🚁 前言
随着前后端分离的提出,SPA作为前端的解决方案带来了便利,但普通SPA对SEO不友好💢。为了解决这个问题,出现了SSR,它在一定程度上解决了SPA首屏加载慢的问题,同时大幅降低了SPA对SEO的不利影响。除了利用SEO提高网站排名,还可以运用SMO!现在是挑战的时候了,报出你要挑战的时间吧!🌶️快速阅读,冲刺前后端分离的起源,一起加油!
🍯 前后端分离
首次接触前端时,我们已经习惯了前后端分离。传统的Web前后端开发通常是前端设计好页面,然后将其交给后端,由后端集成到项目中🚴。
可怜的后端啊
这种方式存在前后端耦合问题。对于后端而言,需要处理后端逻辑和集成前端页面,如果页面出现问题,后端就头疼了😫!对于前端来说,难以轻松地看到实际渲染的页面,不利于开发调试😭。前后端的高耦合意味着任何一方的变化都可能影响另一方。
☎️ 总结:影响效率!互相影响!
因此,前辈们提出了前后端分离的理念,降低了前后端的耦合度,提高了开发效率。
🍻 基本概念
前后端通过AJAX接口进行数据交互,目前常见的方式是后端将数据以JSON格式返回给前端,前端根据后端返回的数据操作DOM。
🍻 优点
🔸 分工明确,前后端各司其职,后端专注于业务逻辑和功能实现,前端专注于页面设计
🔸 接口明确,支持并行开发,前端可通过Node.js的Express和koa等Web框架模拟接口提供测试数据
🔸 提高开发效率,一定程度上减少了前后端的沟通成本
在前后端分离中,后端通常提供RESTful API,并以JSON格式返回数据,而前端一般采用SPA。
继续探讨SPA之前,先了解一下搜索引擎与SEO!
🍯 搜索引擎
🍻 工作原理
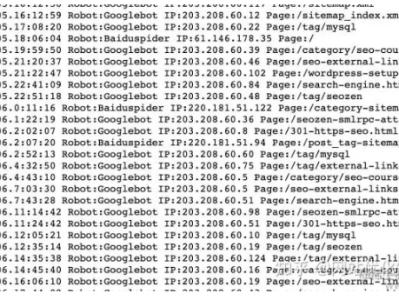
搜索引擎网站后台有一个庞大的数据库,存储着海量关键词,每个关键词对应着许多网址。这些网址是由“搜索引擎蜘蛛”或“网络爬虫”程序从互联网上下载收集而来。
❓ 蜘蛛是如何收集信息的呢?
勤劳的“蜘蛛”🕷️每天在互联网上爬行,从一个链接到另一个链接,下载内容,分析提炼关键词。如果“蜘蛛”认为关键词在数据库中没有但对用户有用,就存入后台数据库。否则,舍弃垃圾信息,继续寻找有用信息供用户搜索。用户搜索时,可检索与关键字相关的网址。
❓ 对于一个关键词,可能有多个相关网址,怎么处理?
关键词对应多个网址,因此需要排序。与关键词最吻合的网址通常排在前面。在蜘蛛抓取网页内容、提炼关键词的过程中,有一个问题:蜘蛛能否理解。如果网站内容是flash和js等,蜘蛛无法理解,会困惑,即使关键字再合适也无效。可被搜索引擎识别的网站内容,提高网站权重,增加友好度。这个过程被称为SEO。
🍻 不同搜索引擎的SEO差异
许多人认为只要首页做好就够了,但实际上,很多搜索引擎对首页和内页一视同仁!

🍯 SEO
🍻 SEO概述
SEO(Search Engine Optimization),即搜索引擎优化。
SEO随着搜索引擎的兴起而诞生,两者相互促进,形成了互利共生的关系。SEO的目标是通过优化行为,提升网页在搜索引擎自然搜索结果中的收录数量和排序位置。优化的目的在于提高网站在搜索引擎中的权重,增加对搜索引擎的友好度,从而使用户在访问网站时能够更容易找到。
可以说是一场很好的合作关系!👏
🍻 分类
SEO可分为白帽SEO和黑帽SEO。
白帽SEO:改良和规范网站设计,使其更友好,同时获取合理的流量,这是搜索引擎鼓励和支持的。
黑帽SEO:利用搜索引擎政策漏洞获取更多访问量,通常是欺骗搜索引擎,这是不被搜索引擎公司支持和鼓励的。
那么白帽SEO可以做什么呢👍?
