`href` 和 `src` 是兩個在HTML中常用的屬性,它們分別用於不同的HTML元素,具有不同的作用和行為。
1. `href` 屬性:
- `href` 表示超連結引用(Hypertext Reference),用於指定連結到的資源的URL。
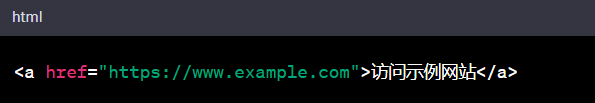
- 主要用於 `<a>`(錨標籤)元素,用於創建超連結,讓用戶點擊後導航到其他頁面或資源。
- 通常用於連結到其他網頁、文檔、圖像、樣式表等外部資源。
示例:

2. `src` 屬性:
- `src` 表示源(Source),用於指定外部資源的URL,該資源通常被當前 HTML 元素所引用或嵌入。
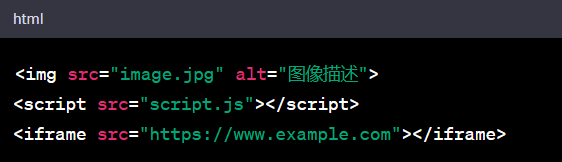
- 主要用於多種元素,如 `<img>`(圖像)、`<script>`(腳本)、`<iframe>`(內聯框架),用於載入嵌入的內容或檔。
示例:

總結:
- `href` 主要用於超連結,指定要跳轉到的連結位址。
- `src` 主要用於引用外部資源,例如圖像、腳本、內聯框架等,指定要載入的資源的地址。
雖然它們在不同的元素和上下文中使用,但在HTML中,`href` 和 `src` 都是用於定義資源的位置或引用,以便流覽器可以正確地獲取或顯示它們。