📔引 言
在网页开发中,对 CSS 布局的熟练掌握直接关系到你能够高效地构建页面的能力。随着 Web 技术的不断演进,实现各式各样的布局方式的方法也变得多种多样。
在近期的碎片时间里,我花费了大约半个月的时间来系统梳理了一个系列,该系列详细总结了 CSS 中各种布局的方式以及实现这些布局所需的常用技巧。通过这一系列文章,你将能够重新审视 CSS 布局,深入了解其中的奥妙。
📔系列导读
你可以点击这里查看该系列的导航,其中包含了快速跳转到你感兴趣的文章的链接(建议收藏)。这将帮助你更方便地学习和回顾。
🧪深入解析两列布局
1. 传统定宽与自适应布局
最经典的两列布局方式之一是一列具有固定宽度,而另一列则具有自适应宽度。通过这种方式,我们能够实现多样化的页面设计,适应不同的需求。
具体而言,定宽列可以是导航栏,而自适应列则容纳主要内容。这种布局的灵活性使得我们可以在不同屏幕尺寸下提供更好的用户体验。
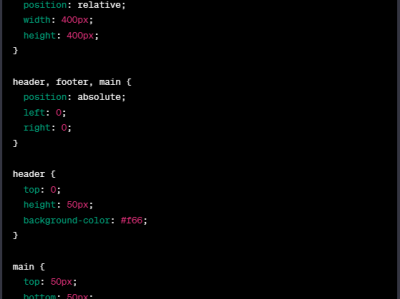
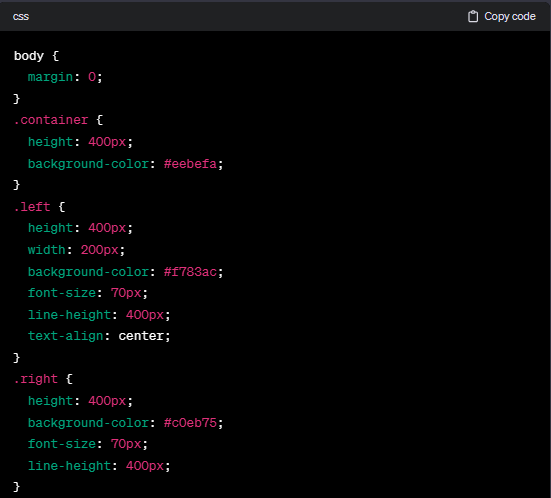
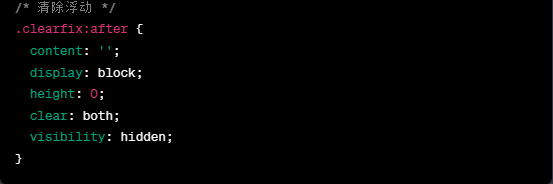
公共的 CSS 样式:


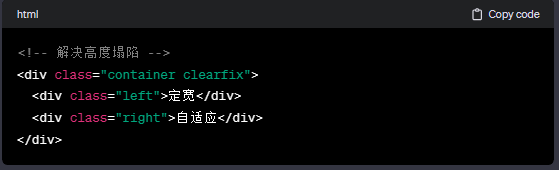
HTML 结构:

🍉float + calc() 函数实现左列定宽右列自适应
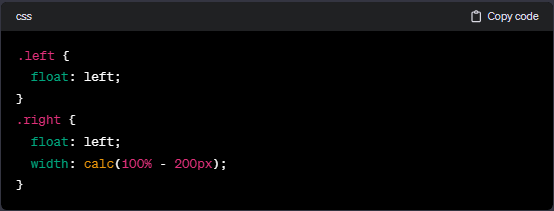
我们首先介绍的方法是使用float和calc()函数。具体步骤如下:
左列开启浮动。
右列开启浮动。
右列宽度设置为父级宽度减去左列的宽度。

这种方案的核心是calc()函数,关于calc()函数的更多内容,你可以参考我的另一篇文章《带你探索CSS各类单位的奥妙之处》。
2. Flexbox 弹性盒子布局
Flexbox 是一个强大的工具,能够简化复杂布局的实现。通过灵活的属性设置,我们可以轻松地创建两列布局,而不必依赖传统的浮动或定位方式。
这种方法不仅使得布局更为直观,而且具备适应性,适用于各种设备和屏幕尺寸。在这一部分,我们将深入讨论如何利用 Flexbox 实现高效的两列布局。
🍉float + margin-left 实现左列定宽右列自适应
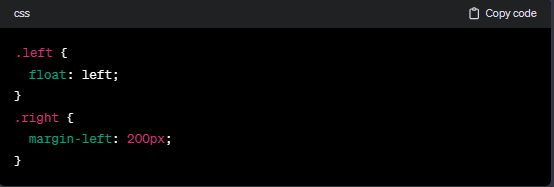
首先,我们介绍使用float和margin-left的方式。步骤如下:
左列开启浮动。
通过外边距的方式,使右列容器的左边有左列容器的宽度的外边距。

