引 言
在网页开发中,熟练掌握 CSS 布局技术直接影响着你构建页面的速度和质量。随着 Web 技术的不断演进,实现多样化布局的方式也日新月异。
最近,我利用碎片时间花了大约半个月的时间整理了一个系列文章,深度总结了 CSS 中各种布局方式及其常用技巧。通过这一系列,旨在为你带来对 CSS 布局的新认识。
📔CSS 中的单位概述
在 CSS 中,单位主要分为以下三种:
绝对单位: 不受其他元素尺寸变化的影响,具有固定度量值。
相对单位: 没有固定的度量值,而是由其他元素尺寸来决定的相对值。
其他单位: 包括角度、颜色等,虽然在官方文档中主要涉及绝对单位和相对单位,但其他单位在 CSS 中同样扮演着特殊功能的重要角色,可以是值或者函数。
深入研究这些单位,不仅有助于更好地理解 CSS 布局,还能为你的样式设计提供更灵活的选择。下面,我们将逐一探讨这些单位的特性和应用场景。
一、绝对单位
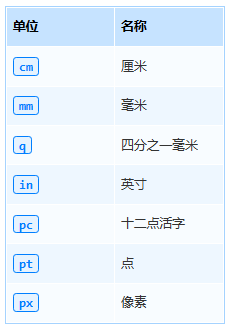
绝对单位包括像素(px)、英寸(in)、厘米(cm)等。它们的特点是具有确定的度量值,不会受其他元素尺寸的变化而变化。这使得它们在某些情况下非常实用,尤其是需要精确控制元素大小和位置的场景。

二. 相对单位
相对单位包括百分比(%)、em、rem 等。这些单位的特点是相对于其他元素的尺寸来确定,使得布局更具弹性和适应性。相对单位的使用有助于创建响应式设计,适应不同屏幕尺寸和设备。

三. 其他单位
除了绝对和相对单位外,CSS 中还包括一些特殊单位,如角度单位(deg)、颜色单位(rgba、hsl 等)。这些单位在处理旋转、渐变和颜色等方面发挥着重要作用。
🍚角度单位主要有以下4种

🍚fr 单位
在 CSS 中,fr 单位用于分配一定长度内的剩余空间。这个相对单位非常有用,特别是在 Flex 布局中。通过使用 fr 单位,我们可以实现灵活的布局,使各个子元素按照一定比例分配剩余空间,提高页面的适应性。
🍚颜色
1. RGB 色彩模式
RGB,即红-绿-蓝,是工业界常用的色彩模式。通过调整三个颜色通道的数值,以及它们之间的叠加,我们可以得到各式各样的颜色。在 CSS 中,我们使用 rgb() 函数表示 RGB 色彩模式。
2. HSL 色彩模式
HSL,即色调-饱和度-亮度,是另一种常用的色彩模式。通过 hsl(H, S, L) 函数,我们可以更直观地调整颜色的属性:
H(色调): 表示颜色的基本属性,范围为 0 ~ 360 的角度。
S(饱和度): 指颜色中灰色的含量,范围为 0% ~ 100%。
L(亮度): 表示颜色中黑色的含量,使用百分值表示,0% 表示黑色,50% 表示标准色,100% 表示白色。
3. RGBA 和 HSLA 色彩模式
除了 RGB 和 HSL 外,我们还可以使用 RGBA 和 HSLA 色彩模式,其中 A 表示 alpha,即透明度。通过在颜色模式后面加上透明度参数,我们可以调整元素的透明度,使其呈现出更丰富的效果。
4. 十六进制颜色
在 CSS 中,我们还可以使用十六进制整数来指定颜色。这是一种简洁而常见的表示方式,通过六位的十六进制数,我们能够精准地定义颜色。
通过深度了解这些单位和色彩模式,我们将能够更灵活地运用它们来实现各类独特的设计效果。在接下来的学习中,我们将更深入地探讨它们的应用和技巧,助你在 CSS 样式设计中游刃有余。让我们共同揭开 CSS 中单位和色彩的神秘面纱,为样式设计增添更多的可能性。
🍚函数
1. calc() 函数基础
CSS3 引入的 calc() 函数允许我们在声明 CSS 属性值时进行简单的四则运算,为样式设计提供了更大的灵活性。值得注意的是,在乘法运算中,至少有一个乘数必须是数字;而在除法运算中,/ 后面的数必须是数字。
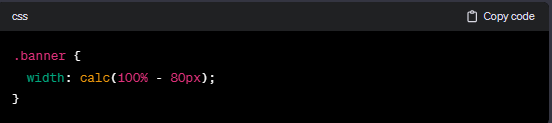
示例代码:

这个例子中,我们使用 calc() 函数动态计算了宽度,使得元素能够根据视口大小进行自适应。
2. calc() 函数的嵌套语法
除了基础的四则运算,calc() 函数还支持嵌套语法,允许我们在计算中使用变量。这为我们提供了更高级、更复杂的计算能力。
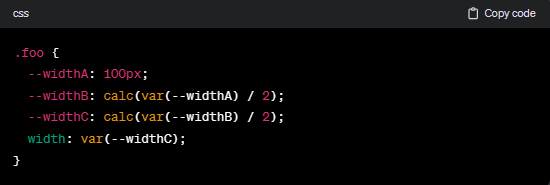
示例代码:

在这个例子中,我们通过嵌套语法,使用了自定义变量 --widthA、--widthB 和 --widthC,最终将计算结果赋给元素的宽度。这种灵活的嵌套语法使得我们可以更具动态性地应用样式。
3. 原生 CSS 变量的应用
另外,原生 CSS 似乎也开始支持变量了。这是一个非常值得关注的新特性,为我们提供了更直观和易维护的样式管理方式。在有空的时候,不妨深入研究一下这一新特性,探索它在实际项目中的应用。
通过深入了解 calc() 函数及其嵌套语法,以及关注原生 CSS 变量的发展,我们能够更好地运用这些新特性,提升样式设计的效率和灵活性。在未来的 CSS3 学习中,让我们共同拓展更多创造性的可能性。
在后续文章中,我们将深入研究每一种单位的具体应用和技巧,帮助你更加熟练地运用它们来实现各类独特的布局效果。
通过这一系列的学习,相信你会对 CSS 中的单位有更深刻的理解,为你的样式设计提供更加灵活的可能性。让我们一同探索 CSS 单位的奥秘,提升自己在 Web 开发中的布局技能。