🔢SEO简介
搜索引擎优化(SEO)是一种旨在提升网页在自然搜索结果中的排名和收录数量的优化策略。其目标是通过优化网站,从搜索引擎中获取更多的免费流量,并展现更好的形象。本文将重点介绍前端开发中如何通过代码优化实现Vue单页应用的SEO。
📖搜索引擎运作原理
为了更好地理解SEO,首先需要了解搜索引擎的运作原理,尽管其复杂,但可以简化为以下流程:
爬虫抓取网页内容: 爬虫通过从一个页面出发,提取其他页面链接的方式抓取网页内容。因此,在实现良好的SEO时,拥有外部链接是至关重要的,能够提高网站被搜索引擎爬虫发现的几率。
分析网页内容: 爬虫获取HTML后,对内容进行去杂、分词,并构建索引数据库。索引数据库记录词语在文档中的出现、次数和位置等信息,旨在实现快速检索。
搜索和排序: 用户输入关键词后,搜索引擎查询相应的索引数据库,并对结果进行处理和排序。
⚽前端编码的SEO最佳实践
📝网站架构设计
确保网站结构清晰而扁平,一般以树形结构展现:首页 → 频道页(列表页) → 文章页(详情页)。维持较少的结构层次,通常不超过三层,因为搜索引擎往往在第三层之后不愿深入爬取。举例来说,一些成功的网站如掘金、雪球,采用两层结构,将首页和频道页合并成同一页面。
♐导航优化
为页面设计简明的导航,帮助搜索引擎理解网站结构和当前页面的层次关系。建议:
每个页面都应包含导航元素。
对于内容较多的网站,可考虑使用面包屑导航。
链接应使用文字,如果是图片,则通过alt属性告知搜索引擎链接目标。
🌈规范URL设计
确保URL规范、简单易懂,有助于搜索引擎更有效地抓取内容。建议:
每个页面对应唯一URL,采用301重定向处理多个URL。
URL应反映网页内容和网站结构,例如www.a.com/blog、www.a.com/blog/123、www.a.com/article。
URL长度应尽量简短,避免包含过多动态变量参数。
🍧Sitemap的提交
通过Sitemap告知搜索引擎网站上有哪些可抓取的页面,提高搜索引擎智能抓取效率。注意,虽然百度搜索引擎会抓取Sitemap中的所有URL,但可能需要一段时间才会生效。
💞robots.txt文件的优化
搜索引擎访问网站时首先查看robots.txt文件,其中声明了不希望被蜘蛛访问的部分。通过该文件,可以限制搜索引擎对网站内容的访问和收录,或者指定搜索引擎只收录特定内容。
👓合理使用HTTP返回码
不同的HTTP返回码触发搜索引擎不同的处理逻辑。
临时关闭站点:如果网页临时不可访问,建议使用503状态码。这能告知搜索引擎(如百度spider)该页面暂时无法访问,建议过一段时间再尝试。
抓取压力过大:若百度spider对站点抓取压力过大,避免使用404,建议返回503。这样搜索引擎会在一段时间后再次尝试抓取链接,从而在站点空闲时成功完成抓取。
部分内容审核:对于希望百度只收录部分内容的站点,例如审核后的内容或累积一段时间的新用户页,建议在此期间返回403。待审核或处理完成后,再返回正常状态的返回码。
站点迁移或域名更换:在站点迁移或域名更换时,使用301进行永久重定向。
🌌合适的Title标签
每个网页应有独一无二的标题,避免使用默认标题。
标题应明确而精炼,涵盖网页最重要的内容,不包含与网页内容无关的信息。
重要内容应放在标题的前部,考虑用户通常从左到右浏览的习惯。
🎁百度推荐的标题格式:
首页:网站名称 或者 网站名称_服务介绍/产品介绍
频道页:频道名称_网站名称
文章页:文章标题_频道名称_网站名称
🃏合适的Description标签
为每个网页创建不同的description,避免所有网页都使用相同描述。
对于没有摘要的首页、频道页、产品参数页等,使用description标签进行合理概括。
描述要准确,避免堆砌关键词,长度合理。
🉐HTML语义化
HTML结构要清晰简洁,合理使用标签和属性来描述内容。
避免使用js进行跳转,而是使用<a>标签。
图片要加上alt属性说明。
文章应使用<article>标签承载等。
🚀Vue单页项目的SEO最佳实践
在当前的SEO实践中,采用服务端渲染是一个较为理想的方案。服务端渲染有助于提升网站在搜索引擎中的可见性。然而,对于已经采用前后分离的单页项目,如果不需要使用AJAX获取和展示内容,可以考虑使用prerender-spa-plugin插件。这个Webpack插件通过无头浏览器在打包过程中渲染页面,并生成对应的HTML。
这种方案适用于静态路由且路由数量有限的情况。插件能够在构建时生成预渲染的静态页面,有助于搜索引擎更好地理解网站结构。
如果你的项目内容需要通过AJAX动态获取,那么可以考虑使用prerender,这是一个预渲染服务,通过无头浏览器在请求时渲染页面并返回HTML。与prerender-spa-plugin相似,这个方案同样使用无头浏览器进行页面渲染,但区别在于渲染的时机。prerender-spa-plugin在打包过程中渲染,适用于静态路由,而prerender在请求时渲染,因此能够处理动态的路由。
综合考虑项目需求,选择适合的预渲染方案有助于优化Vue单页项目的SEO,提升搜索引擎爬取和索引的效果。
👉使用Prerender进行预渲染的简单步骤
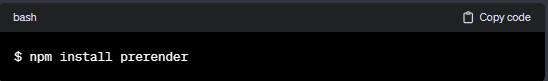
安装Prerender
使用以下命令安装Prerender:

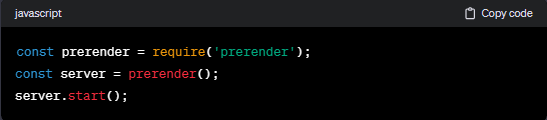
启动Prerender服务
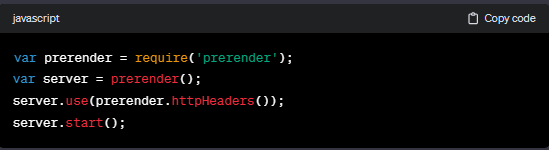
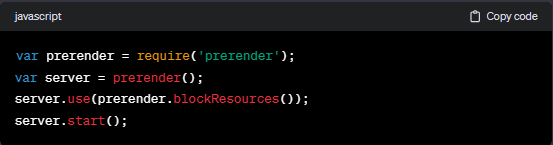
创建一个server.js文件,并添加以下内容:

进行测试
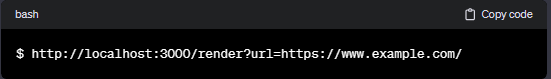
打开终端,使用以下命令测试Prerender服务:

通过以上三个简单步骤,你就成功启动了一个预渲染服务,并且该服务会返回指定URL(这里是"www.example.com/")的内容。尽管这个过程涉及到了Prerender-node(Express)、nginx.conf等,但与Prerender的关系是什么呢?是否可以直接使用中间件呢?接下来将介绍Prerender的工作原理。
(在实际应用中,你可能需要配置更多参数和选项,以适应你的具体需求。)
🐠Prerender方案的工作原理
Prerender方案的实现原理包括以下几个关键步骤:
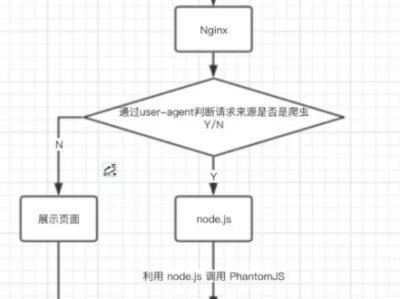
请求判断: 服务端首先接收到页面请求,然后判断请求是否由搜索引擎的爬虫发起。如果不是爬虫发起的请求,直接返回单页项目的HTML,按照普通单页项目的工作模式(客户端渲染)处理。如果是爬虫发起的请求,将该请求转发给Prerender服务。
Prerender服务处理: Prerender服务接收到来自爬虫的请求后,通过无头浏览器进行预渲染。无头浏览器负责加载页面并执行JavaScript,最终生成预渲染后的内容,将其返回给爬虫。
Prerender中间件: Prerender中间件用于判断请求是否来自搜索引擎爬虫,以及将符合条件的请求转发给Prerender服务。这一中间件起到了协调和调度的作用。
需要注意的是,Prerender服务本身并不包含无头浏览器,因此需要单独安装Chrome浏览器。整个方案的运行涉及三个主要组成部分:
Chrome浏览器
Prerender服务
Prerender中间件
那么,Prerender服务是如何确定页面渲染已经完成的呢?
Prerender服务通过计算未完成的请求数量来判断页面何时完成加载。一旦未完成的请求数量达到零,服务会等待一段时间(默认为500ms),然后保存HTML。这种机制确保在页面完全渲染后,Prerender服务能够准确地返回渲染完成的HTML给搜索引擎爬虫。
🥂Prerender的性能优化实践
在实际实践中,经过测试,一个经过Prerender渲染的页面的请求时间可能在最快的情况下约为2秒,而在较慢的情况下可能长达8秒。通常来说,将请求时间控制在3秒以内是最理想的。因此,我尝试从以下几个方面入手,探索Prerender的性能优化方法。
🍚减少资源请求时间
影响Prerender渲染时间的主要资源包括JavaScript请求和API请求。由于API请求时间一般由后端决定,我主要考虑如何减少JavaScript资源请求时间。Prerender服务渲染的资源请求地址通常是由页面请求的URL决定的,因此通常是线上的地址。如果将Prerender服务部署在网站服务器上,让Prerender服务请求资源从本地获取,可以缩短资源请求时间。
如果线上服务启用了CDN,资源走本地还有一个好处,即可以节省CDN流量。
🔒优化Prerender选项
Prerender提供了一些自定义选项:
pageDoneCheckInterval:这个参数是Prerender检查页面请求是否完成的定时器时间,默认为500ms,即每500ms检查未完成的请求数量是否为零。我将其修改为100ms,提高了检查的频率。
waitAfterLastRequest:这个参数是最后一个请求完成后等待的时间,默认为500ms。主要是因为请求完成后,页面更新渲染需要时间。我将这个时间修改为200ms,以更及时地返回页面,确保请求的数据得以渲染。
📱Prerender插件的应用
Prerender提供了一些实用的插件,以下介绍两个常用插件的配置和使用方法:
🌰httpHeaders插件 —— 返回合理的HTTP状态码
通过添加httpHeaders插件,可以更改返回的HTML的HTTP状态码。配置方式如下:

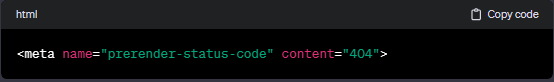
Prerender通过识别在<head>中的<meta>标签来设置页面返回的HTTP状态码。例如,要设置页面返回404状态码,可以添加如下的<meta>标签:

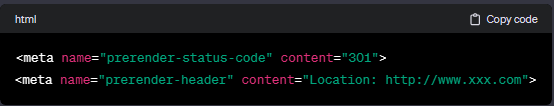
如果需要进行301重定向,可以使用以下方式:

🌰blockResources插件 —— 无需等待图片资源
Prerender在判断是否渲染结束时,通常会考虑未完成的资源请求数量。而在一些情况下,我们并不需要等待所有资源加载完成,特别是对于CSS或由JavaScript动态增加的DOM元素。使用blockResources插件可以实现阻止部分资源的加载。添加方式如下:

使用blockResources插件后,图片资源和字体资源将被中止加载,加速Prerender渲染过程。
🖐自定义Prerender渲染结束时机
如果你希望更加细致地控制Prerender的返回时机,提前结束或延后结束,你可以使用window.prerenderReady标志。
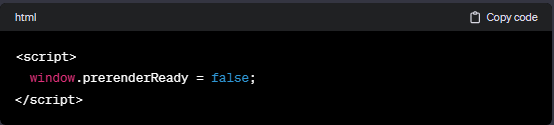
首先,将window.prerenderReady设置为false。当Prerender检测到window.prerenderReady为false时,它会等待直到你将其设置为true,然后再返回结果。

当渲染完成时,通常在接口请求完成并渲染完毕后,将window.prerenderReady设置为true。

🤞启用缓存提升Prerender性能
缓存的应用涉及到HTTP缓存(浏览器缓存)和渲染结果缓存两个方面。
首先,HTTP缓存可以减少Prerender服务频繁发起资源请求,从而节省传输时间。这里不详细展开,而是重点介绍渲染结果缓存。Prerender中间件提供了两种缓存方式,即使用redis或memcached。以下以redis为例:
首先,安装redis:

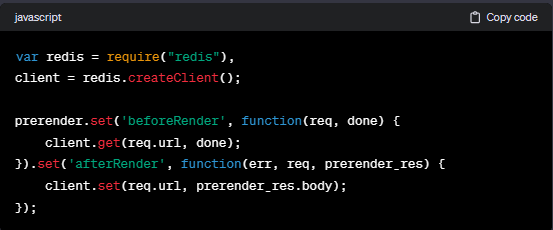
然后,在JavaScript代码中配置redis:

通过使用beforeRender和afterRender这两个钩子,可以实现对缓存的细粒度控制。对于内容变化频繁的情况,可以选择不缓存或者设置较短的缓存时间;而对于内容变化不频繁的情况,可以设置较长的缓存时间。开启缓存不仅可以加速返回时间,还有助于减轻服务器的压力。
💪统计和监控
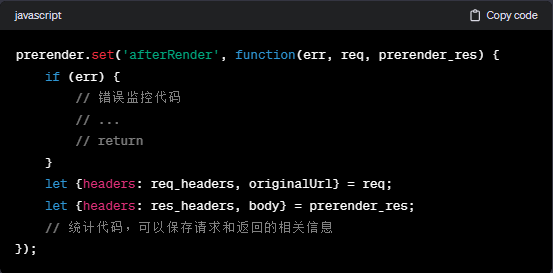
统计和监控可以通过放置在中间件的afterRender中进行。以下是一个简单的示例:

⛲小结
通过上述优化方法(除了自定义渲染结束时间和开启缓存),我成功将HTML的请求时间稳定在2.5秒左右。然而,这种方案并不理想,响应时间较长,且并发性能较低,维护成本也相对较高。因此,不建议在生产环境中使用这种方式进行SEO优化。服务端渲染才是更为合适的选择。如果在项目建立初期就确定存在SEO需求,建议直接采用服务端渲染,而不必过多折腾以提升单页面项目的SEO。