
Google的排名演算法每年都在不断更新。由于Google是一家极为重视使用者体验的公司,近年来的排名因素几乎都聚焦在「使用者体验」方面,例如「网站速度」、「行动装置友善」等,这一切都是为了提供给搜寻者更优质的搜寻结果。
本文将深入讨论2020年5月28日Google正式宣布的全新排名因素:网页体验讯号(Page Experience)。这是近年来一个重大的演算法更新,该演算法于2021年5月正式上线,并持续进行更新至2023年。
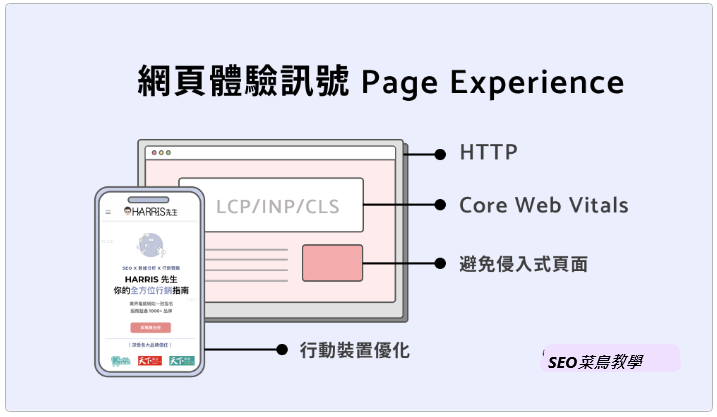
重要SEO排名因素详解:网页体验Page Experience
Google于2020年5月28日发布的「网页体验讯号 Page Experience」完全针对「使用者体验」而设计,旨在更準确有效地评估您的网站是否提供良好的使用者体验。若网站的使用者体验不佳,将会影响您的排名和SEO效果。

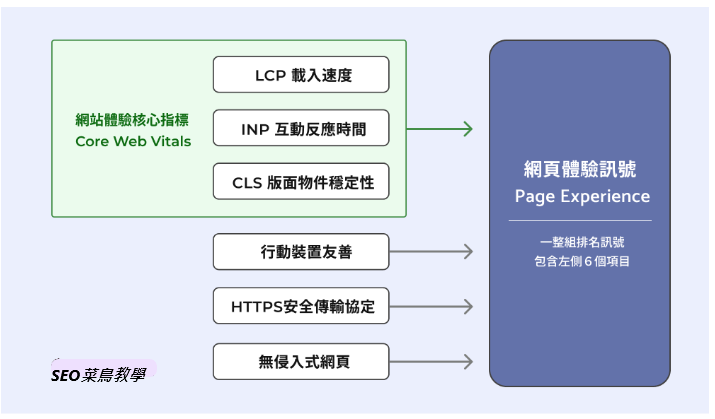
网页体验讯号是一套包含六个评估项目的排名系统(如上图)。其中包括绿色区块中的「网站体验核心指标 Core Web Vitals」叁大指标,以及另外叁个网页体验信号。接下来,我们将逐一介绍每个项目的意。
网站体验核心指标 Core Web Vitals
网站体验核心指标 Core Web Vitals是「网页体验讯号 Page Experience」中非常重要的项目,包括「LCP、INP、CLS」叁大指标。这叁个项目与网站速度和使用者体验密切相关。换句话说,Google将「网站速度」拆分成叁个指标,并重新定义为「Core Web Vitals」。
这三个指标分别是:
Largest Contentful Paint(LCP):显示最大内容元素所需时间,用来评估网站的载入速度。
Interaction to Next Paint(INP):物件反应时间,用来评估网站互动体验与速度的关係。
Cumulative Layout Shift(CLS):累计版面配置位移,用来评估网站的视觉物件稳定度。

Core Web Vitals的三项指标皆由Google旗下的Light House团队最新研发(备註:Light House是Google的开源工具之一,主要功能为评估及改进网站速度)。以下将稍微说明这叁个项目的详情:
▍显示最大内容元素所需时间(Largest Contentful Paint,简称LCP)
目的:评估网站速度。
说明:指网页载入的第一个画面中,最大物件被呈现所需时间。
建议规範:2.5秒以內。
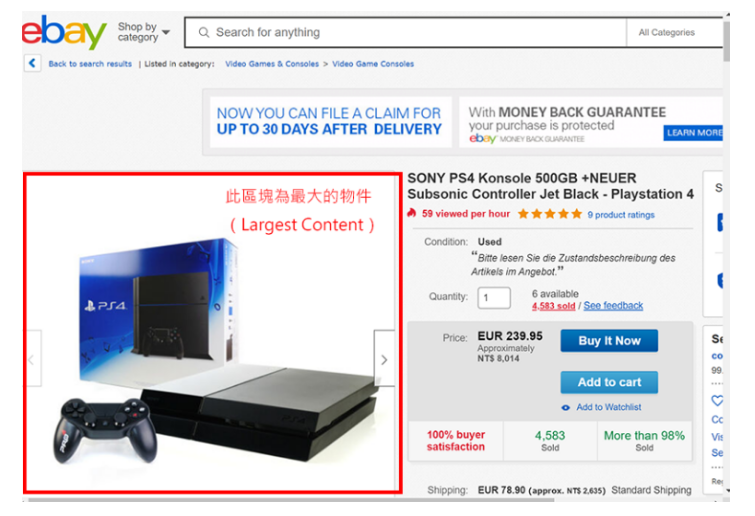
以下以图片为例,左侧的图片为此画面中最大的物件,Largest Contentful Paint(LCP)即代表此图片被使用者的浏览器呈现所花的时间。
LCP并非测量整个网页上最大物件呈现所需的秒数,而是指「使用者打开你网页后,看到的第一个画面的最大物件被呈现出来所需的时间」。换言之,网页底部(Footer)的内容并不被计入LCP,因为它不是使用者在浏览器中所看到的第一个画面。

