
在之前的一篇文章中,我们分享了关于Z-BLOG如何设置偽靜態的步骤,但有些朋友可能仍然感到困惑,特别是在涉及Z-BLOG PHP偽靜態配置时。本文旨在更加简明扼要地说明,并提供详细的实例演示,方便需要的读者直接复制粘贴使用。
Z-BLOG PHP偽靜態配置主要涉及文章頁、首頁、分類頁、標籤頁、日期頁和作者頁。然而,我们建议用户主要关注文章頁和分類頁的设置,而其他选项则可以忽略。
现在,我们开始具体的配置步骤。
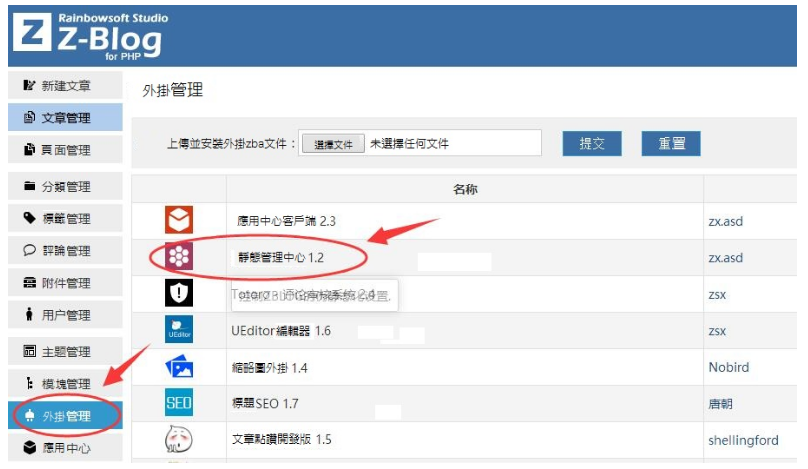
首先,进入Z-BLOG的后台管理界面,打开外掛管理,然后进入靜態管理中心外掛。在这里,选择偽靜態选项,按照以下规则进行填写:

文章頁偽靜態規則設定範例:
1. 目標網址:http://www.xxxxx.com/post/721.html
偽靜態規則:{%host%}post/{%id%}.html
2. 目標網址:http://www.xxxxx.com/post/weijingtai.html
偽靜態規則:{%host%}post/{%alias%}.html
说明:文章頁網址中的"weijingtai"为发布文章时填写的別名,对应规则中的{%alias%}
3. 目標網址:http://www.xxxxx.com/muban/721.html
偽靜態規則:{%host%}{%category%}/{%id%}.html
说明:文章頁網址中的"muban"为文章所在分類的別名,对应规则中的{%category%}
4. 目標網址:http://www.xxxxx.com/muban/weijingtai.html
偽靜態規則:{%host%}{%category%}/{%alias%}.html
说明:文章頁網址中的"muban"为文章所在分類的別名,对应规则中的{%category%};文章頁網址中的"weijingtai"为发布文章时填写的別名,对应规则中的{%alias%}
列表頁偽靜態規則配定範例:
1. 目標網址:http://www.xxxxx.com/muban/
偽靜態規則:{%host%}{%alias%}/{%page%}/
2. 目標網址:http://www.xxxxx.com/3/
偽靜態規則:{%host%}{%id%}/{%page%}/
需要注意的是,以上列出的只是一些流行的配置示例,你还可以参考之前分享的《Z-BLOG怎麼設定偽靜態?》中的偽靜態標籤,根据自己的需求进行组合排列。
完成配置后,点击“提交”。然后,我们需要设置ReWrite規則,一般情况下不需要做太多修改。在ReWrite規則页面,直接点击左下角的按钮提交保存即可。至此,你的Z-BLOG网站已经成功配置为偽靜態!
这样的详细配置不仅方便了用户的操作,同时也确保了Z-BLOG的顺利运行。希望这份完整指南能够帮助到需要的朋友。











