Профессиональный сервисный центр по ремо...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观
📝引言
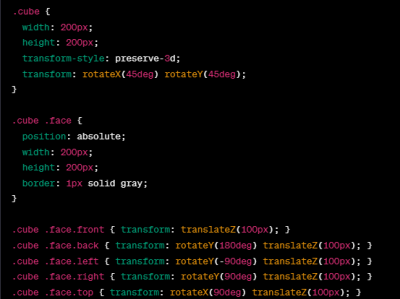
在网页设计中,我们经常需要展示更具艺术感的元素,而绘制一个简单的正方形可能不再能满足创意的需求。当我们尝试绘制一个立方体时,问题就变得复杂了。本文将带领大家一步步实现一个引人瞩目的3D立方体,并且教你如何通过CSS让它生动地旋转。

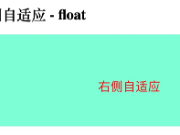
在经过长达10年的发展之后,CSS3终于迎来了一个简单而强大的布局属性——flex。Flex布局,又称弹性布局,通过使用flexbox属性使容器具有弹性,能够自动适应各种设备的不同宽度,摆脱了对传统块状布局和浮动定位的依赖。