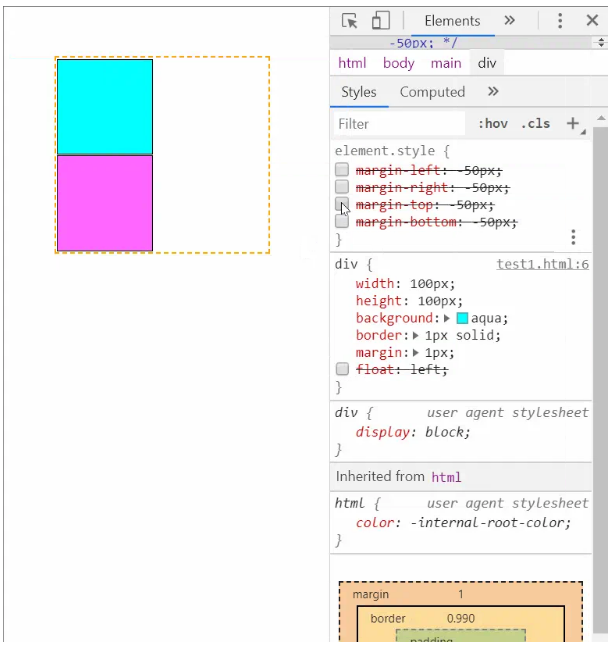
01.【负边距探秘】💘揭开负边距的神秘面纱。左右负边距表现各异,左为负时左移,右为负时左拉。上下情况与左右相似。
演示地址:[查看codepen演示]

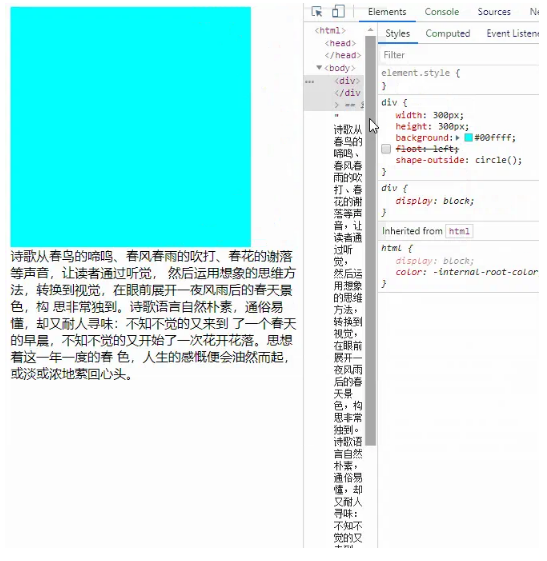
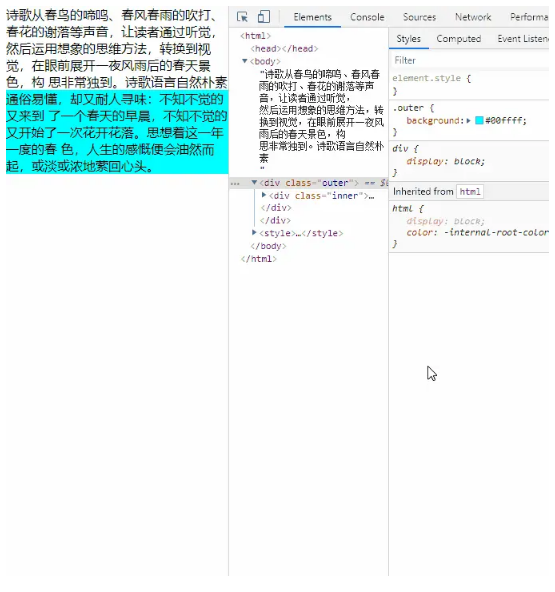
02.【shape-outside的魔法】❤不要自诩为方正,别人或许视你为圆润之人。
演示地址:[查看codepen演示]

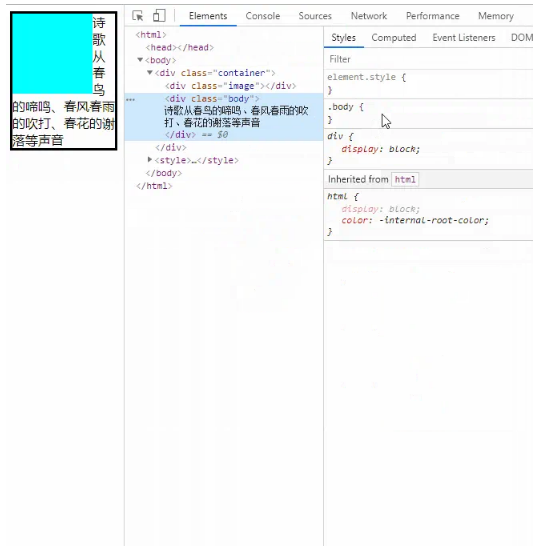
03.【BFC应用大揭秘】💓BFC应用,阻止外边距合并(margin collapsing)的奇妙效果。
演示地址:[查看codepen演示]

04.【BFC应用进阶】💔BFC应用,消除浮动的影响,技巧全解析。
演示地址:[查看codepen演示]

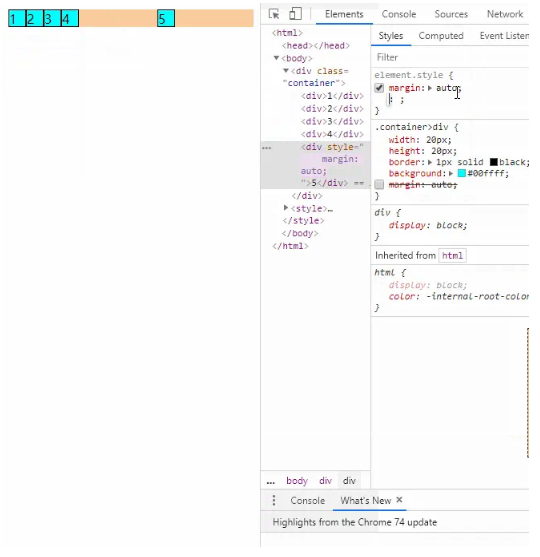
05.【神秘的flex不为人知特性】💕flex布局下margin:auto的魔法用法。
演示地址:[查看codepen演示]

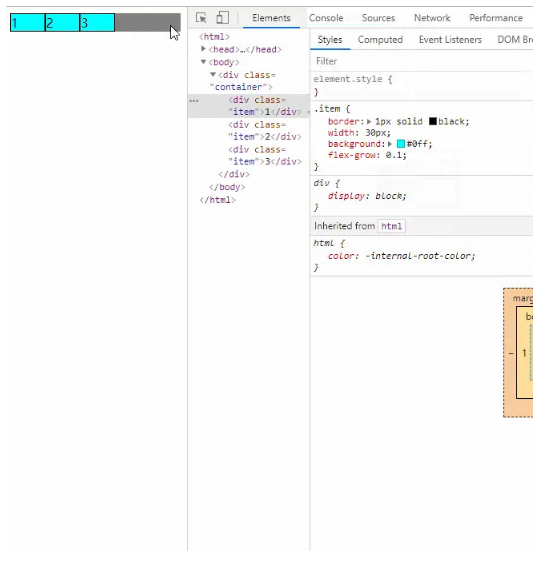
06.【更深层次的flex不为人知特性】💖flex布局中,当flex-grow之和小于1时,只能按比例分配部分剩余空间,而非全部。
演示地址:[查看codepen演示]

