DIV+CSS布局的优势
DIV+CSS布局在前端开发中广受欢迎,主要得益于以下几点优势:
代码简洁且结构与样式分离: 这种布局方式使代码更加整洁,同时将结构与样式分开,方便维护和修改。
减少代码量,提高页面加载速度: 通过减少冗余代码,页面加载速度得到提升,用户体验得到改善,尤其在带宽较小的情况下更为明显。
SEO友好,利用H5新增语义化标签: DIV+CSS布局使得页面对搜索引擎更友好,尤其在HTML5引入了更多语义化标签的情况下,优化更为明显。
支持炫酷页面效果: 这种布局方式为实现更丰富的页面效果提供了更多可能性,让页面看起来更加炫酷。
符合W3C标准,保持网站更新升级: 遵循W3C标准有助于网站长期维护,保证在网络应用升级时不容易被淘汰。
缺点:
尽管DIV+CSS布局有诸多优点,但也存在一些缺点,其中最显著的是不同浏览器对Web标准默认值的解释不同,可能导致兼容性问题。
盒模型解析
在页面渲染时,DOM元素采用的是不同的布局模型,通过box-sizing属性进行设置。
1. content-box:W3C标准盒模型
盒子的宽度计算方式:width + border + padding
这是W3C标准下的默认盒模型,宽度由内容、边框和内边距的宽度之和构成。
2. border-box:IE盒模型
盒子的宽度计算方式:width,其中width包含了border + padding + content三部分的宽度。
IE盒模型中,宽度直接表示盒子整体的宽度,包含了边框和内边距。
3. padding-box
这一选项在标准的CSS盒模型中并不存在,可能是一种误解或错误的描述。
4. margin-box:浏览器未实现
目前并没有浏览器实现margin-box,可能是一个潜在的错误或未来版本可能引入的概念。
了解不同盒模型有助于在样式设计中更好地控制元素的尺寸和布局。在选择盒模型时,开发者需要根据项目需求和浏览器兼容性做出明智的选择。
CSS Position属性解析 - 4种不同类型的定位
1. static(静态定位):
元素框正常生成,块级元素生成矩形框,行内元素则可能创建一到多个行框,置于其父元素中。
默认定位方式,元素在文档流中按照正常顺序排布。
2. relative(相对定位):
元素框相对于其在文档中的初始位置偏移。
元素仍保持其未定位前的形状,原本所占的空间仍保留。
3. absolute(绝对定位):
元素框从文档流中完全删除,相对于其包含块进行定位。
包含块可以是文档中的另一个元素或初始包含块。原先在正常文档流中所占的空间关闭。
定位后生成一个块级框,无论原先在正常流中生成何种类型的框。
4. fixed(固定定位):
元素框的表现类似于将position设置为absolute,但其包含块是视窗本身。
元素在视窗中固定位置,不受文档流影响。
注意:
相对定位是相对于元素在文档中的初始位置进行偏移。
绝对定位是相对于最近的已定位祖先元素,若不存在已定位的祖先元素,则相对于最初的包含块进行定位。
BFC(块级格式上下文)简介
BFC是什么?
块级格式上下文(BFC)是一个独立的渲染区域,它可以让位于BFC内部的元素与外部元素相互隔离,从而使内外元素的定位不会互相影响。
BFC的触发条件:
position: absolute 或 fixed
display: inline-block 或 table
float元素
overflow: 不等于 visible
根元素
BFC的作用:
隔离作用: BFC内外的元素相互隔离,防止外部浮动元素影响内部元素的布局。
清除浮动: BFC可以包含浮动的子元素,防止父元素塌陷。
自适应两栏布局: 利用BFC的特性,可以轻松实现自适应的两栏布局。
如何创建BFC:
通过设置触发条件中的属性,可以创建BFC,从而发挥其在布局上的优势。
Flex 布局简介
概述:
Flex 是 Flexible Box 的缩写,意为"弹性布局",它为盒状模型提供了最大的灵活性,可以在任何容器中使用。一旦将容器设置为 Flex 布局,子元素的 float、clear 和 vertical-align 属性将失效。
父项常见属性:
flex-direction: 设置主轴的方向。
justify-content: 设置主轴上的子元素排列方式。
flex-wrap: 设置子元素是否换行。
align-content: 设置侧轴上的子元素的排列方式(多行)。
align-items: 设置侧轴上的子元素排列方式(单行)。
flex-flow: 复合属性,相当于同时设置了 flex-direction 和 flex-wrap。
Flex 布局子项常见属性:
flex: 控制子项目占据的份数。
align-self: 控制子项自己在侧轴上的排列方式。
order: 定义子项的排列顺序,数值越小排列越靠前,默认为 0。
居中布局简介
水平居中:
行内元素: 对于行内元素,使用 text-align: center; 可以实现水平居中。
块级元素: 对于块级元素,可以通过设置宽度并使用 margin: auto 0; 的方式实现水平居中。例如,.centerDIV { width: 200px; margin: auto 0; }。
absolute + transform: 先将父元素设置为相对定位,然后将子元素设置为绝对定位。通过向右移动子元素,移动距离为父容器宽度的一半,最后再通过向左移动子元素的一半宽度以达到水平居中。
flex + justify-content: 使用 Flex 布局,通过设置 justify-content: center; 实现水平居中。
垂直居中:
line-height: 设置行高等于容器高度,从而使行内元素在垂直方向上居中。
absolute + transform: 使用绝对定位和 transform 属性,将子元素相对于父元素垂直居中。
flex + align-items: 利用 Flex 布局,通过设置 align-items: center; 实现垂直居中。
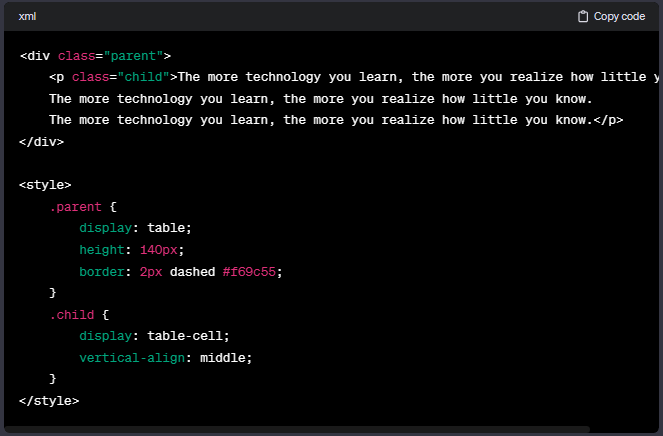
table 布局: 使用表格布局,通过设置父元素为表格,子元素为表格单元格,再利用 vertical-align: middle; 实现子元素的垂直居中。如下所示:

解决a标签点击后hover事件失效的问题
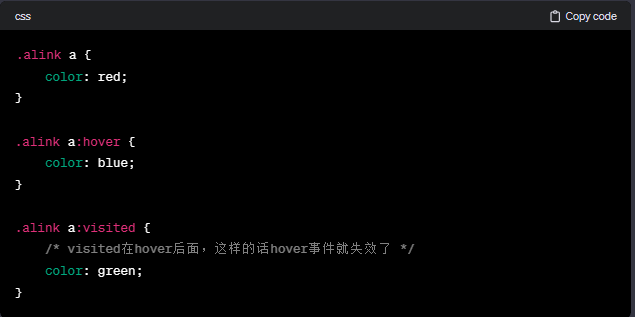
在处理a标签的样式时,有时候可能会遇到点击后hover事件失效的情况。一种简单的解决方法是调整a标签的CSS属性顺序,确保顺序为link → visited → hover → active。以下是一个示例:

HTML 代码:

通过调整CSS属性的顺序,确保hover事件在visited后面,可以解决点击后hover事件失效的问题。这样调整后,a标签在不同状态下都能正确地显示相应的样式。
在移动端,不同手机浏览器的默认字体大小可以有所不同。通常情况下,浏览器会使用默认的基础字体大小,并且移动端浏览器的默认字体大小可能会因厂商和浏览器类型而异。
在没有对根元素字体大小进行显式设置的情况下,大多数浏览器将默认的根元素字体大小设置为16px。这就是说,1rem等于16px。但是,这并不是移动端所有设备上默认的字体大小。
要确保更一致的字体大小,尤其是在不同移动设备上,通常建议在CSS中对根元素的字体大小进行显式设置,以便更好地控制页面的排版。例如:

这样,通过设置根元素的字体大小,可以更好地适应不同移动设备的屏幕大小和分辨率。