最近,我们部门的项目面临了对首页进行SEO优化的需求。项目采用前端Vue+Element、后端PHP+Yii的架构。虽然该项目不是完全前后端分离的,而是由后端提供index.html,然后引用前端项目生成的静态资源。鉴于时间成本和实际需求,我们首先对首页及几个宣传页进行了改造。
本文分为三个主要部分:
▍1. 为什么SPA需要SEO
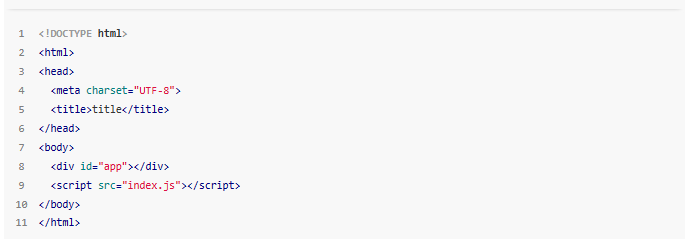
SPA,即Single Page Application,指的是单页面应用。而SEO,全称Search Engine Optimization,是搜索引擎优化。通常,通过前端框架(以Vue为例)生成的代码如下:

由于页面内容实际上是通过JavaScript渲染出来的,搜索引擎爬虫在爬取页面时只能获取到上述HTML代码。尽管我们可以通过在<head></head>中添加<meta/>标签来提供一些描述信息,但这远远不够。因此,我们需要对项目进行SEO优化。
▍2. 流行的SEO方案
SEO方案之SSR(Server-side Render)
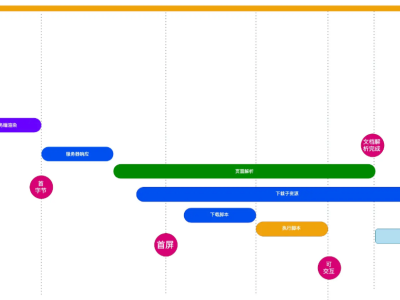
SSR是服务器端渲染的缩写,是一种相对于CSR(Client-side Render,即客户端渲染)的开发方式。传统SSR原理是,用户请求页面时,后端从数据库中获取数据,填充到前端提供的模板中,最后返回完整的HTML。现代SSR则更接近前端,使用Node.js进行开发和维护,提高首屏渲染速度,同时有利于SEO和SMO(Social Media Optimization,即社会化媒体优化)。
SSR的优势包括:
有利于SEO和SMO。
提升首屏渲染速度。
SSR的劣势包括:
需要额外的开发和维护成本。
服务端开发成本较高,可能由于前端开发者对服务端经验不足导致性能、缓存策略等问题。
增加服务器端负载。
SEO方案之静态化
静态化不同于SSR,它在用户访问之前提前渲染好HTML。静态化的优势包括无需丰富的后端开发经验,也能渲染出HTML文件,利于SEO和首屏渲染速度快。
静态化的劣势主要体现在内容是静态的,Prerender在部署时就已经确定了内容,因此无法根据用户的不同需求呈现不同的内容。
SEO方案之Prerender
Prerender是服务端预渲染的一种实现方式,代表实现是prerender.io。其原理是在服务器端判断请求来源,如果是用户请求就直接返回,如果是来自搜索引擎的爬虫,则交给Prerender去处理。Prerender利用一个无头浏览器,模拟打开SPA应用,将JS渲染出的DOM抓下来,提供给搜索引擎,实现一种伪SSR的效果。Prerender兼具SSR和静态化的优势,通用型较强,适合绝大多数网页的SEO。然而,出于开发成本和需求的考虑,我们最终选择了Nuxt的静态化方案。
▍3. Nuxt对Vue项目首页进行SEO优化
(这部分内容涉及实际操作,具体可根据项目需求和使用的工具进行适当调整。)
通过Nuxt的静态化方案,我们成功优化了Vue项目的首页。这种方法不仅提高了SEO效果,还减少了对服务器的负担,是一个在不入侵代码的同时适用于大多数网页SEO需求的实用方案。
Nuxt.js优化Vue项目首页SEO详解
Nuxt.js是基于Vue.js的服务端渲染应用框架,支持SSR和Prerender。集成了Vue 2、Vue-Router、Vuex、Vue 服务器端渲染、Vue-Meta等组件,用于开发完整而强大的Web应用。本文将深入介绍如何使用Nuxt.js对Vue项目首页进行SEO优化,并提供了具体步骤和常见问题解决方案。
关于Nuxt.js