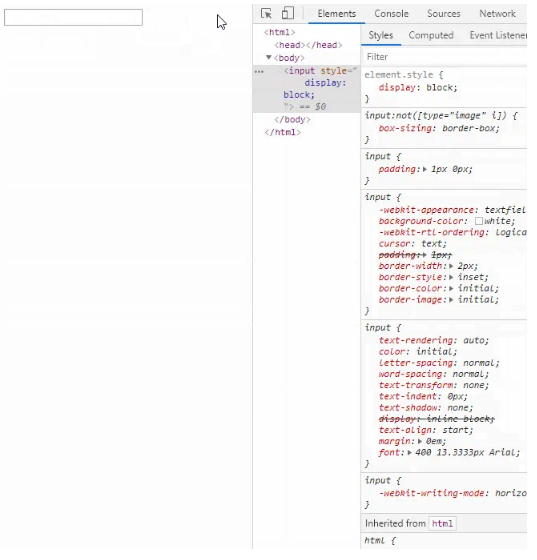
07.【input宽度的秘密】💗并非将元素设置display:block就会自动填充父元素宽度。input是个例外,其默认宽度取决于size特性的值。
演示地址:[查看codepen演示]

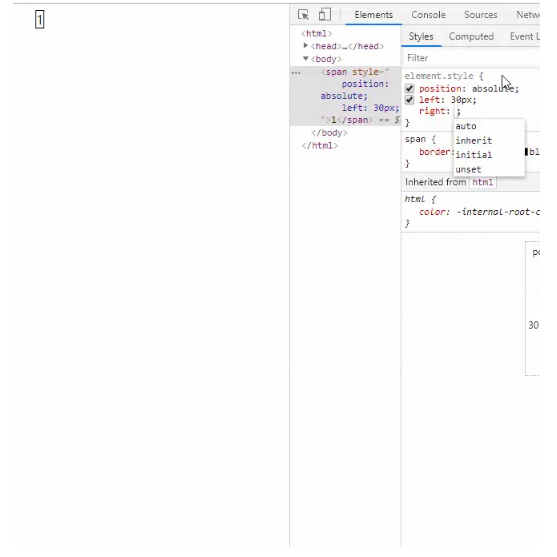
08.【定位特性的巧妙运用】💙绝对定位和固定定位时,同时设置left和right等同于隐式地设置宽度。
演示地址:[查看codepen演示]

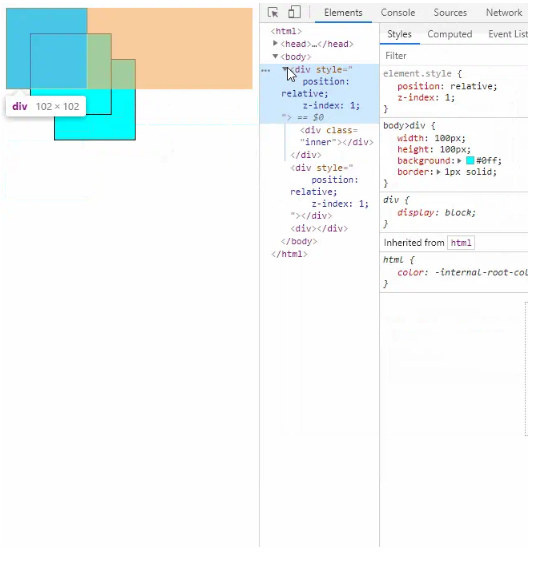
09.【层叠上下文的奇妙世界】💚层叠上下文:小辈就是小辈,再厉害也只是个小辈。
演示地址:[查看codepen演示]

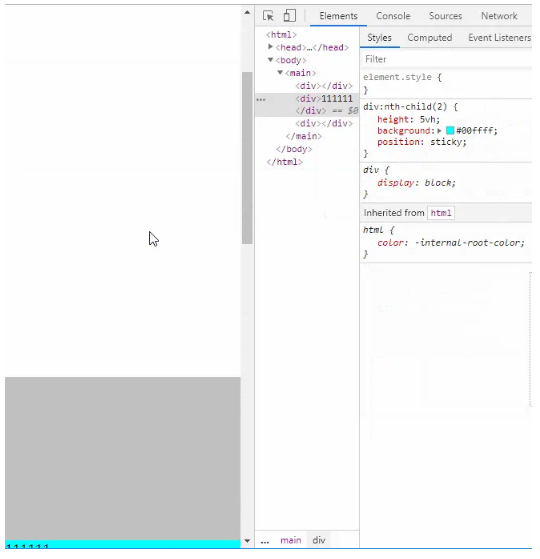
10.【粘性定位揭秘】💛position:sticky,粘性定位的妙用,需设置最后滞留位置。Chrome或许有bug,Firefox完美。
演示地址:[查看codepen演示]

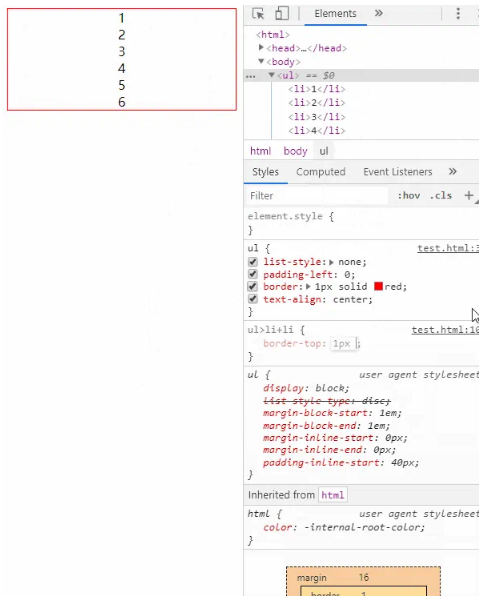
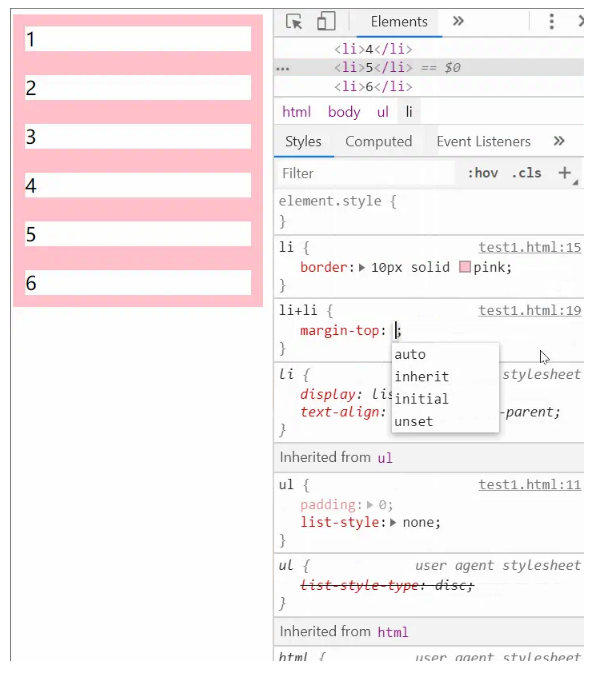
11.【相邻兄弟选择器技巧】💜相邻兄弟选择器的日常应用场景。
演示地址:[查看codepen演示]

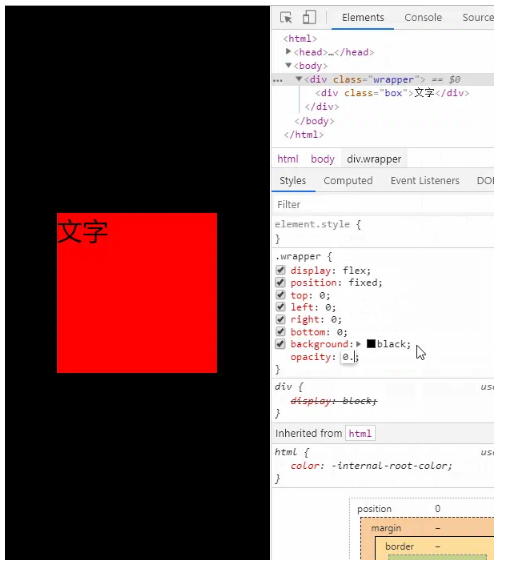
12.【模态框背后的技法】🖤要使模态框背景透明,用rgba是一种简单方式,让你的设计更灵活。
演示地址:[查看codepen演示]

