前言
众所周知,Vue项目作为单页面应用,对于SEO优化存在一定的挑战。在本文中,我们将讨论一些解决方案,以提升Vue项目的SEO性能。
Vue 项目的SEO优化方案
Vue的SPA(单页面应用)对SEO并不十分友好,但我们有一些可行的解决方案,以下是几种SEO优化的方法。
1. 采用SSR服务器渲染
服务端渲染在服务器上处理HTML页面节点,浏览器直接获取已解析完成的页面结构。虽然SSR对于Vue有一定要求,并且需要支持Node.js环境,但它带来了更好的SEO效果,因为搜索引擎爬虫工具可以直接查看完全渲染的页面。
优势: 更好的SEO效果,搜索引擎可以直接查看完全渲染的页面。
缺点: 对Node.js环境有一定要求,且对原代码的改造成本较高。使用Nuxt.js时可能会遇到一些坑,需要提前做好踩坑的准备。
2. 使用静态化(适用于博客、介绍性官网等)
Nuxt.js可以进行generate静态化打包,但需要注意动态路由可能会被忽略,例如/users/:id。
优势:
在编译打包时,会处理成纯静态文件,访问速度极快。
与SSR相比,不涉及服务器负载方面的问题。
静态网页相对不易受到黑客攻击,安全性更高。
不足:
对于包含多个动态路由参数的情况,不太适用。
3. 使用预渲染插件prerender-spa-plugin
当你只需要对少数页面进行SEO处理时(例如首页、关于页等),预渲染是一个非常有效的方式。在构建时,预渲染会针对特定路由生成静态HTML文件,简化了对特定页面的静态化处理。
优势: 预渲染设置简单,对代码的改动较小。
缺点: 仅适用于需要对少数页面进行SEO的情况,如果页面数量庞大,不建议使用(会导致打包速度较慢)。
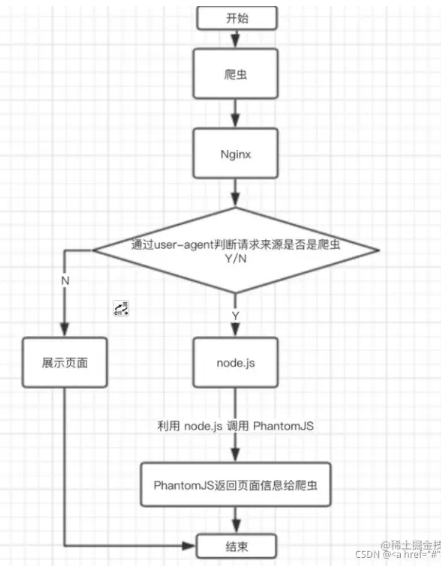
4. 使用PhantomJS处理爬虫
PhantomJS是基于WebKit内核的无头浏览器,没有UI界面,是一个完整的浏览器。这种解决方案实际上是通过Nginx配置,判断访问来源的User-Agent是否是爬虫,如果是,则将搜索引擎爬虫请求转发到一个Node服务器,再通过PhantomJS解析完整的HTML并返回给爬虫。

优势:
无需修改项目代码,保持原有的SPA开发即可,相较于SSR成本较小;
对于已用SPA开发的项目,是一种理想的选择。
不足:
部署需要Node服务器支持;
爬虫访问速度较慢,因为需要等待资源加载完成才返回给爬虫,不过这不会影响用户的正常访问;
存在潜在的服务器负载问题,需要通过判断访问IP是否为百度官方爬虫的IP来解决。
小结
如果构建大型网站,如商城类,建议使用SSR服务器渲染;
如果只是普通公司官网、博客等,可以考虑使用预渲染、静态化或PhantomJS;
对于已用SPA开发完成的项目,且部署环境支持Node服务器,PhantomJS是一种不错的选择。