🔸 精心设置网站的标题、关键字、描述,反映网站的定位,让搜索引擎理解网站的目标;
🔸 网站内容优化:通过关键字与内容的匹配,增加关键字的密度;
🔸 合理设置Robots.txt文件;
🔸 生成搜索引擎友好的网站地图;
🔸 增加外部链接,在其他网站上宣传。
🍻 前端SEO规范
前端是网站构建的关键环节,对HTML+CSS+JS的优化对SEO工作起到了坚实的基础作用。通过结构布局和代码优化,前端页面可以既提升用户体验(让浏览器用户能够理解),又提高搜索引擎友好度(让“蜘蛛”能够理解)。
下面让我们从几个方面进行优化吧!
🍶 网站结构布局优化
🔑 关键词:保持简单、直观、扁平化的结构
❓ 原因:通常,结构层次越少,越容易被抓取,也更容易被收录。一般而言,中小型网站的目录结构超过三级,“蜘蛛”可能不再继续爬行。根据数据调查,访客经过跳转3次没有找到需要的信息,就可能离开。因此,三层目录结构符合体验需求。
📋 如何操作?
🔸 控制首页链接数量
首页拥有最高权重。链接太少,“蜘蛛”无法进入内页,直接影响网站收录数量。但链接太多容易影响用户体验,也会降低首页权重,收录效果变差。
🔸 扁平化目录层次
保持三次点击以内到达每个内页。
🔸 导航优化
导航以文字方式为佳,也可结合图片导航,但图片代码需优化,必须添加“alt”和“title”属性,告诉搜索引擎导航定位。为用户体验,建议在每个网页上加入面包屑导航,让用户了解当前位置和整个网站结构,形成更好的位置感,同时提供返回各个页面的接口,便于用户操作。对于“蜘蛛”,这样清晰了解网站结构,同时增加大量内部链接,便于抓取,降低跳出率。
🔸 网站结构布局
页面头部:包括logo、主导航和用户信息
页面主体:左侧为正文,包括面包屑导航和正文;右侧为热门及相关文章,留住访客,增强页面相关性,提升权重。
页面底部:版权信息和友情链接。
特别注意:分页导航推荐使用:“首页 1 2 3 4 5 6 7 8 9 下拉框”,这样“蜘蛛”能直接跳转,下拉框选择页面跳转。不推荐下面写法,特别是分页数量很多时,“蜘蛛”需要多次爬行,容易放弃。
🔸 利用布局,将重要HTML代码放在最前
搜索引擎按从上到下的顺序抓取HTML内容,通过这一特点,可以让主要代码首先读取,而将广告等不重要代码放在后面。例如,在左右栏代码保持不变的情况下,通过修改样式,使用float:left;和float:right;可以轻松实现两栏位置互换,保证重要代码最先被抓取。多栏情况同样适用。
🔸 控制页面大小,减少http请求,提高网站加载速度
页面最好不超过100k,过大会导致加载速度慢。速度慢会影响用户体验,难以留住访客,也容易导致“蜘蛛”离开。
🍶 网页代码优化
🔑 关键词:注重语义化、突显重点
📋 如何实现?