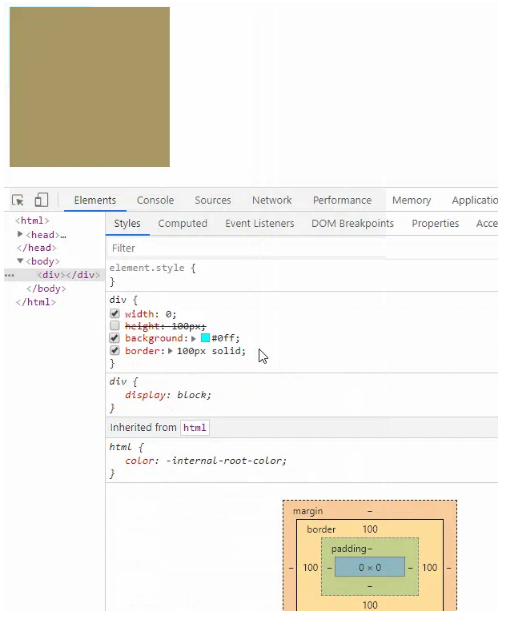
13.【三角形绘制技术】💝CSS绘制三角形的原理,让你的形状更加多样化。
演示地址:[查看codepen演示]

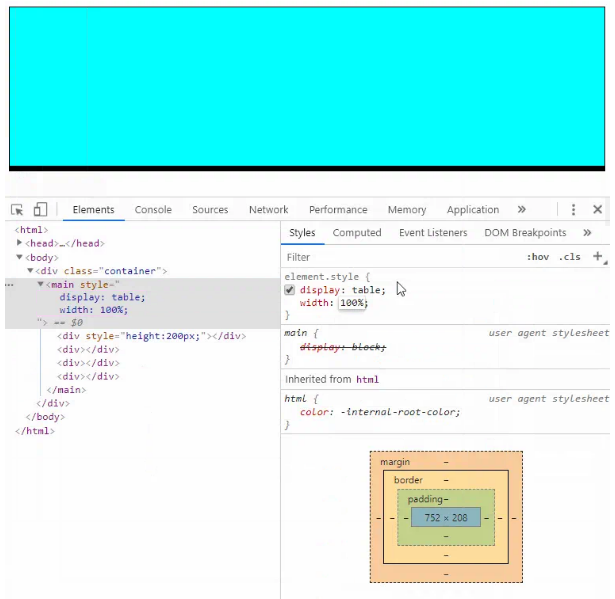
14.【table布局巧妙运用】💞display:table实现多列等高布局,让你的布局更加灵活。
演示地址:[查看codepen演示]

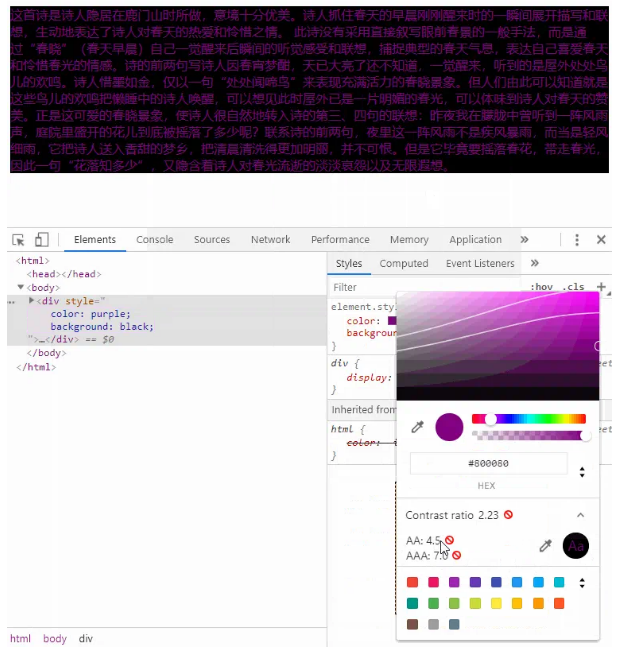
15.【颜色对比度的重要性】❣通过蓝底红字案例,突显颜色对比度的重要性。设计中避免低对比度的糟糕搭配。
演示地址:[查看codepen演示]

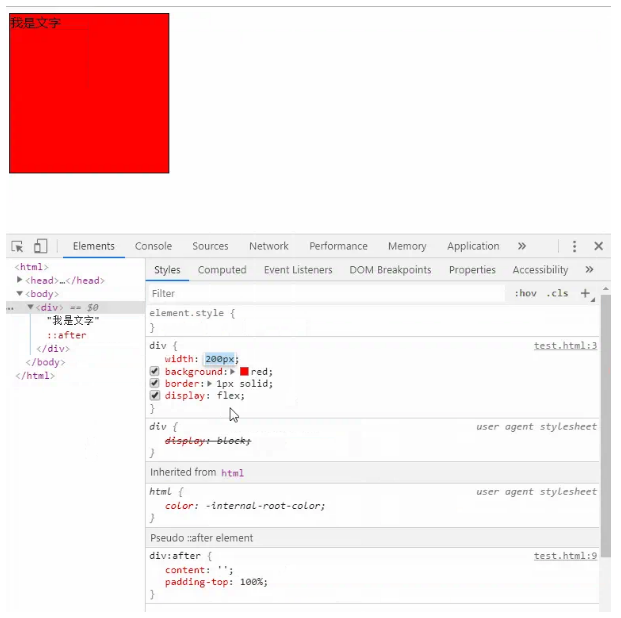
16.【定宽高比的实现原理】♥CSS实现定宽高比的原理,让你的布局更具弹性。
演示地址:[查看codepen演示]

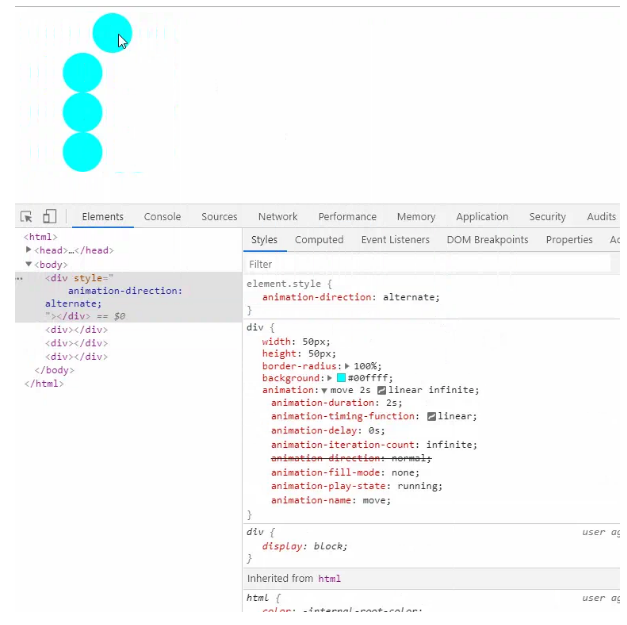
17.【动画方向的选择】🐹动画方向可以选择alternate,实现独特的效果。
演示地址:[查看codepen演示]