3. CSS Grid 栅格布局
随着 CSS Grid 技术的逐渐成熟,它也成为了实现两列布局的一种强大选择。通过在容器中定义行和列,我们能够以更直观的方式构建复杂的页面结构。
CSS Grid 不仅提供了对齐和分布的精准控制,而且使得响应式设计变得更加容易。我们将在这一节中深入研究如何充分利用 CSS Grid 实现各种创新性的两列布局。
🍉absolute + margin-left 实现左列定宽右列自适应
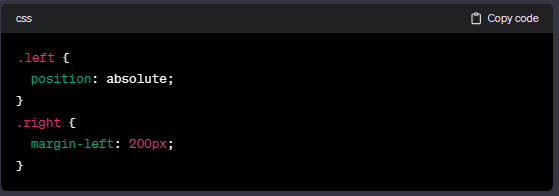
接下来,我们探讨使用absolute和margin-left的方式。具体步骤如下:
开启定位,脱离文档流。
通过外边距的方式,使右列容器的左边有左列容器的宽度的外边距。

需要注意的是,以上几种方案中左边列必须为定宽,而接下来的方案中,左边列可以由子级元素撑起。
4. 巧用媒体查询实现响应式两列布局
随着移动设备的普及,响应式设计变得愈发重要。通过巧妙地运用媒体查询,我们可以实现在不同设备上呈现不同布局的目标。
这种方法不仅关注布局的调整,还涉及到对字体、图像等元素的优化,以确保用户在任何设备上都能够获得最佳的视觉体验。我们将深入研究如何使用媒体查询创建精致的响应式两列布局。
🍉float + overflow 实现左列定宽右列自适应
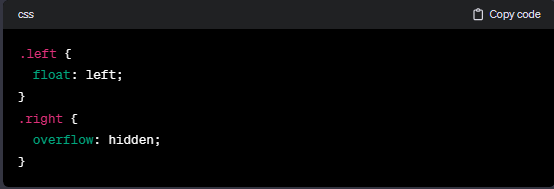
首先,我们介绍使用float和overflow的方式。步骤如下:
左列开启浮动。
右列自适应元素设置overflow: hidden;,创建一个 BFC 完成自适应。

5. Grid 与 Flexbox 结合运用
CSS Grid 和 Flexbox 都有各自的优势,但将它们结合使用可以发挥出更强大的布局能力。在这一部分,我们将讨论如何巧妙地将 Grid 和 Flexbox 结合运用,以实现更为复杂和多样化的两列布局。
这种组合的使用方式可以使我们更加灵活地控制布局的各个方面,同时确保页面的稳定性和可维护性。通过案例分析,你将更好地理解如何充分发挥两者的潜力。
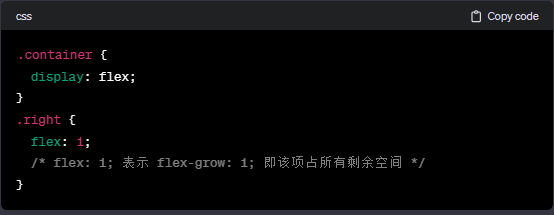
🍉Flex 布局实现
接下来,我们通过 Flex 布局展示了实现的方式。具体代码如下:

Flex 布局的详细用法请参考这里。
6. CSS 表格布局
除了 Flexbox 和 Grid,CSS 表格布局也是一种实现两列布局的有趣方式。通过模拟表格结构,我们可以借助 CSS 属性来实现多样化的布局效果。
表格布局的优势在于其简单直观的结构,适用于某些特定的布局需求。在这一部分,我们将探讨如何运用 CSS 表格布局巧妙地实现各种独特的两列布局。
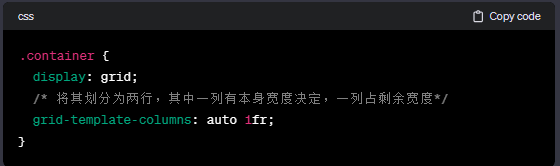
🍉Grid 布局实现
最后,我们通过 Grid 布局呈现了实现方式。具体代码如下:

Grid 布局的详细用法请参考这里。
📔结语
通过深入研究这六种不同的两列布局方式,你将能够更全面地理解和应用 CSS 布局技术。在实际项目中,根据具体需求选择合适的布局方式,将使你的页面设计更加灵活、响应迅速。希望这个系列能够为你的 CSS 布局技能带来新的启发和提升。