
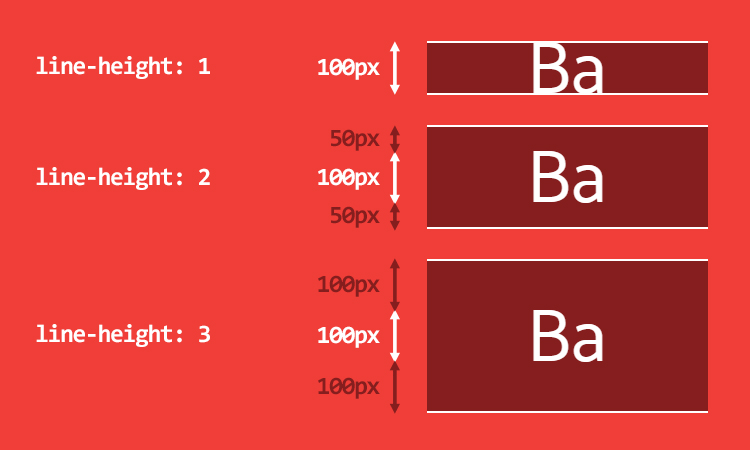
文本的行高是指文字行與行之間的垂直間距或距離。它通常以圖元(px)或其他長度單位(如百分比)來表示。行高的設置可以影響文本的可讀性和外觀,以及文本在頁面上的佈局。以下是一些關於文本行高的常見資訊:
1. 行高的作用:行高不僅僅是文本之間的垂直間距,它還可以影響文本的整體外觀和排版。適當的行高可以提高文本的可讀性,使文本更易於閱讀,同時也可以在頁面配置中創建良好的空白和分隔效果。
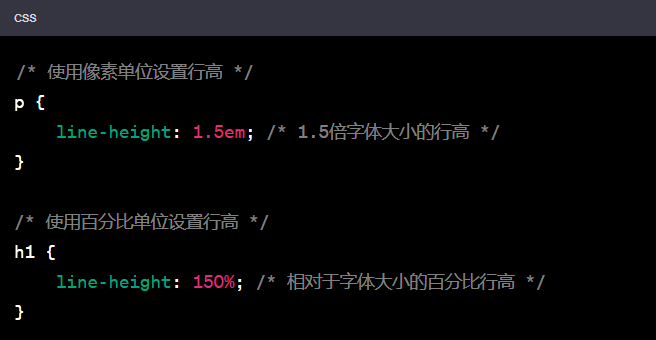
2. 單位:行高可以用不同的單位來表示,包括圖元(px)、百分比(%)、em等。通常,使用圖元單位是比較常見的,因為它可以提供精確的控制。
3. 設置行高:在HTML和CSS中,可以使用CSS樣式來設置文本的行高。例如,以下是一些示例:

4. 預設值:每種字體和流覽器都有默認的行高值,通常情況下,流覽器會自動設置合適的默認行高,但您可以根據需要進行自訂設置。
5. 影響文本排版:行高的設置可以影響文本的垂直佈局,包括文本的行高與行高之間的間距,以及文字區塊與其他元素之間的間距。
6. 調整行高的注意事項:調整行高時,要注意平衡可讀性和頁面美觀性。行高設置過小可能導致文本難以閱讀,而設置過大可能會浪費頁面空間。合適的行高應該取決於文本的字體、字型大小和設計要求。
總之,文本的行高是一項重要的排版元素,可以通過CSS樣式進行自訂設置,以滿足不同的設計和可讀性需求。根據具體的情況,您可以選擇合適的單位和數值來定義行高。