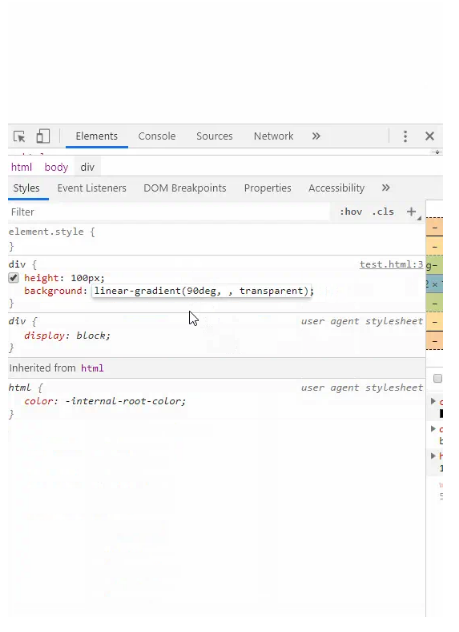
18.【线性渐变绘制原理】🐮CSS绘制彩带的原理,让你的背景更加丰富。
演示地址:[查看codepen演示]

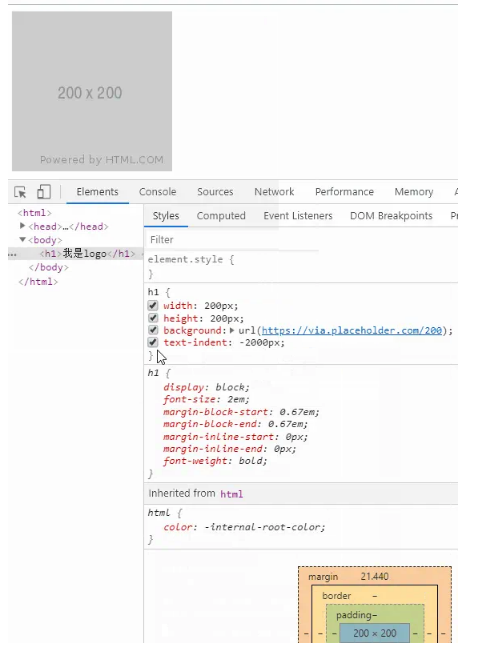
19.【隐藏文本的两种巧妙办法】🐯不同场景下隐藏文字内容的两种巧妙办法。
演示地址:[查看codepen演示]

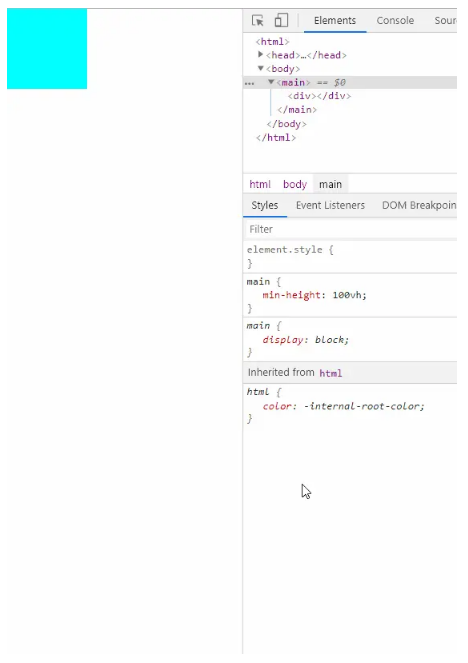
20.【居中实现的简便方式】🐰实现居中的一种简单方式,让你的布局更具美感。
演示地址:[查看codepen演示]

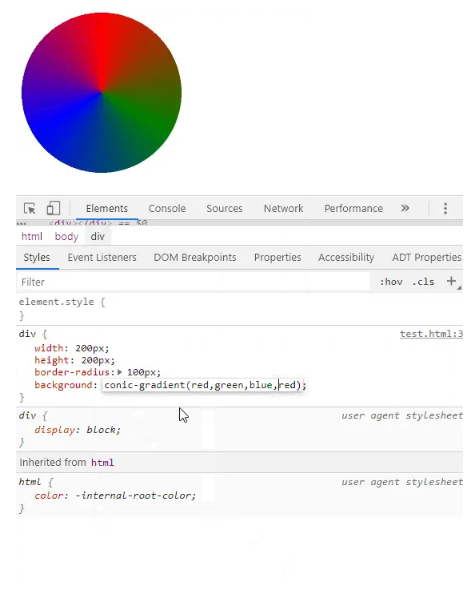
21.【角向渐变的新尝试】🐲全新的渐变:角向渐变,可以用来实现饼图等独特效果。
演示地址:[查看codepen演示]

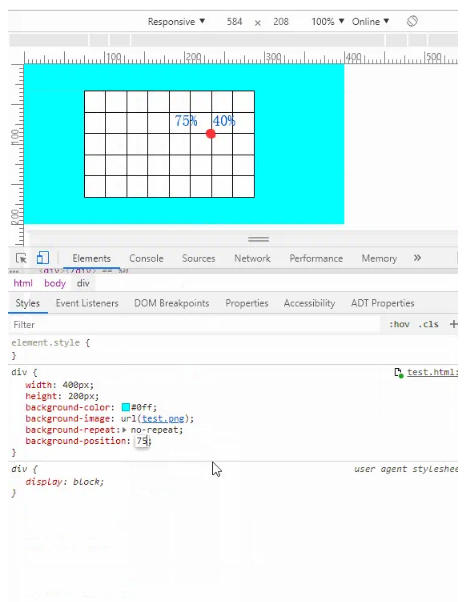
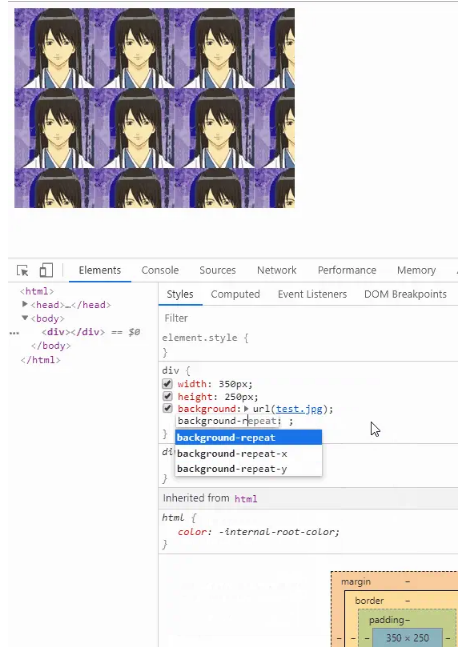
22.【背景位置百分比的奥秘】🐍background-position百分比的正确理解方式,让你的背景图案定位更加精准。
演示地址:[查看codepen演示]

23.【背景重复新值的妙用】🐴background-repeat新属性值:round和space,让你的背景更加自然。
演示地址:[查看codepen演示]