Nuxt.js的目标是简化Vue项目的开发流程,同时提供强大的功能。它使用Webpack和vue-loader、babel-loader来处理自动化构建工作,包括打包、代码分层、压缩等。
具体步骤
新建项目
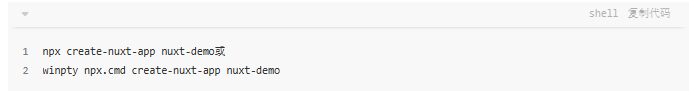
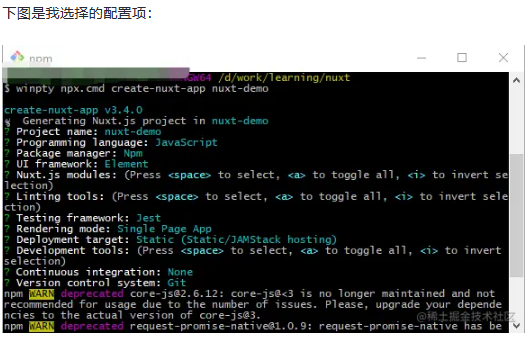
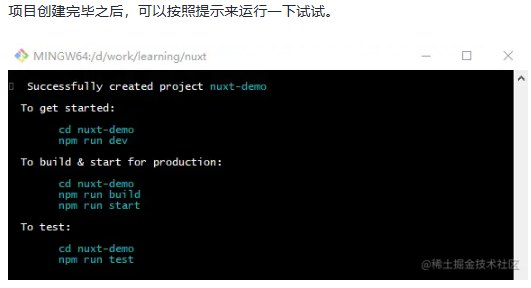
为了对项目的首页进行改造,首先新建了一个项目。使用npx create-nuxt-app命令创建项目,根据需求选择配置项并安装。



最近我们启动了一个新的项目,以下是新项目的初始目录结构:
🔸assets: 存放静态资源。
🔸components: 组件文件夹,其中的组件无需显式引入,类似于已经全局注册了,但这些组件不能使用asyncData。
🔸layouts: 用于组织应用的布局组件,类似于Vue项目中的App.vue。
🔸middleware: 应用的中间件,尽管在此项目中未使用。
🔸node_modules: 存放依赖包。
🔸pages: 存放页面,Nuxt.js框架会自动读取该目录下所有的 .vue 文件并生成对应的路由配置。在这个目录中使用其🔸他类型的文件可能会在运行npm run generate时报错。
🔸plugins: 插件目录,用于组织需要在根Vue.js应用实例化之前运行的JavaScript插件。在Vue组件的生命周期中,只有 beforeCreate 和 created 这两个方法会在 客户端和服务端被调用。其他生命周期函数仅在客户端被调用。
🔸static: 静态文件目录,存放应用的静态文件。这类文件不会被Nuxt.js调用Webpack进行构建编译处理。在服务器启动时,该目录下的文件会映射至应用的根路径 / 下。
🔸store: 存放Vuex状态树。Nuxt.js框架集成了Vuex状态树的相关功能配置,可以在 store 目录下创建一个 index.js 文件来激活这些配置。
🔸nuxt.config.js: 该文件用于组织Nuxt.js应用的个性化配置,以覆盖默认配置。
🔸其他: 包括 .babelrc、.editorconfig、package.json、package-lock.json等,这些文件的功能与其他项目中同名文件相同。
项目中还定义了一些别名:
~或@: 对应srcDir。
~~或@@: 对应rootDir。
迁移文件
将老项目首页及宣传页的代码、依赖的静态文件、eslint配置、webpack配置等迁移到新项目。调整引用路径,删除不需要的代码。
下方是目录结构的详细对应关系:
🔸assets: 存放各类静态资源,包括css、icon、font等。
🔸components: 包含首页和宣传页所需的组件。
🔸layouts: 项目中的App.vue文件,用于组织应用的整体布局。
🔸middleware: 该部分未被使用。
🔸node_modules: 存放项目的依赖包。
🔸pages: 包含首页和宣传页的相关页面文件。
🔸plugins: 存放各类插件,包括但不限于:
对axios进行封装,没有使用Nuxt.js默认的@nuxtjs/axios。
集成了elementUI。
其他一些用到的插件,如video、zepto等。
存放一些工具函数。有关是否应该将其放在assets下,存在一些疑问。
🔸static: 存放.ico文件。
🔸store: 包含与Vuex相关的文件。
🔸nuxt.config.js: 该文件用于组织Nuxt.js应用的个性化配置,以覆盖默认配置。
