrome Developer关于Performance的介绍。
Lighthouse选项卡
Lighthouse是一个开源自动化工具,用于提升网页质量。它提供性能、可访问性、渐进式Web应用、SEO等方面的审查。具体使用方式可参考之前的文章。
在线分析工具
此外,还可以使用在线分析工具,它们不受设备和网络速度的限制:
WebPageTest
GTmetrix
Google PageSpeed Insights
3. 优化终点资源处理
CSS通常不是性能问题的主要原因。然而,它可能加载一些较大的资源,对这些资源进行优化可以在短时间内实现。以下是一些优化建议:
在服务器上启用HTTP/2和GZIP压缩。
使用CDN增加同时的HTTP连接数量,并将文件复制到全球各地的其他位置。
删除未使用的文件。
图像通常是页面负担最重的原因之一,但很多网站未能有效进行优化:
调整位图图像的大小。
确保使用适当的文件格式。通常,照片最适合使用WebP格式,矢量图像使用SVG格式,其他内容使用PNG格式。
使用图像工具通过删除元数据和增加压缩因子来减小文件大小。
需要注意的是,图像数据的xKB并不等于CSS代码的xKB。二进制图像可以并行下载,并且在页面上放置时需要很少的处理。相比之下,CSS阻止了渲染,浏览器在继续之前必须将其解析成对象模型。
4. 使用CSS效果替代图片
很少有必要为边框、阴影、圆角、渐变和某些几何形状使用背景图像。通过使用CSS代码定义这些效果,我们可以大大减少所需的带宽,并且在以后的修改或动画处理方面更加灵活。
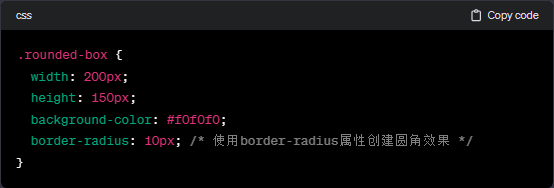
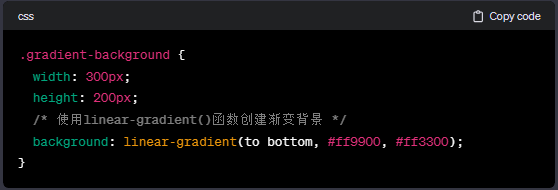
以下是如何使用CSS代码创建圆角效果和渐变效果的示例:
圆角效果:

渐变效果:

通过上述示例,我们展示了如何使用CSS属性和函数来实现圆角效果和渐变效果,而无需依赖背景图像。这种方法不仅减少了网络请求和带宽消耗,还使样式更易于修改和维护。
类似地,对于其他元素(如阴影、边框等),我们也可以利用CSS的相关属性来实现样式效果,从而避免对背景图像的依赖。这种做法有助于提高性能并保持代码的可维护性。
5. 删除不必要的字体
一些服务如Google Fonts使得在网页中添加自定义字体变得轻而易举。然而,即使只有一两行代码,也可能会引入数百KB的字体数据。为了最优化性能,我们建议:
仅使用所需的字体。
只加载所需的字重和样式,例如正常字体、400字重、无斜体。
在可能的情况下,限制字符集。
考虑使用可变字体,这种字体通过插值定义多个字重和样式,从而使文件更小。
考虑使用操作系统字体。
上述建议中有一些非常直截了当,这里简要介绍一下可变字体的使用。
可变字体(Variable Fonts)
可变字体是一项先进的字体技术,允许在单个字体文件中包含多个字重和字形的变化。通过调整不同轴(Axis),我们可以实时控制字体的多个属性,例如粗细、宽度、倾斜度等,从而创造出更加灵活和多样化的字体效果。这种技术使得字体的定制和排版变得更加自由和创意。
在选择使用可变字体之前,我们建议查看其在Can I use中的兼容性,确保它被广泛支持。
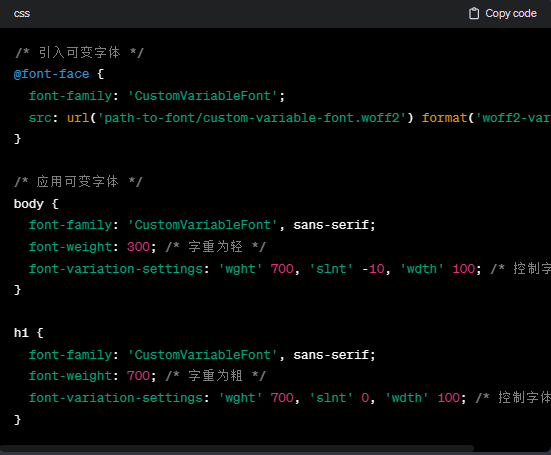
下面是一个可变字体的简单示例:

在上述示例中,通过@font-face规则引入了可变字体文件,并通过CSS的font-weight和font-variation-settings属性控制字体的属性。这种方法既节省带宽又提高了灵活性,使得字体的使用更加高效。如果想深入了解可变字体,可以参考Google的相关文档。
6. 避免使用 @import
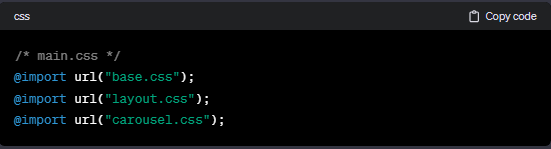
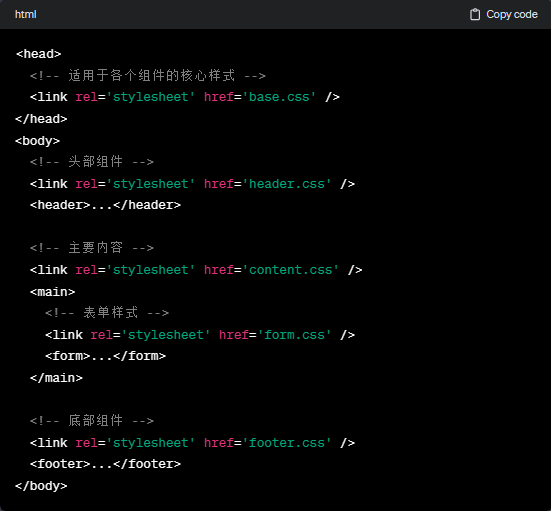
@import 是CSS中的一种规则,用于在一个CSS文件中引入其他CSS文件。通过@import,我们可以将多个CSS文件组织成一个文件,以便更好地管理样式。例如:

尽管@import在代码模块化和组织性方面有着显著的优势,但它也存在一些明显的缺点。
性能问题:使用@import会导致多个HTTP请求,每个@import都会阻塞页面的加载,从而影响页面性能。这是因为浏览器需要等到导入的样式加载完毕后才能继续加载页面的其他部分。
阻塞渲染:由于@import会阻塞页面加载,导致页面的渲染时间延长,用户可能会看到白屏。
替代方案
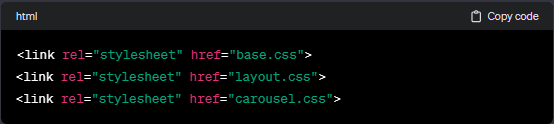
<link>标签:使用<link>标签在HTML的<head>部分直接引入外部CSS文件。这种方法不会阻塞页面加载,同时可以并行加载多个CSS文件。

CSS预处理器:使用CSS预处理器(如Sass、Less、Stylus)来管理样式文件,通过预处理器的导入功能将多个部分的样式文件合并成一个,最终编译为一个CSS文件。如果在使用了预处理器后仍需要类似@import的功能,可以考虑使用@use(在Sass中使用)。
模块化构建工具:使用模块化构建工具(如Webpack、Vite、Rollup)来管理样式,通过构建工具的功能将多个样式文件合并、压缩,然后输出为一个优化后的CSS文件。
7. 合并CSS
绝大多数现代构建工具,比如Webpack、Vite、Rollup,都提供了有效管理样式的能力。以下是它们分别处理样式的简要说明和示例代码:
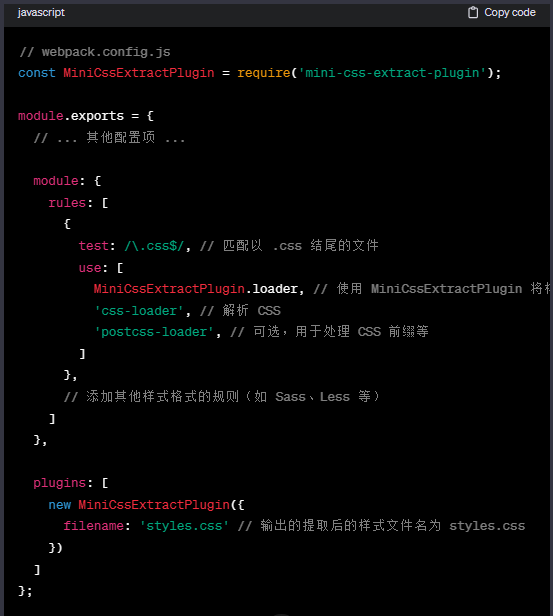
Webpack 5 管理样式:
Webpack 5 是一款功能强大的构建工具,用于处理和打包各种资源,包括样式文件。
安装依赖: 首先,在项目中安装Webpack以及相应的样式加载器,比如 style-loader 和 css-loader。
配置样式加载器: 在Webpack配置文件中,我们可以配置不同类型的样式加载器,比如处理CSS、Sass、Less等。可以使用 MiniCssExtractPlugin 插件将样式提取为单独的CSS文件。

在应用中引入样式: 在应用代码中直接引入样式文件,Webpack 会处理并将其合并到输出文件中。

Vite 管理样式:
Vite 是一款基于ESM的构建工具,具有快速的冷启动和实时更新能力,适用于开发环境。
安装依赖: 在项目中安装 Vite。
配置样式: Vite 使用默认的样式预处理器,例如 CSS、Sass、Less,无需额外配置。
在应用中引入样式: 在应用代码中直接引入样式文件,Vite 会自动处理。

Vite 在开发过程中使用 HMR(热模块替换)来实现实时更新。
对于HTTP/2,连接不再那么关键,因为它能够对请求进行流水线处理和多路复用。在某些情况下,如果有较小且经常更改的CSS资源,分开的文件可能更有利。然而,大多数网站可能会从发送一个立即由浏览器缓存的单个文件中受益。即使在启用GZIP时,缩小也可能不会带来显著的好处。尽管如此,实际上并没有什么不利之处。
请注意: 在构建工具的配置中,可以根据具体需求选择是否压缩、合并样式文件,以及是否启用HTTP/2等特性。
8. 使用现代布局技术
多年来,使用CSS浮动来布局页面曾是不可或缺的技术。然而,这种方法需要大量的代码和边距/填充微调,以确保布局正常工作。即便如此,在较小的屏幕尺寸下,浮动也可能出现问题,除非添加了媒体查询。
现代的替代方案包括:
CSS Flexbox: 用于一维布局,可以根据每个块的宽度自动换行到下一行。Flexbox非常适用于菜单、图像画廊、卡片等。
CSS Grid: 用于具有显式行和列的二维布局。Grid非常适用于页面布局。
这两个选项都更易于开发,使用更少的代码,可以适应任何屏幕尺寸,并且比浮动渲染得更快,因为浏览器可以本地确定最佳布局。
9. 为CSS精简
保持CSS文件的紧凑性是提高下载和解析速度的关键。减小样式表的大小有助于加速网页加载。以下是一些建议:
谨慎使用大型CSS框架,只引入项目所需的部分。
将CSS组织成具有明确职责的较小文件,以便更好地管理和维护。
考虑使用命名方法(例如BEM)来确保开发独立的组件,减少全局样式的冲突。
避免深层嵌套的Sass等预处理器声明,以防止生成过多的冗余代码。
避免使用!important来覆盖样式,以降低样式表的复杂性。
避免在HTML中使用内联样式,保持样式和结构的分离。
随着前端框架的普及,构建工具成为CSS精简的利器。
Webpack 4/5
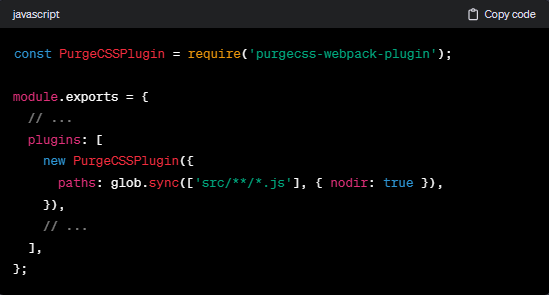
使用purgecss-webpack-plugin
安装插件:

在Webpack配置中使用插件:

Webpack 5
Webpack 5自动实现无用CSS的删除,无需额外插件。
Vite
Vite是基于ES模块的前端构建工具,自动在开发模式下删除未使用的CSS。
保持CSS的紧凑性有助于提高网页性能,同时注意只引入必要的样式和避免不必要的复杂性。
10. 坚持利用CSS层叠特性
随着CSS-in-JS的兴起,开发者可以避免使用全局CSS命名空间。通常,CSS-in-JS会在构建时生成随机类名,有效地防止组件之间的命名冲突。
如果CSS-in-JS已经改善了工作流程,那么继续使用它是合理的。然而,理解CSS层叠的优势也是非常有价值的,而不是在每个项目中都彻底摒弃。通过层叠,我们可以设置默认的字体、颜色、大小、表格和表单字段样式,这些样式能够一致地应用于单个位置的所有元素。在很多情况下,并不需要在每个组件中声明每个样式。
坚持利用CSS层叠特性,可以有效提高样式的复用性和维护性,同时保持全局的一致性。
11. 简化CSS选择器
即使解析最复杂的CSS选择器只需要几毫秒,但减少复杂性有助于降低文件大小并提升浏览器的解析速度。
考虑以下页面结构,我们想选择下载PDF的相关元素:

如果有同伴写下如下选择器,你是否感到迷糊?

下面是对每个部分的简要解释:
body: 选择文档中的 <body> 元素。
>: 选择直接子元素的关系符。
main.main: 选择类名为main的 <main> 元素。
>: 再次使用直接子元素的关系符。
section.first: 选择类名为first的 <section> 元素。
h2:nth-of-type(odd): 选择是奇数序号的 <h2> 元素。假设 <h2> 元素是 <section> 的子元素,并且是奇数序号的。
+: 选择紧接在前一个元素后的元素。
p::first-line: 选择 <p> 元素的第一行。
a[href$=".pdf"]: 选择链接的 <a> 元素,其中链接的 href 属性以.pdf结尾。
同样,需要谨慎使用像Sass这样的预处理器中的深层嵌套,以防无意中创建复杂的选择器。
12. 慎用性能消耗大的属性
某些属性的渲染速度相对较慢,过度使用可能导致页面性能下降。添加盒子阴影是一个例子,如下所示:

不同浏览器性能存在差异,但总的来说,任何在绘制之前引起重新计算的属性都会对性能产生较大的开销。以下是一些潜在影响性能的属性:
border-radius:
border-radius 属性用于设置元素的圆角边框。修改此属性可能会影响元素的形状,进而影响周围元素的位置和排列,引起重新计算。
box-shadow:
box-shadow 属性用于添加元素的阴影效果。更改此属性可能会影响元素的可视外观,可能导致元素的尺寸和位置发生变化,引起重新计算。
opacity:
opacity 属性用于设置元素的透明度。修改此属性可能会影响元素的可视外观,可能导致元素的尺寸和位置发生变化,引起重新计算。
transform:
transform 属性用于应用元素的2D或3D转换效果,如旋转、缩放和平移。修改此属性可能会改变元素的位置、形状和大小,引起重新计算。
filter:
filter 属性用于应用元素的图像滤镜效果,如模糊、对比度调整等。更改此属性可能会影响元素的可视外观,导致重新计算。
position: fixed:
使用 position: fixed 将元素固定在视口中的特定位置,不随页面滚动而移动。由于这会影响元素的定位,修改此属性可能会影响周围元素的位置和布局,引起重新计算。
在设计页面时,需要谨慎使用这些性能开销较大的属性,以确保页面保持良好的性能表现。
13. 倾向使用 CSS 动画
CSS的过渡和动画相对于使用JavaScript直接修改相同属性来说,通常更为高效。
然而,应当谨慎使用动画,不要仅仅为了效果而过度使用。微妙的动画可以提升用户体验,但大量过度的动画可能会拖慢浏览器性能,甚至导致一些用户感到不适。
在设计中要平衡动画效果的增强用户体验和对性能的影响。合理运用 CSS 动画可以使页面更生动,但过度使用可能导致不良体验。
14. 避免在动画中使用耗时的属性
对元素进行尺寸或位置的动画处理可能导致整个页面在每一帧上重新布局。然而,如果动画仅影响到合成阶段,性能将得到改善。
这里需要注意合成层的概念。合成层是一些特殊的渲染层,通常由于以下原因而被提升:
使用3D变换属性如translate3d或translateZ;
使用will-change属性设置为opacity、transform或filter;
对opacity、transform或filter应用了过渡和动画;
包含视频、画布或iframe元素。
浏览器通常会利用GPU的硬件加速来渲染这些效果。关于硬件加速的更多信息可以查看我们之前关于硬件加速的文章。
因此,在设计动画时,应该优先选择会触发合成层的属性,以提高性能并获得更为流畅的用户体验。
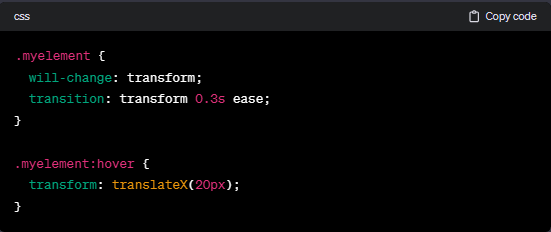
15. 使用 will-change 优化性能
will-change 是一种CSS属性,旨在优化性能,允许开发者事先告知浏览器某个元素可能会发生变化,以便进行相应的优化准备。这有助于避免一些不必要的渲染和计算,提升页面的流畅性和响应速度。
具体而言,will-change 属性可应用于一个或多个CSS属性,通知浏览器这些属性可能在未来的某个时间点发生变化。浏览器可以根据这些信息进行优化,例如为元素创建独立的图层,使得在元素发生变化时只需重新渲染图层,而不影响整个页面的渲染。
以下是使用示例:

在上面的示例中,我们告知浏览器 .myelement 元素的 transform 和 opacity 属性可能会发生变化。浏览器可以据此进行优化,例如将该元素放置在独立的图层中,以便在这些属性发生变化时更高效地进行渲染。
注意事项
尽管 will-change 属性可用于性能优化,但应谨慎使用,以避免不必要的内存消耗。应该在元素需要变化之前的一段时间内添加,而不是立即添加,以便浏览器有足够的时间进行优化准备。
可能导致性能问题的情况:
过度使用 will-change: 过多的元素添加了 will-change 属性可能会导致内存占用增加,降低性能。因此,只应在真正需要优化的元素上添加。
属性变化频繁: 如果添加了 will-change 属性的元素的属性变化频率很高,可能会导致性能问题。
GPU 资源受限: 一些设备可能具有受限的GPU资源,无法承载大量的图层和渲染操作,可能导致页面卡顿。
不合适的属性选择: 选择不适当的属性添加到 will-change 中可能会导致错误的优化。
示例代码:

在这个示例中,当鼠标悬停在 .myelement 元素上时,会发生变换。如果元素频繁发生变换,同时使用了 will-change 和过渡效果,可能会导致性能问题。
综上所述,will-change 属性可以在需要进行复杂变换或动画的元素上使用,但需要谨慎考虑其使用,确保在正确的元素上应用,避免不必要的性能问题。
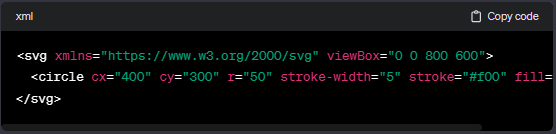
16. 使用可缩放矢量图形(SVG)图像
可缩放矢量图形(SVG)通常用于标识、图表、图标和简单的图示。与JPG和PNG位图不同,SVG不会为每个像素定义颜色,而是在XML中定义形状,如线条、矩形和圆圈。例如:

简单的SVG比等效的位图要小,并且可以无限缩放而不失去清晰度。
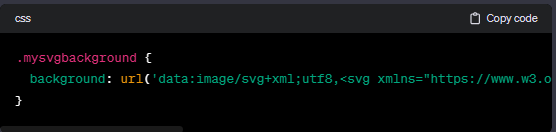
SVG可以直接内联在CSS代码中作为背景图像,这对于较小、可重复使用的图标非常理想,并且避免了额外的HTTP请求。例如:

通过采用SVG图像,可以实现图形的高度可定制性,而且在多种设备和屏幕尺寸上都能保持清晰度。这种方法尤其适用于小型、频繁使用的图标,既减小了文件大小,又提高了性能。
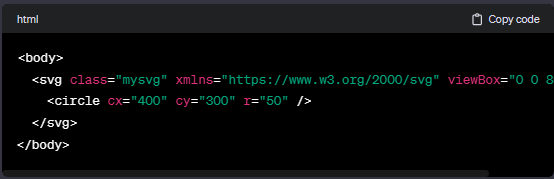
17. 使用 CSS 为 SVG 添加样式
在更常见的情况下,SVG直接嵌入到HTML文档中:

这样可以将SVG节点直接添加到DOM中。因此,所有的SVG样式属性都可以通过CSS进行应用:

通过这种方式,嵌入的SVG代码量减少,CSS样式可以根据需要进行重用或动画处理。
需要注意的是,将SVG放在<img>标签内或作为CSS背景图像使用会将它们与DOM分离,CSS样式将不会产生影响。因此,直接嵌入SVG到HTML中可更灵活地应用CSS样式,实现样式与图形的更紧密结合。
18. 避免使用 Base64 编码的位图图像
虽然可以将标准的位图文件(JPG、PNG和GIF)通过Base64编码嵌入数据URI中,例如:

然而,这样做有一些不利之处:
Base64编码通常比其二进制等效物要大约30%;
浏览器必须在使用之前解析字符串;
修改图像会使整个(缓存的)CSS文件无效。
尽管减少了HTTP请求,但在HTTP/2连接下,它很少提供明显的好处。通常情况下,除非图像不太可能经常更改且生成的base64字符串不太可能超过几百个字符,否则应避免内联位图。
19. 优化关键 CSS 提升性能
对于使用谷歌页面分析工具的开发者来说,经常会看到建议“内联关键CSS”或“减少渲染阻塞的样式表”。由于加载CSS文件会阻塞渲染,因此可以通过以下步骤来提高性能:
提取适用于视窗上方元素渲染的关键样式。
将这些样式添加到HTML的<head>元素中的<style>标签内。
使用JavaScript异步加载主要的CSS文件,以确保在页面加载后再进行加载。
这种优化技术无疑可以提升性能,并且对于具有一致界面的渐进式Web应用程序或单页面应用程序可能尤为有益。
20. 采用渐进式渲染优化性能
渐进式渲染是一种旨在提升网页加载和渲染性能的优化策略,以实现更出色的用户体验。该策略通过逐步呈现页面内容,使用户能够更迅速地浏览页面的部分内容,而无需等待整个页面完全加载和渲染。
关键概念和技术:
分段加载内容: 将页面内容划分为多个模块或组件,按照优先级逐步加载,例如首屏内容、核心内容和附加内容。
优先加载关键资源: 首先加载对页面呈现至关重要的关键资源,如文本内容、主要图像和交互所需的脚本,以使用户更早地看到主要内容。
延迟加载次要资源: 对于不是首要显示的资源,如下方的图像、广告、辅助内容等,可以采用延迟加载,确保页面更快地完成加载和呈现。
分块渲染: 将页面内容分为不同的块或区域,并在加载完成每个块后立即呈现,使用户可以在页面尚未完全加载时浏览已经呈现的内容。
懒加载: 对于不在首屏或不在用户视线范围内的内容,使用懒加载技术,只有当用户滚动到相应区域时才加载内容,减少初始加载时间。
逐步呈现动画: 对于页面上的动画效果,采用逐步呈现,使动画更早地出现并逐步完善,避免用户在等待动画加载时的空白时间。
以下是渐进式渲染的示例:

懒加载示例:

这种渐进式渲染的方法对于大型网站,其中每个页面由不同组件的选择构建,可能非常有益。