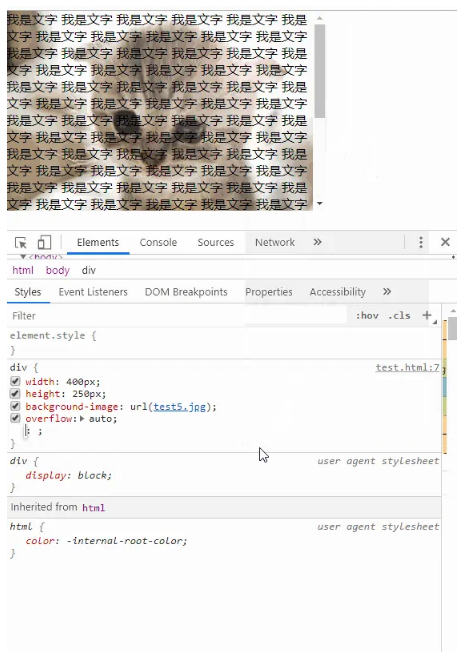
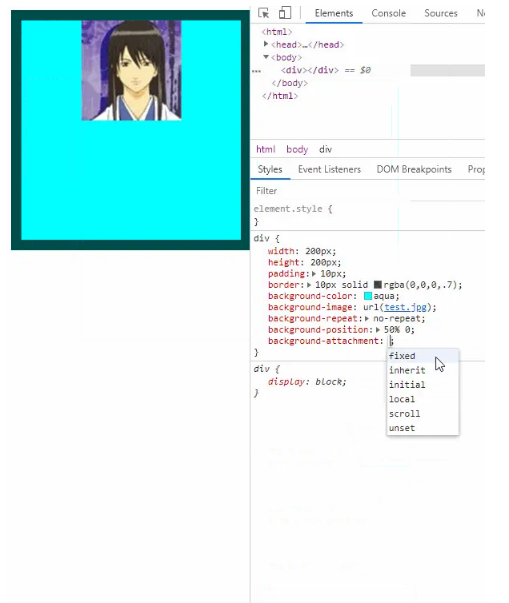
24.【背景附着注意事项】🐐background-attachment指定背景如何附着在容器上,注意其属性值local和fixed的使用。
演示地址:[查看codepen演示]

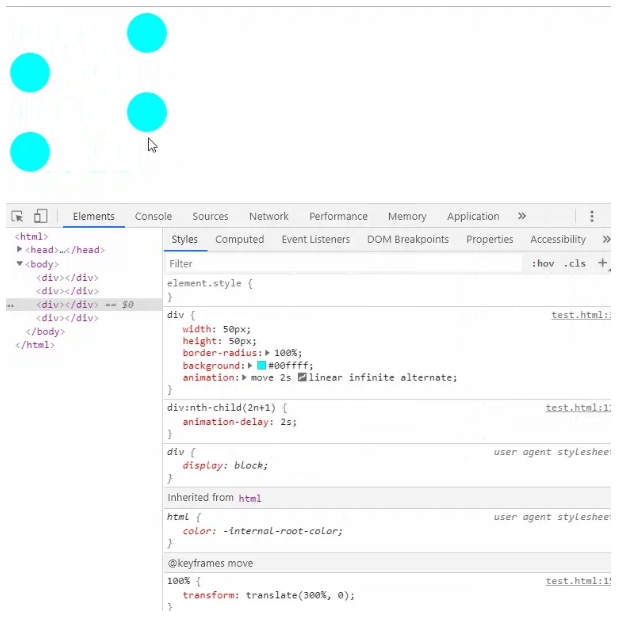
25.【动画延时的技法】🐵动画添加延迟时间,使步调不一致,展现更多创意。
演示地址:[查看codepen演示]

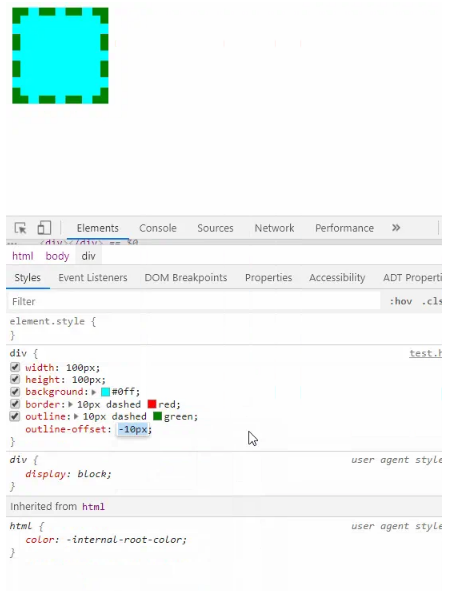
26.【outline的巧妙使用】🐔使用outline来描边,不占地方,甚至可以在里面,实现独特效果。
演示地址:[查看codepen演示]

27【背景定位的小技巧】🐶当固定背景不随元素滚动时,背景定位是相对于视口的,让你的背景更具掌控感。
演示地址:[查看codepen演示]

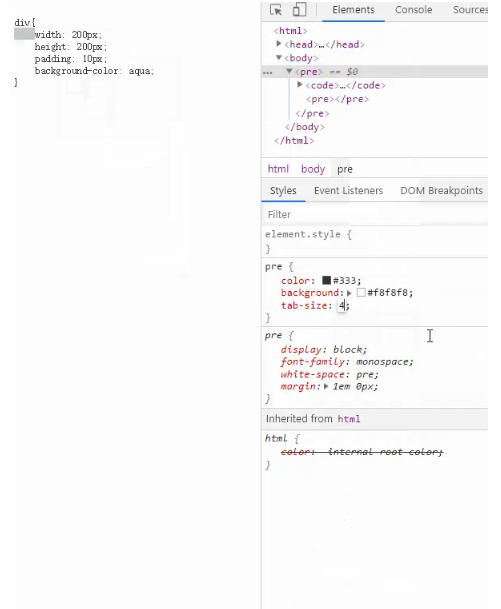
28【tab-size的调整】🐷浏览器默认显示tab为8个空格,tab-size可以指定空格长度,提高代码的可读性。
演示地址:[查看codepen演示]

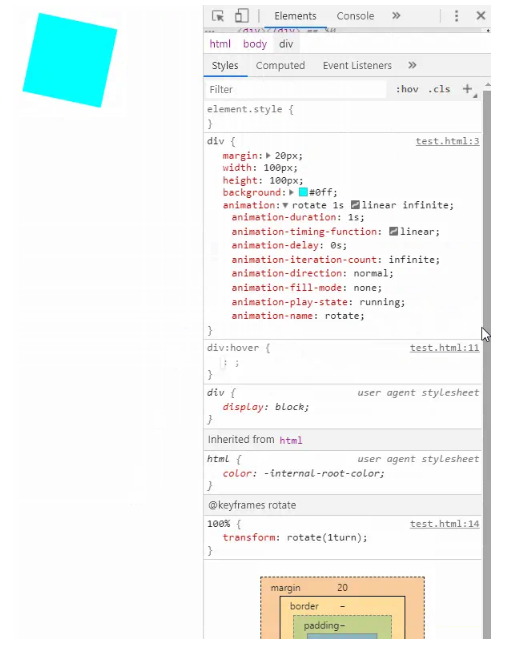
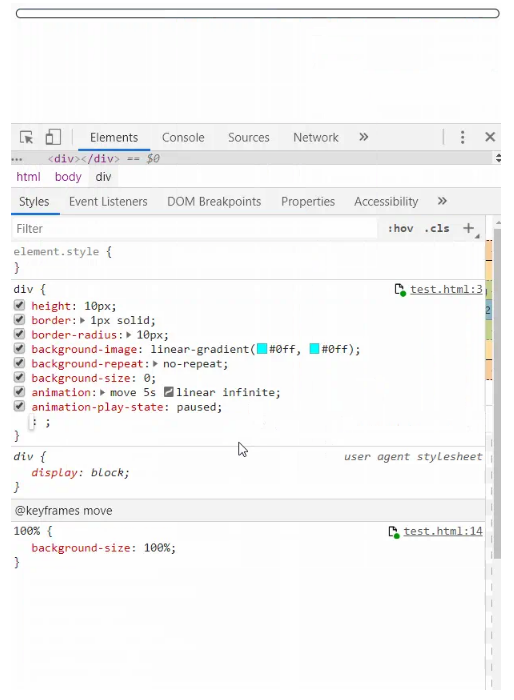
29【动画暂停技巧】🥝CSS动画其实是可以暂停的,更灵活地控制动画的播放。
演示地址:[查看codepen演示]

