▍理解HTML语义化:
HTML语义化的核心在于根据内容使用具有含义的标签或者设置有含义的属性。这一方法有助于更好地表达文档的结构和内容。
语义化的作用:
HTML结构清晰可读: 使用有意义的标签和属性可以使HTML结构更加清晰,便于阅读和维护。开发人员能够更容易理解文档的结构,从而提高代码的可维护性。
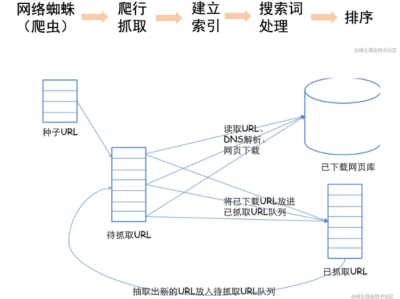
机器识别内容,助力SEO: 语义化不仅有利于人类的理解,还方便机器对内容进行识别。这对搜索引擎优化(SEO)十分重要,因为搜索引擎可以更准确地理解页面的结构和内容,提高网站在搜索结果中的排名。
语义化标签的分类:
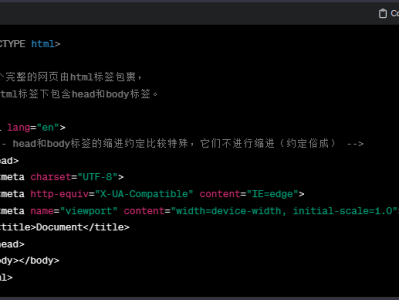
语义化标签主要分为两类:一类是用于构建结构的容器标签,另一类是指定具体含义的标签。以下内容摘自MDN。
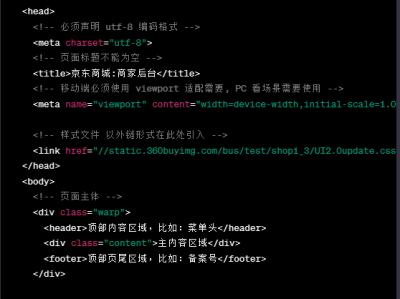
▍构建结构的容器标签
<header>标签:
<header>标签用于展示介绍性内容,通常包含一组介绍性的或辅助导航的实用元素。这可能包含标题元素,也可能包含其他元素,如Logo、搜索框、作者名称等。
使用说明:
<header>元素不是分段内容,因此不会引入新的段落到文档大纲中。通常用于包含周围部分的标题(h1至h6元素),但这不是必需的。
<main>标签:
<main>标签呈现应用的主体部分,包括与文档直接相关或扩展于文档的中心主题,以及应用的主要功能部分。
使用说明:
这部分内容在文档中应当是独一无二的,不包含在任何一系列文档中重复的内容,如侧边栏、导航栏链接、版权信息、网站Logo等(除非搜索框是文档的主要功能)。
<main>对文档的大纲没有贡献,不会影响DOM的页面结构概念。这是一个严格的信息。
<aside>标签:
<aside>标签表示一个与其余页面内容几乎无关的部分,被视为独立于主要内容的一部分,可以单独拆分出来而不影响整体。通常用于呈现侧边栏或标注框。
使用说明:
避免使用<aside>元素来包裹括号内的文本,因为这种文本被认为是主要流内容的一部分。
<footer>标签:
<footer>标签表示根节点元素的页脚或最近一个章节内容的页脚。一个页脚通常包含该章节的作者、版权数据或与文档相关的链接等信息。
使用说明:
<footer>元素内的作者信息应该包含在<address>元素中。
<footer>元素不是章节内容,因此在大纲中不能包含新的章节。
<nav>标签:
<nav>标签的主要目的是在当前文档或其他文档中提供导航链接。导航部分的常见示例包括菜单、目录和索引。
使用说明:
并非所有链接都必须包裹在<nav>元素内,它主要用于将热门链接放入导航栏。例如,<footer>元素通常包含一些不常用的链接,因此没必要加入<nav>的链接列表。
一个网页可能包含多个<nav>元素,例如一个用于网站导航列表,另一个用于页面内导航列表。
对于屏幕阅读障碍的用户,<nav>元素有助于确定是否忽略初始内容。
<article>标签:
<article>标签表示文档、页面、应用或网站中的独立结构,旨在成为可独立分配或可复用的结构。例如,它可以表示论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件或其他独立的内容项目。
使用说明:
每个<article>通常包括一个标题(<h1> - <h6>元素)作为其子元素。
当嵌套使用<article>元素时,表示嵌套元素与外层元素有关的文章。例如,代表博客文章的外层<article>元素中可能嵌套代表博客评论的内层<article>元素。
author信息可通过<address>元素提供,但不适用于嵌套的<article>元素。
发布日期和时间可通过<time>元素的pubdate属性表示,使用<time>元素的datetime属性描述元素的发布日期和时间。
