магазин сейфов предлагает сейф 3 купить ...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观
导言:
网页布局是前端入门时必学、必须熟练掌握的关键技能。入门的标志之一是能够迅速分析网站结构并构建模型。在学习初期,前端初学者可能会使用一些传统的盒模型布局方式(display + position + float)。然而,随着学习的深入,许多开发者发现传统布局方式在编写样式时相对繁琐、不够便捷,尤其是在处理垂直居中时。

📖前言
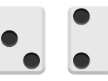
Flex布局的问世填补了CSS长期以来缺乏的合适布局机制。在本期内容中,我们将利用Flex布局来制作一个带有3D效果的骰子。

📔1. 简洁垂直居中实践
垂直居中一直是前端开发中的一项常见挑战。以往的解决方案涉及负外边距、display: table-cell等复杂技巧,有时候甚至需要使用全高的伪元素。然而,随着Flex布局的普及,这一问题变得轻而易举。使用Flex布局,垂直居中只需两行代码。


引 言
在 Web 开发中,对于 CSS 布局的熟练掌握直接决定了我们构建页面的速度和质量。随着 Web 技术的不断革新,各种布局方式层出不穷。为了让你更深入地理解 CSS 布局,我利用碎片时间整理了一个半月的系列文章,总结了 CSS 中各种布局的实现方式及其常用技巧。

引言👇
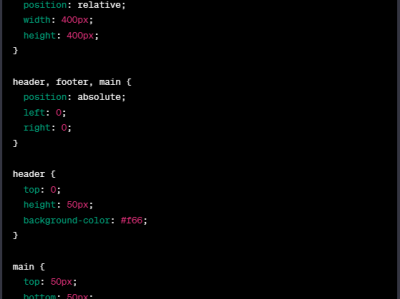
在当今充斥着Flex布局的前端开发环境中,我们将探讨全屏布局、两列布局、三列布局等经典布局的非Flex实现形式。虽然Flex布局提供了便捷的方式,但了解其他实现方式仍然具有重要意义。特别是在一些实际场景中,比如维护老代码👎或者应对面试八股文✊,对于各类布局方式的熟练掌握都显得尤为必要。