对于一个刚刚接触SEO的人来说,这个网站是一个绝佳的起点。内容详实,让我对SEO...
这是一个留言本,是由程序自动生成的页面,您可以对其进行任意操作。...
还有 4 人发表了评论 加入348人围观这是一个留言本,是由程序自动生成的页面,您可以对其进行任意操作。...
还有 4 人发表了评论 加入348人围观
问题背景及来源:
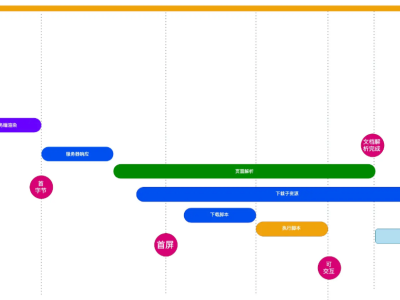
当前项目采用Nuxt SSR进行服务端渲染,为满足SEO需求,所有页面资源都进行了服务端直出,导致首屏加载时间增加。对于大量用户,爬虫访问需求占比较小,但却影响了正常用户的访问,产生了SEO与用户体验提升的矛盾。

最近,我们部门的项目面临了对首页进行SEO优化的需求。项目采用前端Vue+Element、后端PHP+Yii的架构。虽然该项目不是完全前后端分离的,而是由后端提供index.html,然后引用前端项目生成的静态资源。鉴于时间成本和实际需求,我们首先对首页及几个宣传页进行了改造。
本文分为三个主要部分:

最近,我在公司负责一个网页导航集成文章功能的项目,基于Vue和ElementUI。项目收尾时,老板提到需要对网站进行SEO优化。起初,我以为只需简单添加关键字、描述和标题就可以搞定SEO,于是匆匆上线了项目。然而,当我在浏览器中查看网站源码时,惊讶地发现整个网站的<body>中只有一个显眼的<div>,如下所示:

在谈到SEO时,我们往往会立刻联想到SSR,但我认为SSR并非SEO的唯一最佳解决方案。

🚁 前言
随着前后端分离的提出,SPA作为前端的解决方案带来了便利,但普通SPA对SEO不友好💢。为了解决这个问题,出现了SSR,它在一定程度上解决了SPA首屏加载慢的问题,同时大幅降低了SPA对SEO的不利影响。除了利用SEO提高网站排名,还可以运用SMO!现在是挑战的时候了,报出你要挑战的时间吧!🌶️快速阅读,冲刺前后端分离的起源,一起加油!