<section>标签:
<section>标签表示HTML文档中的独立部分,其内容没有更具体的语义元素来表示。通常,一个<section>会包含一个标题。
使用说明:
通过是否包含一个标题作为子节点,可以辨识每一个<section>。
如果元素内容可以分为几个部分,应该考虑使用<article>而不是<section>。
不要将<section>元素作为一个普通的容器来使用,这是本应该是<div>的用法,特别是当片段仅仅是为了美化样式的时候。一般来说,一个<section>应该出现在文档大纲中。
<details>标签:
<details>标签可创建一个挂件,只有在被切换成展开状态时,它才会显示内含的信息。<summary>元素用作<details>元素的一个内容的摘要、标题或图例。
<ol>/<ul>标签:
<ol>和<ul>这两个标签表示列表,区别在于是否有顺序要求。它们的子元素<li>表示列表项,<li>的属性value的值表示列表项的序号。
<dl>标签:
<dl>是一个包含术语定义以及描述的列表,通常用于展示词汇表或者元数据(键-值对列表)。
<dt>用于在一个定义列表中声明一个术语。
<dd>用来指明一个描述列表中一个术语的描述。
<address>标签:
<address>标签表示HTML文档中某个人、组织或其他实体的联系信息。
用法说明:
当表示一个和联系信息无关的任意地址时,请使用<p>元素而不是<address>元素。
<address>元素不能包含除联系信息之外的任何信息,例如出版日期,应当使用<time>元素表示。
通常,如果存在的话,<address>元素可以放在<footer>元素之中。
▍标题元素
<h1> – <h6>:
标题(Heading)元素提供六个不同级别的标题,其中 <h1> 表示最高级别,而 <h6> 表示最低级别。
使用说明:
用户代理可利用标题信息,例如自动创建文档目录。
避免仅为减小标题字体而使用低级别标题,而是使用 CSS 的 font-size 属性来调整样式。
避免跳过某级标题:始终从 <h1> 开始,然后依次使用 <h2> 等。在使用 <section> 元素时,应避免在同一页中重复使用 <h1>,应将 <h1> 用于页面标题,其他标题从 <h2> 开始。
<a>元素:
锚元素(<a>)用于创建超链接,可以链接到其他网页、文件、同一页面内的位置、电子邮件地址或任何其他 URL。rel属性可设置为prev/next,标识“上一篇”或“下一篇”;设置为nofollow表示不推荐搜索引擎追踪链接指向的文档。
<em>/<strong>标签:
这两个标签都用于强调文本。<em>表示斜体强调,而<strong>表示加粗强调。
<i>/<b>标签:
<i>标签表示斜体,<b>标签表示加粗。与<em>/<strong>不同的是,<i>/<b>主要用于引起注意或满足排版需求,而非强调语义。
<img>标签:
<img>标签用于插入图像。src属性指定图像文件的路径,而alt属性描述图像的含义。以下是对alt属性的不同设置:
有src且alt为空字符串:代表装饰性图像。
有src且alt为非空字符串:图像是文档内容的一部分。
有src但无alt:图像是内容一部分,但没有等价的文本内容可用。
<p>标签:
<p>标签用于定义文本的一个段落。通常,该元素呈现为一块独立的文本,与相邻文本通过垂直空白或首行缩进进行分隔。
属性:
title属性包含有关元素的附加信息,通常作为提示信息展示给用户。这个信息在某些情况下可能存在,但不是必需的。以下是一些常见的用例:
链接:用于显示被链接文档的标题或描述。
媒体元素(如图像):提供描述或相关信息。
段落:用于脚注或相关评论。
引用:包含作者信息等。
SEO:
如果您对前端如何实现SEO或Vue单页项目如何实现SEO感兴趣,请查阅我另一篇文章《Vue单页项目SEO完全指南》。