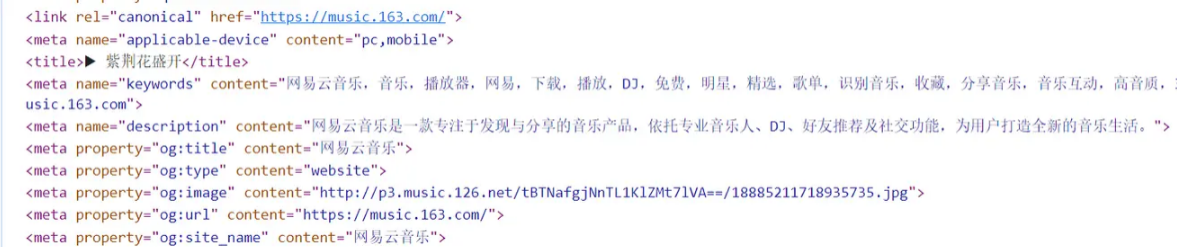
🔸 突显重点内容——巧妙设计title、description和keywords

标题:强调关键信息,尽量将重要关键词置于前,避免重复,确保每个页面标题独特。
标签:列举几个页面的关键字,避免过度堆砌。
描述:概括网页内容,保持简短,避免关键词过多,确保每个页面描述不同。
🔸 语义化书写HTML代码,符合WSC标准
代码语义化,使用适当的标签在适当的位置,确保标签用途正确。例如:h1-h6用于标题,nav用于主导航,ul或ol用于列表,strong用于强调重要文字。
🔸 标签
页内链接加上"title"属性,明确说明,使访客和“蜘蛛”了解。外部链接加上 rel="nofollow" 属性,告诉“蜘蛛”不需要爬行,防止流失。

🔸 正文标题使用标签
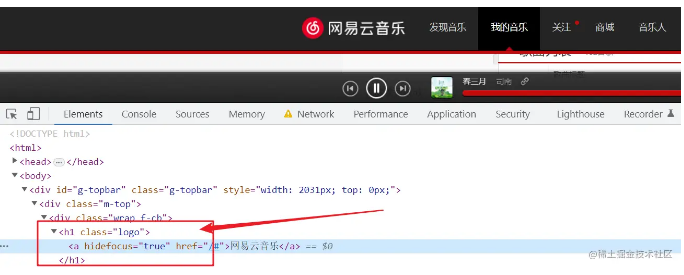
h1标签带有较高权重,“蜘蛛”认为它最重要。每个页面只应有一个h1标签,放在最重要的标题上,如首页logo。副标题用h2标签,不要滥用h标题标签。

🔸 img标签使用 "alt" 属性
“alt”属性可在网络速度慢或图片失效时发挥作用,让用户了解图片用途。同时,为图片设置高度和宽度,提高加载速度。
🔸 表格应使用caption表格标题标签
caption标签定义表格标题,必须紧随table标签之后。

🔸 br标签:仅用于文本换行

🔸 strong、em标签
强调时使用,strong标签在搜索引擎中受到重视,突出关键词。em标签次于strong标签。b、i标签仅用于显示效果,对SEO无影响。
🔸 文本缩进使用CSS设置,避免特殊符号
版权符号可直接使用输入法打出。
🔸 重要内容避免使用JS输出
搜索引擎不读取JS内容,所以关键内容需放在HTML中。
🔸 少使用iframe框架
“蜘蛛”通常不读取其中内容。
🔸 谨慎使用display: none
对于不想显示的文字内容,应使用z-index或足够大的负数进行缩进,以防止被搜索引擎过滤。
🍶 前端网站性能优化
🔑 关键词:优化性能
📋 如何实现?
🔸 减少HTTP请求数量
在浏览器与服务器通信时,主要通过HTTP进行。三次握手时间消耗大,而且不同浏览器对资源并发请求数量有限,一旦达到一定数量,存在资源请求等待。因此,减少HTTP请求数量可显著提升网站性能。
例如:
(1)CSS Sprites:将多张图片合并成一张图片,通过CSS的background属性访问,减少HTTP请求,同时减少图片总字节数。
(2)合并CSS和JS文件:通过工程化打包工具如grunt、gulp、webpack,在发布前将多个CSS或JS合并成一个文件,减少HTTP请求数。
(3)采用lazyload:懒加载控制网页内容一开始不加载,等用户操作需要时再加载,限制网页资源一次性请求数量。
🔸 控制资源文件加载优先级
浏览器加载HTML时,逐一解析内容,解析到link或script标签会加载href或src对应链接内容。为迅速展示页面,CSS应提前加载,不受JS加载影响。通常CSS在头部,JS在底部。
🔸 尽量外链CSS和JS(结构、表现和行为分离),保持代码整洁,便于日后维护。

🔸 利用浏览器缓存
将网络资源存储在本地,下次请求时若资源存在,无需重新请求,直接在本地读取。
🔸 减少重排(Reflow)
基本原理:DOM变化导致元素几何属性改变,浏览器重新计算,使渲染树中受影响部分失效。频繁Reflow提高CPU使用率。
减少Reflow:DOM操作时使用增加class属性而非style操作样式。
🔸 其他优化策略:
使用IconFont替代图标。
避免使用CSS表达式。
使用CDN网络缓存,提升访问速度,减轻服务器压力。
启用GZIP压缩,加速浏览速度,增大搜索引擎蜘蛛抓取信息量。
伪静态设置:对动态网页开启伪静态功能,让蜘蛛“误以为”是静态网页,更符合其喜好。如果URL中带有关键词效果更佳。
🍻 SEO与SEM的独特之处
推广网站有多种方式,不仅仅是SEO,SEM是另一种独特的方式!