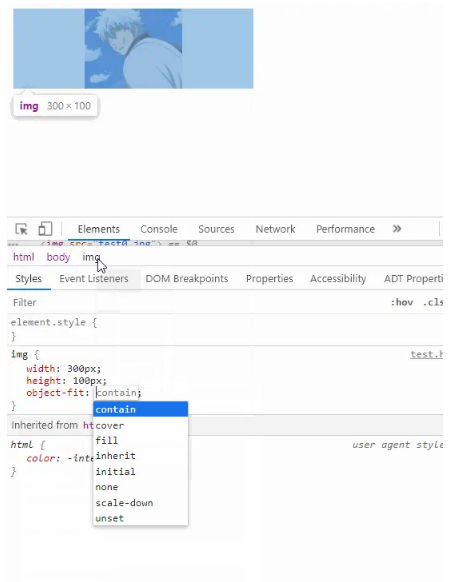
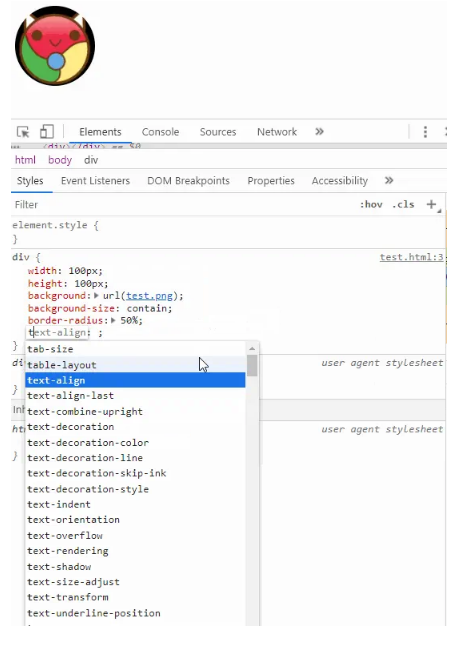
30【object-fit的运用】🍓图片在指定尺寸后,可以设置object-fit为contain或cover,保持比例,让图片展现得更加自然。
演示地址:[查看codepen演示]

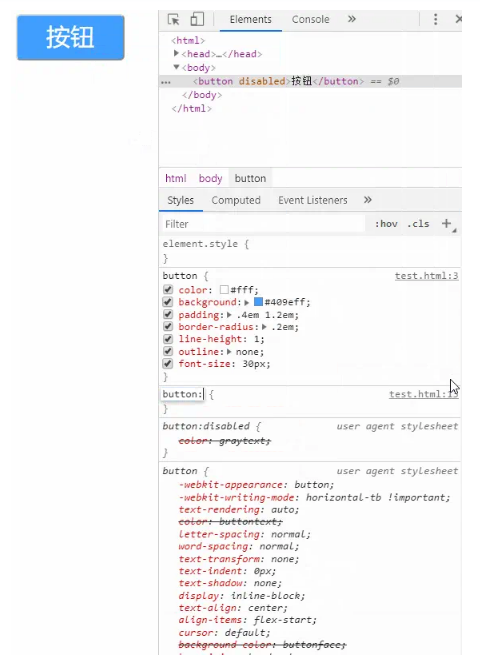
31【鼠标状态的设置】🍒按钮禁用时,不要忘了设置鼠标状态,提高用户交互体验。
演示地址:[查看codepen演示]

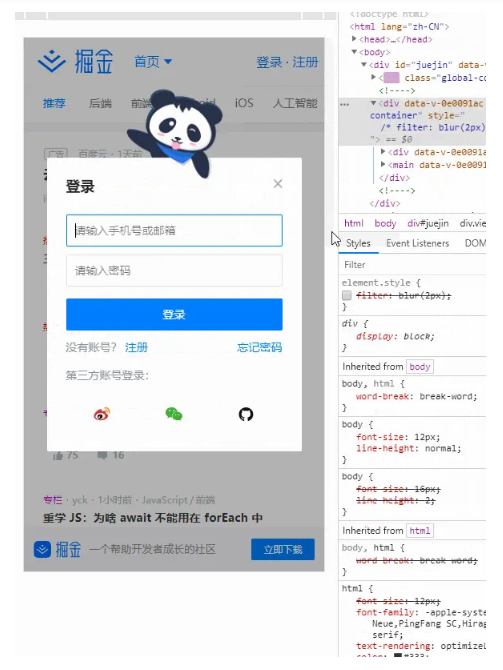
32【背景虚化的实现】🍑使用CSS滤镜实现背景虚化,让你的设计更富层次感。
演示地址:[查看codepen演示]

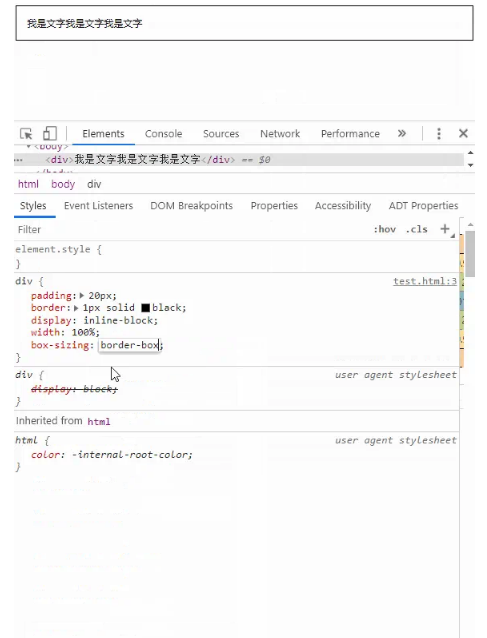
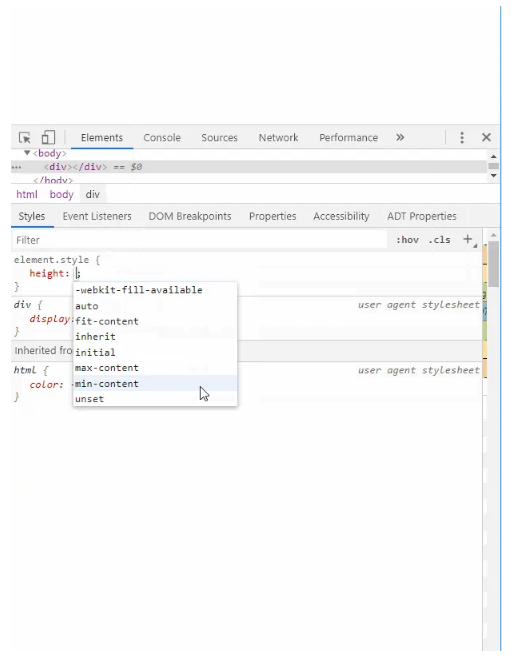
33【fill-available的妙用】🍏设置宽度为fill-available,让inline-block像block那样填充整个空间,提升布局的灵活性。
演示地址:[查看codepen演示]

