Профессиональный сервисный центр по ремо...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观
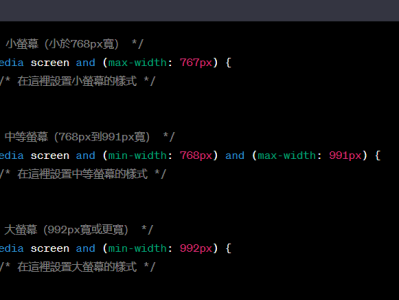
在CSS中,多媒体查询(Media Queries)是一種強大的機制,允許你根據不同的媒體類型和特性,為不同的設備和屏幕大小定義不同的樣式。這使得你能夠為不同的螢幕尺寸、螢幕方向、列印設備等提供不同的設計和佈局。
以下是一些多媒体查询的基本示例:
1. 基於螢幕寬度的多媒體查詢:


1,搜索引擎seo优化服务
seo服务一般包括网站内容优化;网站的技术完善,符合搜索引擎规则;网站的长尾、品牌关键词排名提升;网站分析、诊断与策略;关键词分析与优化;网站结构分析与优化;用户体验优化;竞争对手研究分析;自然搜索的流量提升和长期保持;网站维护团队的seo能力全面提升等。
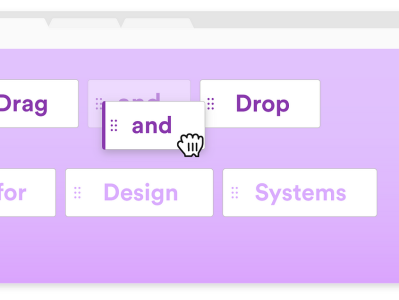
什麼是


HTML5拖放(Drag and Drop)是一種網頁技術,允許你通過拖動和放置來實現元素之間的互動。這種技術使得在網頁上移動、重新排序或拖動元素變得更加直觀和易於使用。以下是HTML5拖放的基本概念和使用方法:
