優化閱讀體驗,網站預設字體的CSS最佳寫法
英文字體的檔大小比較小可以使用嵌入字體讓網站展示更好,但中文就不一樣了,檔大小是 MB 級別,為了 WEB 端性能,只好使用系統自帶的預設字體,然而我們有 Windows 和 Mac OS 兩個系統,這兩個系統的預設字體是不同的,那麼 CSS 中的 font-family、字體大小、顏色、行距如何設置才是最美、最好看的呢?作為網頁設計師,對這方面也有所研究,下面是設計達人(公眾號ID:shejidaren888)分享下這個設置方法,歡迎一起交流。
注:這裡我們只介紹「大多數」的用法,個別特殊設計需求的網站可能不適用此方法。

字體

從使用者體驗角度來講,段落文本閱讀體驗最好的是黑體(無襯線體),而非宋體(襯線體),Win7的時候,字體預設的宋體,而從Windows 10開始,流覽器預設字體改成微軟雅黑了,而 Mac OS 默認也是黑體而非宋體。
推薦字體:
Windows:MicroSoft YaHei(微軟雅黑)
Mac OS:PingFang SC(蘋方)或 Hiragino Sans GB(冬青黑體)
fomt-family: Hiragino Sans GB, MicroSoft YaHei;
}
注:個人喜歡把蘋方作為文章標題字體(20PX以上),而冬青黑體作為段落字體。
字體顏色 Color

大部網頁背景顏色是使用白色,所以字體應該是使用黑色較為友好,當不建議使用純黑(#000),這是因為純白底與純黑的對比太過於強烈,可以使用灰一點的黑色,比如#333,這樣能減輕使用者視覺負擔。
推薦字體顏色:#333
color:#333;
}
字體 Font-Size
由於現在的電腦屏都是寬屏,手機的螢幕更是高清屏,所以字體大小建議採用16PX字型大小會比較適合閱讀。
推薦字體szie:16px
font-size:16px;
}
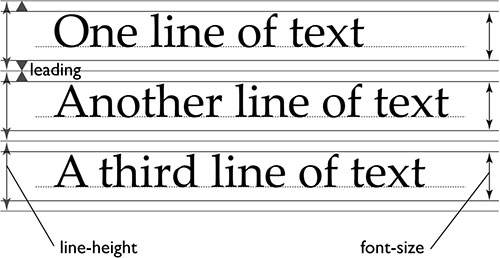
字體行距 Line-Height

字體行距對於閱讀也有有很大的影響,比較選中太小,對於多行文字的時候,容易在閱讀時「串列」,所以字體的選中個人建議是字體的1.5 – 2.0倍之間。
推薦行距:1.75EM
line-height:1.75;
}
這裡後面我沒有加入 em,是因為CSS預設就是 em 為單位,所以 em 可以省略不寫
最佳 CSS 寫法
/* 字體 */
font-family: -apple-system, BlinkMacSystemFont, 'Microsoft YaHei', sans-serif;
/* 字型大小 */
font-size: 16px;
/* 字體顏色 */
color: #333;
/* 行距 */
line-height: 1.75;
}
這裡說明一下-apple-system 和 BlinkMacSystemFont 就是讓 MAC OS 自動選擇系統字體的意思。
最後,網頁設計趨勢是不斷變化的,比如微軟和蘋果突然又冒出了一款超牛 X 網頁字體……,此時設計師們就要根據需求而變了。