SEM通常指竞价推广,通过在搜索引擎后台账户投资,使广告在排名上获得相关性。搜索页面通常标有“广告”两个字,见效迅速,投放后效果立即可见,但反之亦然。
而SEO,即搜索引擎优化,是一种技术手段,通过有针对性的网站优化,提高在搜索引擎中的自然排名,吸引更多用户访问,是一个长期逐步完善的过程,见效相对较慢。停止SEO优化后,效果也能持续约半年左右。
🍶 核心差异
🔸 对于SEO
关键词数量直接影响费用,不可轻易增减关键词。
需要网站有权重基础,小站难以涉足热门关键词。
见效时间较长(3-5个月以上)。
内力,停止SEO后效果具有长期持续性。
随着SEO基础增强,CPC逐年降低。
🔸 对于SEM
理论上关键词无限,关键词间接影响费用。
几乎任何关键词都可投放。
见效时间短(立即见效)。
外力,停止SEM后效果立即消失。
随着竞争激烈,CPC快速上升。
所以,老老实实加上SEO吧!
🍯 SPA
SPA是前后端分离中前端的一种解决方案,全称是single page application。
SPA是一种Web应用程序模型,通过动态地重写页面的部分来实现与用户的交互,避免过多的数据交换,提高响应速度。
常见SPA框架:AngularJS、React、Vue.js
🍻 优点
🔸 页面切换速度快。
🔸 一定程度上减轻了后端服务器压力(不需关心页面逻辑和渲染)。
🔸 后端只需提供API,不必关心客户端是Web界面还是移动端等。
🍻 缺点
🔸 首屏打开速度较慢,因用户首次加载需下载SPA框架和应用程序代码,然后再渲染页面。
🔸 不利于SEO,这对很多网站至关重要,而普通的SPA对SEO不利💢。
🍯 SSR
SSR在一定程度上解决了SPA首屏慢的问题,同时大幅减少了普通SPA对SEO的不利影响。
🍻 基本概念
SSR是Server-Side Rendering(服务器端渲染)的缩写。
在普通SPA中,通常将框架和网站页面代码发送到浏览器,然后在浏览器中生成和操作DOM。
这是第一次访问SPA网站在相同带宽和网络延迟下比传统在后端生成HTML发送到浏览器更慢的主要原因。
但实际上,SPA应用可以打包到服务器上,在服务器上渲染HTML,发送到浏览器。这样的HTML页面虽然没有交互能力,但需要与SPA框架配合,在浏览器中“混合”成可交互的应用程序。
只要合理运用SSR技术,不仅能在一定程度上解决首屏慢的问题,还能更好地实现SEO。
🍻 优点
🔸 更快的响应时间
无需等待所有JS下载完成,浏览器能显示相对完整的页面。
🔸 更好的SEO
将SEO的关键信息直接在后台渲染成HTML,确保搜索引擎爬虫能获取到关键数据。
🍻 缺点
🔸 相对于只需提供静态文件的服务器,SSR使用的渲染程序占用更多CPU和内存资源。
🔸 一些常用的浏览器API可能无法正常使用,如window、document和alert等,需要对运行环境进行判断。
🔸 开发调试会稍显繁琐,因为涉及浏览器和服务器,SPA组件的生命周期管理会变得更加复杂。
🔸 由于某些因素,可能导致服务器端渲染的结果与浏览器端不一致。
🍻 SSR常用框架
React的Next
Vue.js的Nuxt
🍯 VUE的SEO优化方法
Vue是典型的SPA单页面应用框架,对SEO不友好,但我们有相应的解决方案。
🍻 SSR服务器渲染
Vue.js是用于构建客户端应用程序的框架。默认情况下,可以在浏览器中输出Vue组件,生成DOM和操作DOM。然而,我们也可以将同一个组件渲染为服务器端的HTML字符串,直接发送到浏览器,最终在客户端上激活为完全可交互的应用程序。
服务端渲染的Vue.js应用程序也可以称为“同构”或“通用”,因为应用程序的大部分代码可以在服务器和客户端上运行。
🍶 缺点
🔸 开发条件受限,浏览器特定的代码只能在某些生命周期钩子函数中使用;一些外部扩展库可能需要特殊处理才能在服务器渲染应用程序中运行。代码在两个执行环境中运行,可能引起各种问题,比如服务端没有window、document对象,处理方式是增加判断,只有在客户端才执行;
🔸 环境和部署要求更高,需要Node.js server运行环境。
🔸 在高流量情况下,需要准备相应的服务器负载,并明智地采用缓存策略。
🍻 Nuxt静态化
Nuxt是一个基于Vue生态的更高层框架,为开发服务端渲染的Vue应用提供了极其便利的开发体验。更酷的是,你甚至可以用它来做为静态站生成器。静态化是Nuxt.js打包的另一种方式,算是Nuxt.js的一个创新点,页面加载速度非常快。
注意:在Nuxt.js执行generate静态化打包时,动态路由会被忽略。
🍶 优点
🔸 纯静态文件,访问速度超快。
🔸 与SSR相比,不涉及服务器负载方面的问题;
🔸 静态网页不易受到黑客攻击,安全性更高。
🍶 缺点
🔸 动态路由参数多时不适用。
🍻 预渲染prerender-spa-plugin
如果只是为了优化部分营销页面,比如(/,/about,/contact等),需要使用Web服务器实时动态编译HTML,而不是使用预渲染方式,在构建时(build time)简单生成针对特定路由的静态HTML文件。
🍶 优点
🔸 引入插件配置即可,改动较小。
🍶 缺点
🔸 无法使用动态路由。
🔸 只适用于页面数量较少的项目,对于页面较多的项目,打包速度会很慢。
🍻 使用Phantomjs针对爬虫处理
Phantomjs是一个基于webkit内核的无头浏览器,即没有UI界面,它就是一个浏览器,但其内的点击、翻页等人为相关操作需要程序设计实现。
尽管“PhantomJS宣布终止开发”,但它仍然满足对Vue的SEO处理。
这种解决方案实际上是一种旁路机制,通过Nginx配置,判断访问来源UA是否是爬虫访问,如果是,则将搜索引擎的爬虫请求转发到一个node server,再通过PhantomJS解析完整的HTML,返回给爬虫。
🍶 优点
🔸 完全不用改动项目代码,按原本的SPA开发即可,相比开发SSR成本更低;
🔸 对于已使用SPA开发完成的项目,这是不二之选。
🍶 缺点
🔸 部署需要Node服务器支持;
🔸 爬虫访问比网页访问要慢一些,因为需要等待资源加载完成才返回给爬虫;
🔸 如果被恶意模拟百度爬虫大量循环爬取,可能导致服务器负载问题,解决方法是判断访问的IP是否是百度官方爬虫的IP。
☎️ 总结
🔸 构建大型网站,如商城类,可以直接选择SSR服务端渲染。
🔸 如果只是个人博客、公司官网等,其余三种方式都可以。例如,Nuxt静态化是个不错的选择。
🔸 如果对已用SPA开发完成的项目进行SEO优化,而且支持node服务器,请使用Phantomjs。
🍯 写在最后
毫无疑问,2023了,搜索依然是市场的核心“刚需”,在传统的搜索引擎(百度、360、搜狗等)仍然以PC端SEO为主,效果较好;在移动互联网时代,近几年出现的站内搜索(今日头条、WX等)则以移动端页面和短视频的SEO为主。