🔸其他: 包括.babelrc、.editorconfig、package.json、package-lock.json等,这些文件在功能上与其他项目中同名文件相似。
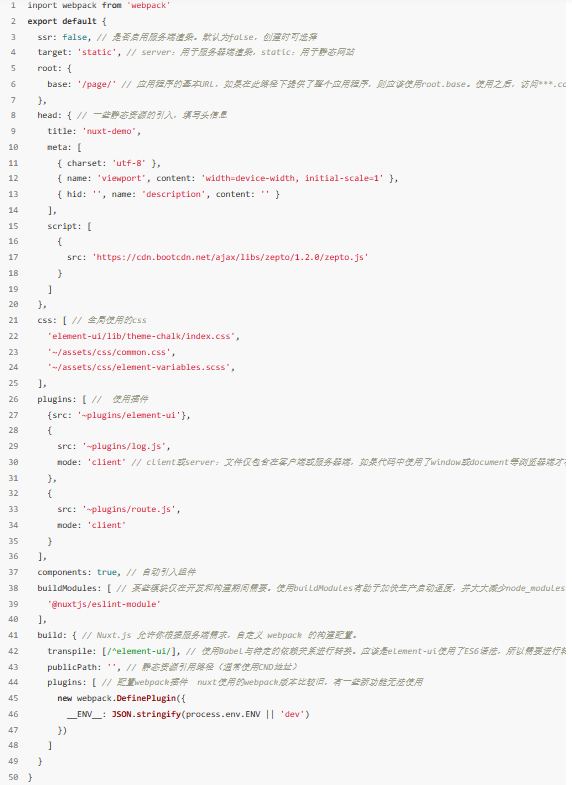
修改配置
重点在于修改nuxt.config.js配置文件。该文件用于组织Nuxt.js应用的个性化配置。配置项包括SSR、target、head信息、全局使用的css、插件、buildModules等。

项目部署
将Nuxt的项目部署到与其他项目共用一个域名的子目录下。在服务器配置中添加相应的路径映射,处理根路径重定向等。
🔸在服务器中添加配置项:
在服务器配置中,我们新增了一个location项,将路径/page映射到www.###.com,确保后续的SEO优化生效。
🔸根路径重定向:
我们设置了根路径的重定向,使访问www.###.com重定向到www.###.com/page/home,以提高首页在搜索引擎中的可见性。
🔸对旧项目访问路径兼容:
为确保对旧项目的平稳过渡,我们做了对已有访问路径的兼容性处理,以保障用户体验。
🔸首页项目与旧项目相互跳转:
在整个优化过程中,我们特别关注了首页项目与旧项目(主站)之间的交互。实现了登录、登出等功能的相互跳转,以确保用户转换无缝流畅。
常见问题
解决了一些常见问题,包括在服务端渲染时使用window或document导致的错误、NuxtLink无法打开新页面、注册全局方法等。
🔸解决服务端渲染中的DOM问题:
在服务端渲染时,常遇到document is not defined或window is not defined的问题,主要原因有两点:
生命周期使用错误,例如在created中使用了window。
第三方插件在服务端使用了DOM相关的API。
*解决方法包括正确使用生命周期,在Vue组件中只在beforeCreate和created中调用DOM相关API,以及在使用第三方插件时通过配置mode: 'client'来限制其在客户端渲染时使用。
🔸NuxtLink打开新页面问题:
Nuxt.js提供了<nuxt-link to="/"></nuxt-link>进行路由导航,但存在无法在新窗口打开链接的问题。建议改用<a>标签,以满足需求并有利于搜索引擎爬取。
🔸全局方法注册与内存泄漏问题:
在整个项目中使用函数或值时,避免全局使用Vue.use()和Vue.component(),以及在Nuxt注入的Vue中插入内容,以防止服务器端内存泄漏。推荐使用inject(key, value)来注册全局方法或变量。
🔸Nuxt中页面添加head信息:
Nuxt支持在页面中通过head()方法添加head信息,包括title、meta等,以优化SEO效果。
🔸Nuxt.js自动生成路由配置:
Nuxt.js根据pages目录结构自动生成vue-router模块的路由配置,包括基础路由和嵌套路由,提高开发效率。
🔸常用Nuxt命令:
nuxt: 启用热加载的Web服务器(开发模式)localhost:3000。
nuxt build: 利用webpack编译应用,压缩JS和CSS资源(用于发布)。
nuxt start: 以生产模式启动Web服务器(基于dist目录,需要先执行nuxt build)。
nuxt generate: 编译应用,并生成对应路由的HTML文件,用于静态站点的部署。
通过以上步骤和命令,我们成功使用Nuxt.js对Vue项目首页进行了SEO优化,提高了网页在搜索引擎中的排名,同时减少了对服务器的负担。希望这份详细的教程能够帮助开发者更好地理解和应用Nuxt.js在Vue项目中的SEO优化。