在当前单页面盛行的时代,我们都知道单页面的SEO存在一些挑战。但你是否思考过为什么会出现这样的问题,以及如何规避这些缺点呢?如果你感兴趣,那就和我一起来探索吧!
▍搜索引擎运作原理
搜索引擎的后台拥有一个庞大的数据库,其中存储着海量的关键词,每个关键词对应着许多网址。这些网址是由“搜索引擎蜘蛛”或“网络爬虫”程序从互联网上下载并收集的。这些勤劳的“蜘蛛”每天在互联网上爬行,从一个链接到另一个链接,下载内容,进行分析提炼,找到其中的关键词。如果“蜘蛛”认为关键词在数据库中没有而对用户有用,便将其存入后台的数据库中。反之,如果“蜘蛛”认为是垃圾信息或重复信息,就会舍弃不用,继续爬行,寻找最新的、有用的信息保存起来以供用户搜索。当用户进行搜索时,就能检索出与关键字相关的网址显示给访客。由于一个关键词对应多个网址,因此排名就成了一个问题。与关键词最匹配的网址会排在前面。
然而,在“蜘蛛”抓取网页内容、提炼关键词的过程中,存在一个问题:“蜘蛛”是否能够理解页面内容。如果网站内容是flash和js等,它将无法理解,可能会产生困惑,即使关键字再贴切也没有用。相反地,如果搜索引擎能够识别网站内容,就会提升该网站的权重,增加对该网站的友好度。
▍SEO简介
SEO指的是搜索引擎优化(Search Engine Optimization)的英文缩写,意味着在了解搜索引擎自然排名机制的基础上,对网站进行内部及外部的调整优化,改进网站在搜索引擎中的关键词自然排名,获得更多的流量,从而实现网站销售和品牌建设的预期目标。
SEO的主要工作是通过了解各类搜索引擎如何抓取互联网页面、如何进行索引以及如何确定其对某一特定关键词的搜索结果排名等技术,来对网页进行相关的优化,使其提高搜索引擎排名,从而增加访问量,最终提升网站的销售能力或宣传能力。通过这一策略引流的优点包括:低成本、持久性,以及不需要承担“无效点击”的风险。
以下是一些网站优化方向:
1. 网站设计优化
选择合适的关键词作为网站主标题,通常以“一个核心词+三五个长尾词”组合成标题。
优化网站布局。企业产品网站一般采用F型布局,而内容繁多的网站则以“扁平结构”布局为主。
进行代码优化,使用对应的简拼或全拼作为板块和栏目的代码。
2. 网站内容优化
分析栏目关键词,挖掘出长尾词,整理成表格形式。然后,逐个分析这些长尾词都与哪些内容相关,并形成二级长尾词。
根据挖掘的长尾词,分析用户需求,挖掘与之相关的内容,整理出高质量的文章,发布在网站上。
▍为什么单页面的SEO不友好?
单页面的情况下,页面的许多内容是根据匹配到的路由动态生成并展示的。此外,许多页面内容是通过ajax异步获取的。然而,网络抓取工具不会等待异步请求完成后再抓取页面内容。对于网络抓取工具来说,准确模拟相关的行为以获取复合数据是很困难的。它们更擅长对静态资源的抓取和分析。
▍如何解决单页面SEO不友好的问题?
了解了问题所在,我们知道“搜索引擎蜘蛛”或“网络爬虫”程序更擅长对静态资源的抓取和更新。因此,我们需要采取相应策略,生成尽可能多的静态资源,让网络爬虫获取更多的数据,从而提升网站的搜索排名。目前市面上常用的两种策略是预渲染和SSR(服务端渲染)。
预渲染是基于prerender-spa-plugin在项目构建时,通过无头浏览器模拟浏览器请求,将得到的数据插入给出的模板中,从而生成已经包含数据的html。这样就会产生更多的静态资源,使得网络爬虫可以抓取到更多的网站信息,从而提升网站的搜索排名。
最近我在开发一个基于React的官方网站时,考虑到单页面的SEO问题以及官网大多是静态资源,我采用了预渲染技术。下面是我的配置示例:
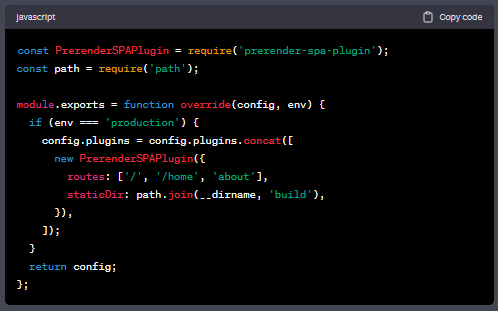
对于create-react-app 2.x以下的版本,在config-overrides.js文件中进行如下配置:

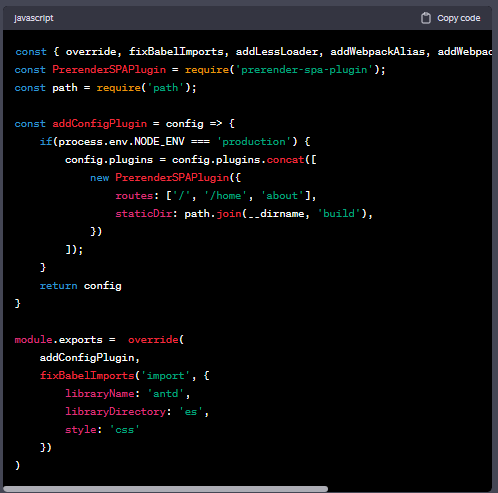
对于create-react-app 2.x以上的版本,可以使用customize-cra库来进行配置,示例代码如下:

create-react-app官方文档也提供了关于预渲染的解决方案,可以在这里找到更多信息。
SSR(服务端渲染)是先向后端服务器请求数据,然后生成完整的首屏HTML返回给浏览器。网络爬虫可以抓取到完整的页面信息。SSR的另一个优势是加速首屏渲染,因为无需等待所有JavaScript完成下载并执行,才显示服务端渲染的标记。这样用户会更快地看到完整渲染的页面。
SSR与预渲染相比的优势在于:
更快的构建速度:SSR在构建时不会预加载数据,而是在输入URL后在服务端请求数据,将返回的数据插入模板后再返回给客户端。
嵌套路由下的个性化页面加载:对于个性化页面无法进行预渲染的情况,SSR可以有效解决。
更好的SEO效果:由于SSR在服务端生成完整首屏HTML返回给浏览器,网络爬虫可以抓取到完整的页面信息,因此具有更好的SEO表现。
更快的首屏加载速度:SSR在服务端处理业务数据并将其渲染成HTML片段,浏览器只需负责加载资源、请求CDN资源和进行CSS渲染,从而缩短了到达时间。
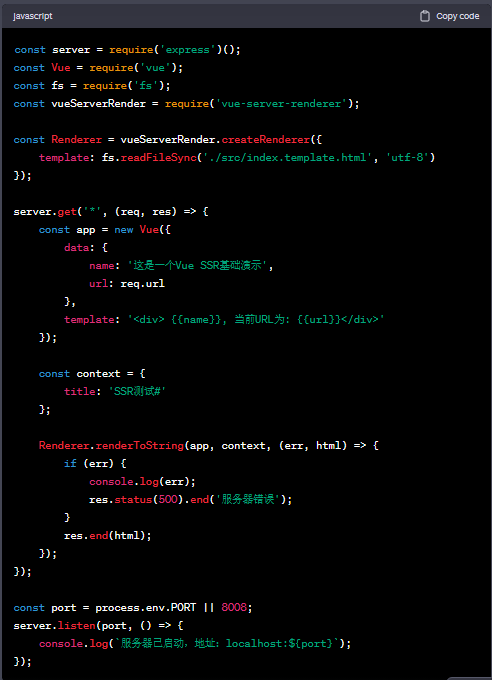
推荐使用基于Vue.js的服务端渲染应用框架Nuxt.js,官方文档可供参考。以下是一个简单的Vue SSR示例代码:

在开发一个SSR项目时,结合vue-server-renderer可能会遇到一些挑战,特别是需要注意Vue生成的虚拟DOM与服务端渲染的内容是否匹配。如果遇到这个问题,建议检查./entry-client.js文件中是否进行了状态同步。
总的来说,了解单页面SEO的挑战,并采取相应策略进行优化,是保证网站在搜索引擎中有良好表现的重要步骤。同时,根据具体情况选择预渲染或SSR等技术手段,可以有效提升网站的可访问性和用户体验。