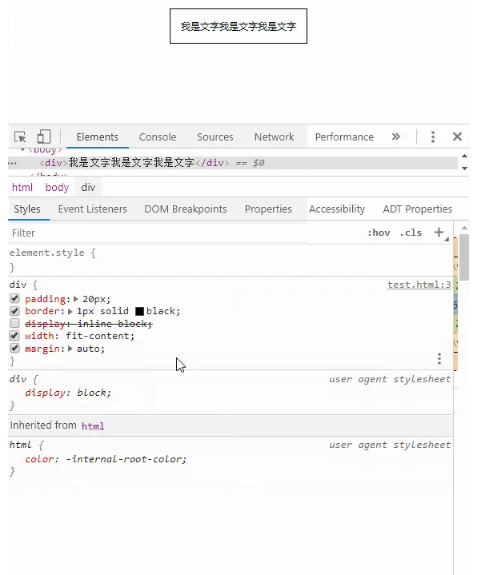
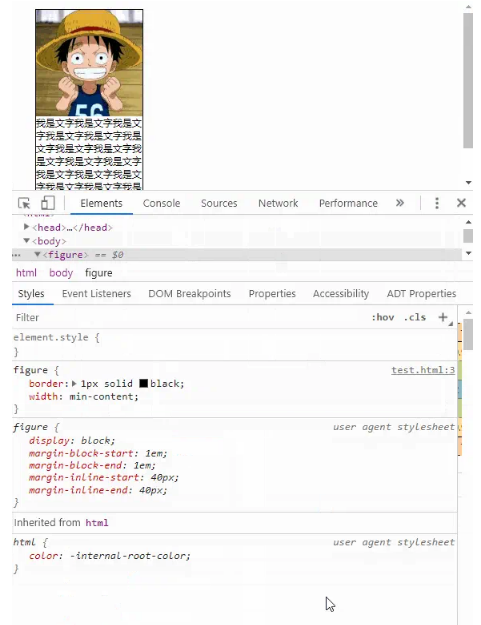
34【fit-content的应用】🍎设置宽度为fit-content,使block像inline-block那样实现收缩宽度包裹内容的效果,更好地掌控布局。
演示地址:[查看codepen演示]

35【自定义属性的简单使用】🍋深入了解CSS自定义属性的简单使用,使你的样式更加模块化。
演示地址:[查看codepen演示]

36【min-content/max-content的运用】🍍可以设置宽度为min-content和max-content,前者让内容尽可能地收缩,后者让内容尽可能地展开,优化布局效果。
演示地址:[查看codepen演示]

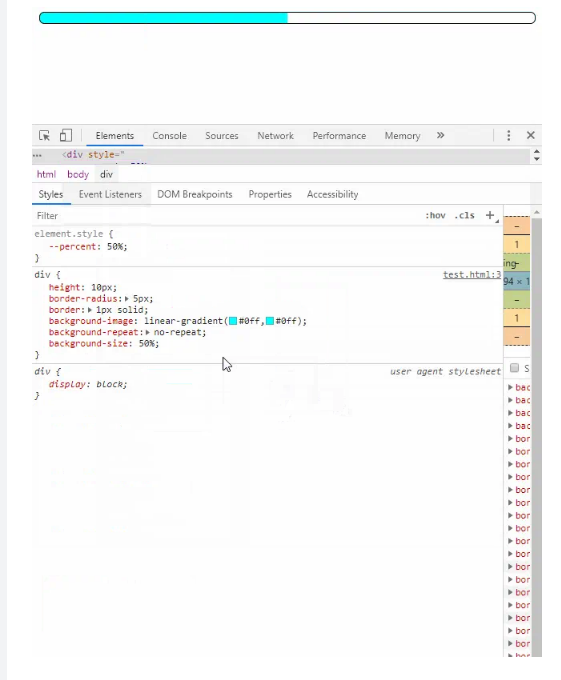
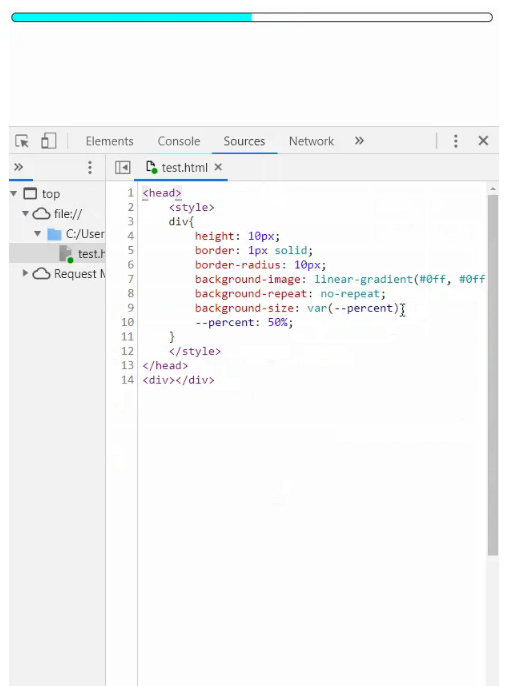
37【进度条渐变技法】🍊通过渐变,用一个div实现进度条,让你的页面更具动感。
演示地址:[查看codepen演示]

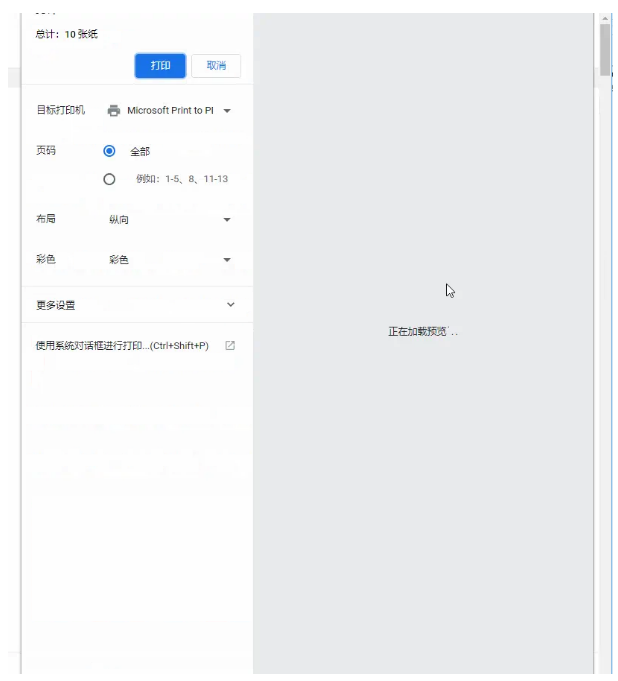
38【打印页面的调整】🍉在打印网页时,设置page相关属性,比如page-break-before属性来表示是否需要另起新页,让你的打印页面更专业。
演示地址:[查看codepen演示]

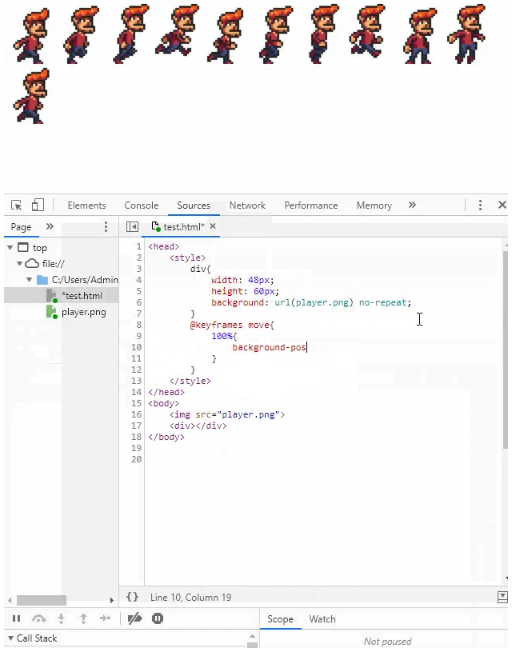
39【逐帧动画的实现】🍌利用CSS精灵实现逐帧动画,为你的网页添加更多生动元素。
演示地址:[查看codepen演示]

