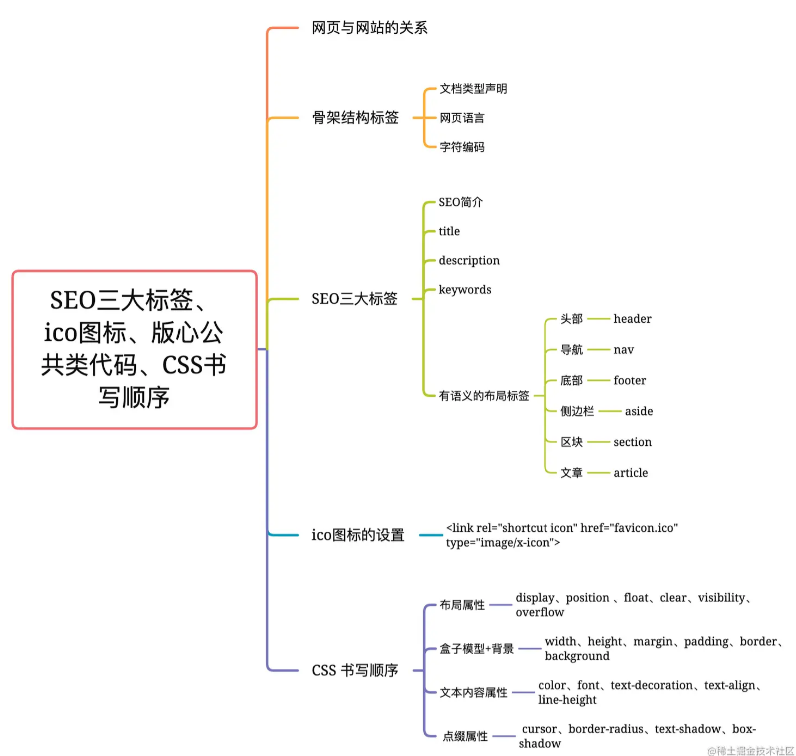
👉前言:
在持续学习的道路上,我们今天将深入研究Web前端领域,着重了解与优化SEO相关的三大标签、Ico图标的应用、版心公共类代码的构建,以及CSS书写顺序的重要性。
🧚1、网页与网站的紧密关系

为了理解网页与网站的关系,可以将其类比为书籍和书籍的每一页。网页就如同书籍的每一页纸张,而网站则是完整的书籍。用户在浏览时关注的是每一页的内容,即网页。当多页纸张整合在一起时,形成了完整的书籍,即网站。简而言之,网站是提供特定服务的一组网页集合,而网页则是网站中的每一页。
小结:
网站是什么? 提供特定服务的一组网页集合。
网页是什么? 网站中的每一页。
⚽2、关键的骨架结构标签

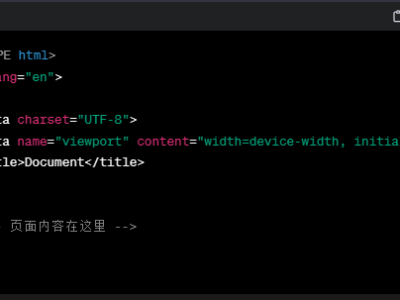
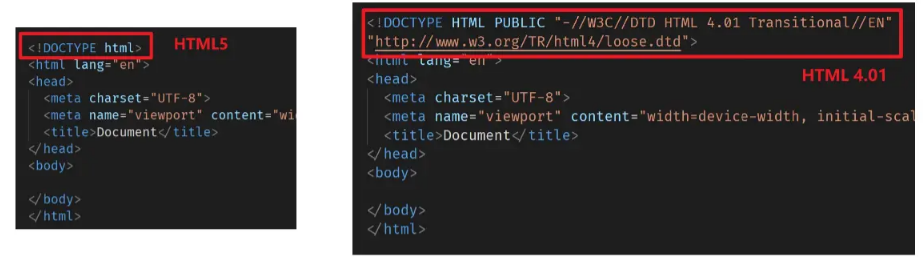
在构建网页时,一些关键的HTML标签起到了网站骨架的作用。这包括DOCTYPE声明、html标签中的语言设置以及字符编码的设置。

DOCTYPE声明: 告诉浏览器网页的HTML版本。
html标签中的语言设置: 用于搜索引擎归类和浏览器翻译,我们通常使用zh-CN(简体中文)或en(英文)。
字符编码的设置: 统一使用UTF-8字符编码,以确保字符的保存和打开时一致,避免出现乱码。
小结:
DOCTYPE声明的作用: 告诉浏览器网页的HTML版本。
设置网页语言为中文的操作: <html>。
开发中统一使用的字符编码: <meta charset="UTF-8">。
深入思考与延伸:
在构建网站时,了解网页与网站的关系以及关键的骨架结构标签是基础中的基础。同时,我们还可以进一步探讨如何通过合理的HTML结构、Ico图标的巧妙运用、版心公共类代码的优化,以及CSS书写顺序的合理安排,使得网站更加强大、稳定且用户友好。这是建设高质量Web前端的关键步骤,也是持续学习的不断迭代过程。
🔢3、SEO三大标签的关键作用与语义化布局标签
SEO(Search Engine Optimization)简介:
SEO,即搜索引擎优化,旨在提高网站在搜索引擎上的排名,使其更容易被用户找到。为了实现这一目标,采取一系列策略和方法是至关重要的。
提升SEO的常见方法:
竞价排名: 通过投放广告提高网站在搜索结果中的显示位置。
将网页制作成html后缀: 采用HTML格式,有助于搜索引擎更好地理解和解析网页内容。
标签语义化: 在合适的地方使用合适的HTML标签,使搜索引擎更准确地理解网页结构和内容。
SEO三大标签:
这三大标签在SEO中扮演着至关重要的角色,它们是:
title标签: 定义网页的标题,是搜索引擎评估网页内容的关键因素。
description标签: 提供网页的简要描述,有助于搜索引擎了解网页内容。
keywords标签: 包含网页的关键词,帮助搜索引擎更好地匹配用户的搜索。
有语义的布局标签:
除了SEO标签,语义化布局标签在构建网页结构时也发挥着重要作用。一些常见有语义的布局标签包括:
header标签: 网页头部,通常包含网站的标志和导航。
nav标签: 网页导航,用于定义页面的导航链接。
footer标签: 网页底部,通常包含版权信息和联系方式。
aside标签: 网页侧边栏,用于放置与主要内容相关但不是主要的信息。
section标签: 网页区块,用于划分文档的各个部分。
article标签: 网页文章,用于包裹独立的文章内容。
小结:
SEO三大标签分别是:
title标签
description标签
keywords标签
常见有语义的布局标签包括:
header
nav
footer
aside
section
article
通过理解和合理运用这些标签,我们不仅可以提升网站在搜索引擎中的可见性,还能构建更加清晰、有层次感的网页结构。
⛲4、Ico图标的简便设置
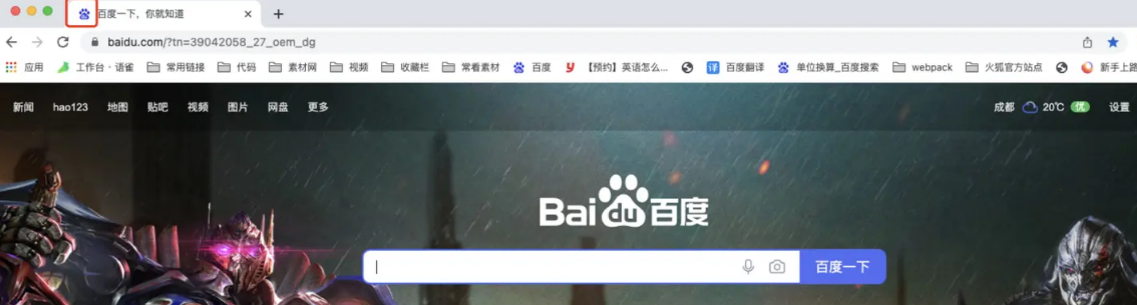
Ico图标简介:

Ico图标是显示在标签页标题左侧的小图标,通常使用.ico格式。通过以下代码可以轻松设置网页的Ico图标:

小结:
给网页设置Ico图标的标签是:

🕹️5、实现页面居中显示的版心技巧
版心简介:

版心的作用在于将页面的主体内容约束在网页中间,以确保在不同大小的屏幕上都能良好呈现。
参考代码:
通过以下代码,可以实现简单而有效的版心效果,使页面主体内容居中显示:

注意点:
常用版心类名:container、wrapper、w等。
小结:
版心的使用场景是将页面的主体内容限制在网页中央,以适应不同屏幕大小。
常用的版心代码是:

通过巧妙运用版心技巧,我们能够确保网页内容在各种设备上都能够居中显示,提升用户体验。
🌐6、优化CSS书写顺序以提升渲染性能
CSS书写顺序的重要性:
在前端工程中,CSS的书写顺序直接影响着浏览器的渲染性能。因此,前端工程师通常养成使用专业的书写顺序的习惯,以确保页面加载和渲染的效率。
推荐的CSS书写顺序:
良好的CSS书写顺序可以分为几个主要类别,依次进行排列。这不仅有助于代码的可读性,还能最大程度地提高渲染性能。推荐的书写顺序如下:
布局属性: 包括display、position、float、clear、visibility、overflow等。
盒子模型+背景: 涉及width、height、margin、padding、border、background等。
文本内容属性: 包括color、font、text-decoration、text-align、line-height等。
点缀属性: 涉及cursor、border-radius、text-shadow、box-shadow等。
注意点:
在开发中,推荐多用类 + 后代的选择器,但并非层级越多越好。一个选择器中的类选择器个数最好不要超过3个,以保持选择器的简洁性。
小结:
CSS的良好书写顺序有助于提高代码的可维护性和页面的渲染性能。按照以下顺序进行书写是推荐的实践:
布局属性: display、position、float、clear、visibility、overflow等。
盒子模型+背景: width、height、margin、padding、border、background等。
文本内容属性: color、font、text-decoration、text-align、line-height等。
点缀属性: cursor、border-radius、text-shadow、box-shadow等。
通过遵循这样的书写规范,我们能够更高效地开发和维护CSS代码,提高前端工程的整体质量。
🎰7、总结与启示

总结:
通过本文,我们深入了解了Web前端领域的关键概念,包括SEO优化标签、Ico图标的设置、版心的应用以及CSS书写顺序的重要性。从网页与网站的关系到具体的技术实践,我们涉足了Web开发的核心要素。
最后的分享:
"财富只是结果,前提是‘人’‘资金’的正确决策。" —— 香帅,《钱从哪里来》
启示:
在Web前端的学习过程中,不仅要掌握技术细节,还需要注重整体观念。与此同时,在任何领域取得财富都离不开明智的决策和正确的资金运用。这句启示不仅适用于财富的积累,也能引导我们在技术领域追求卓越。