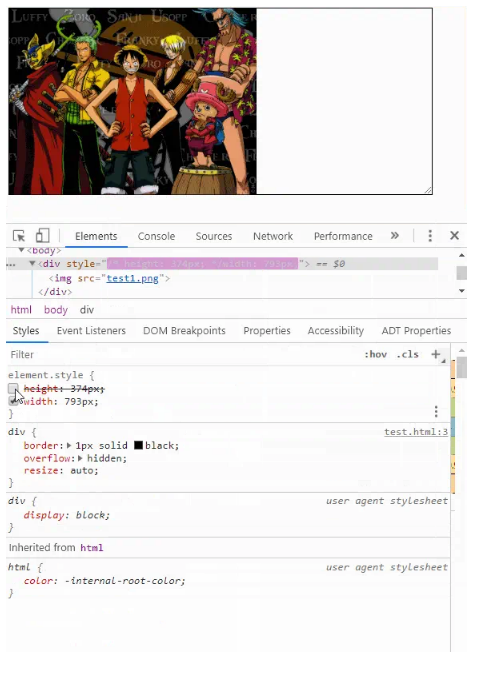
40【resize的灵活运用】🍐普通元素也可以像textarea那样resize,更加灵活地适应用户操作。
演示地址:[查看codepen演示]

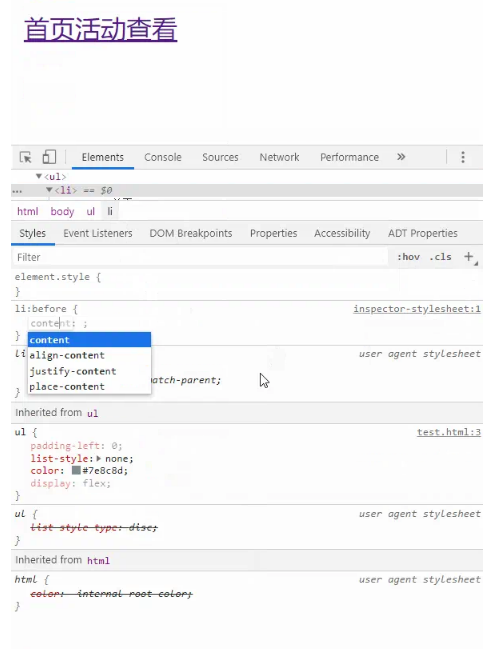
41【面包屑设计技法】🍇使用before伪元素实现面包屑,让导航更加直观。
演示地址:[查看codepen演示]

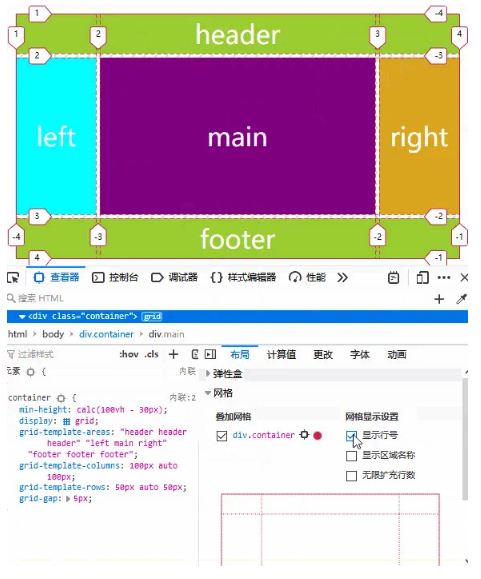
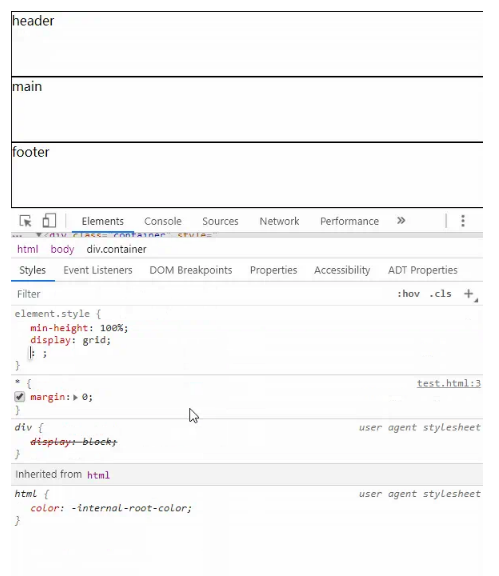
42【sticky footer的实现技巧】🍈使用grid布局实现sticky footer,让底部内容总是停留在页面底部。
演示地址:[查看codepen演示]

43【动画填充状态的设置】🍅CSS可以设置动画开始前和结束时所保持的状态,更自由地控制动画效果。
演示地址:[查看codepen演示]

44【动画负延迟的应用】🥑CSS动画可以设置延迟时间为负数,表示动画仿佛开始前就已经运行过了那么长时间,为你的动画效果增添更多可能性。
演示地址:[查看codepen演示]

45【过渡效果的魅力】🍆爱的魔力转圈圈,通过过渡效果打造更流畅的页面体验。
演示地址:[查看codepen演示]

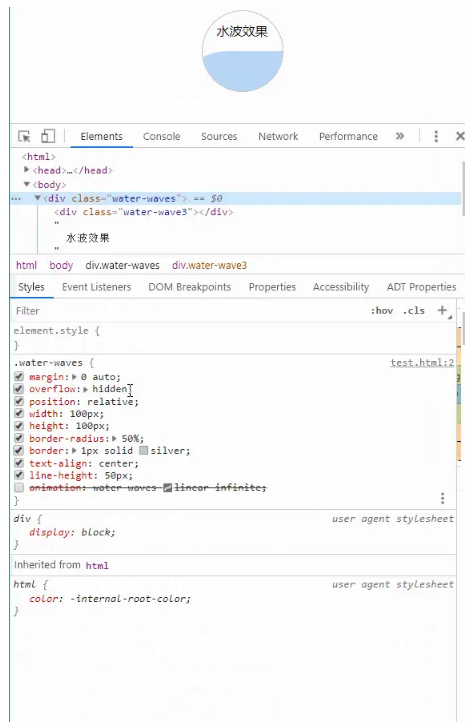
46【水波效果的动画案例】🍬水波效果的原理,让你的页面更具生动感。
演示地址:[查看codepen演示]

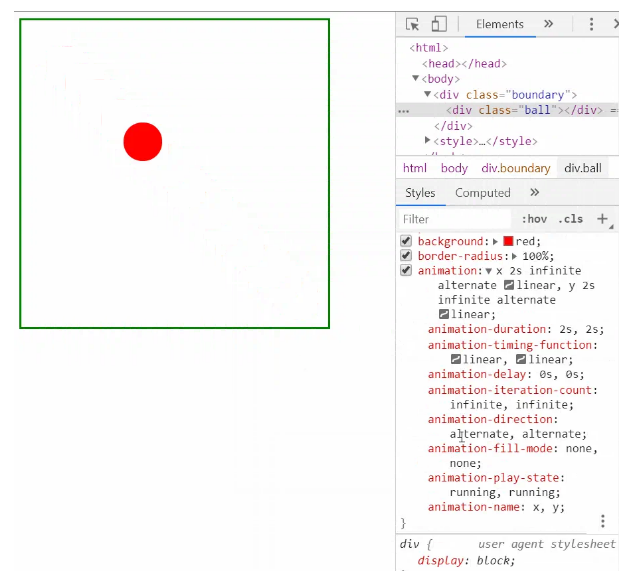
47【CSS弹球动画效果的原理】🌸揭示CSS弹球动画效果的原理,让你的动画更加有趣。
演示地址:[查看codepen演示]

48【outline属性的巧妙应用】🌻outline属性的妙用,为你的元素添加独特的轮廓。
演示地址:[查看codepen演示]

49【火狐浏览器grid布局检测器】💕了解火狐浏览器grid布局检测器,更好地适应不同浏览器环境。
演示地址:[查看codepen演示]