依照Light House的定义,LCP所测量的网页元素可以是图片、文字区块,甚至是影片。Google将Largest Contentful Paint列为最重要的评估指标,这是因为Google相信LCP反映了网站的使用者体验。如果你的网页上第一个最大物件的载入速度太慢,必然会影响使用者的体验 。
LCP的改善方法包括减少伺服器反应时间、优化网站资源载入速度,以及避免特定JavaScript或CSS阻挡浏览器对网页物件的呈现速度。
你也可以立即检查你的每个网页,确认其LCP是否在Google建议的2.5秒以內。
▍物件反应时间(Interaction to Next Paint,简称INP)
目的:评估网站互动体验及反应速度。
說明:使用者在网页上执行所有「点击动作」时(不包括捲动页面或停留在网页上不动),网站需要花多久时间来反应。
建议规範:0.2秒以內。
在2020年Core Web Vitals刚推出时,用于评估物件反应时间的指标为「First Input Delay(简称FID,中文称为首次输入延迟)」。然而,Google已宣布从2024年3月开始,Interaction to Next Paint(INP)将取代First Input Delay(FID)成为Core Web Vitals的指标。
这两个指标的差异在于,INP计算使用者在页面中「所有」互动的反应时间,而FID仅计算使用者「首次」执行互动的反应时间。Google认为,INP能更好地评估网站处理每次互动的效能,而非仅仅是首次互动的情况。
无论是塬先的FID,还是新指标INP,主要目的都是评估「使用者与网页上的物件互动时,你的网站花了多少时间来产生相应的反应」。Google强调,如果使用者点击了网页上的物件,但网页的反应速度极慢,几乎没有反应,这会使使用者怀疑连结是否失效,或怀疑网站存在技术问题,这样的体验极为糟糕,对使用者的体验也极具害处,这正是Light House开发此评估指标的塬因。
▍累计版面配置转移(Cumulative Layout Shift,简称CLS)
目的:评估网站视觉稳定性。
说明:在使用者开启网页期间,网页物件元素的位移总和(0表示无任何位移,数字愈大代表位移愈多)。
建议规範:0.1以內。
我们以下方Google官方提供的範例影片为例(可点击播放),有时我们可能会遇到「你想点击网页上的特定物件,但是当你要点击时,该物件因读取过慢而发生位移,导致你点到错误的物件,产生不好的使用者体验」。(备註:影片来源为Google官方)
网站在载入时产生物件位移,这样的情况对使用者体验极为不利。Google期望网站管理者能避免这样的问题发生,而Cumulative Layout Shift(CLS)则是用来测量这样的情况。简言之,CLS用以反映网站载入时的视觉稳定度,Google建议的得分标準为0.1以内,若Page Speed Insight测试结果高于此标準,则表示未通过。
影响Core Web Vitals指标表现的因素众多,包括但不限于伺服器反应过慢、网站请求过多、JavaScript执行过长等。这些都需要技术人员协助进行优化。若您的这叁个指标存在问题或未符合标準,建议寻求技术人员的协助,以进行相应的优化。
网页体验讯号除了 Core Web Vitals 指标外,还包括叁个关键项目:行动装置友善、安全传输协定(HTTPS)、以及避免侵入式网页,这些项目不仅是过去被证实影响 SEO 的因素,Google 现再次将其列入「网页体验讯号 Page Experience」,我们一起了解这些重要项目:
行动装置友善(Mobile Friendly)
随着行动装置普及,拥有一个优良的行动版网站至关重要。Google 自 2015 年提出行动装置友善,成为 SEO 的重要排名因素之一。若网站未为行动装置进行最佳化设计,将影响其搜寻排名及整体 SEO 表现。

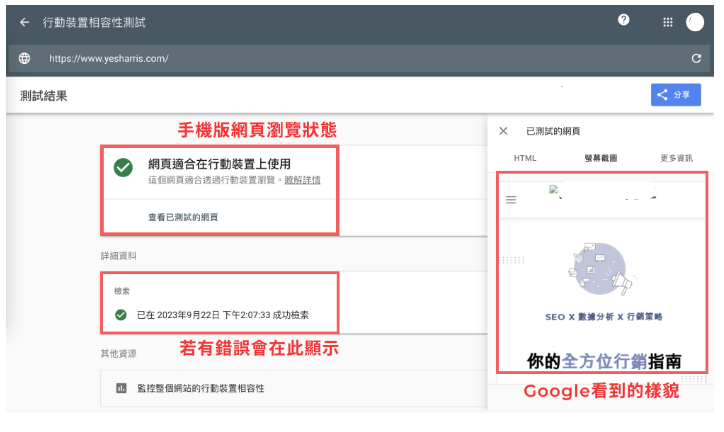
儘管行动版网站的重要性已成为 SEOer 的共识,实际上仍时常发现一些网页在手机上可能出现跑版或字体过小等友善性问题。建议透过「行动装置相容性测试」工具,针对每个网页进行测试,以找出可能的疏漏或错误,并及时修正。此工具由 Google 提供,对于小型网站,测试整个网站可能只需 15 分鐘内,值得一试。此外,Search Console 中也提供行动装置可用性报表,有助于即时发现相容性问题。
安全传输协定(HTTPS)
自 2014 年起,Google 正式将安全传输协定(HTTPS)列为排名因素之一,因其关乎消费者资讯的安全性。详细内容可参考我所撰写的「电商网站的重要 SEO 排名因素:谈 HTTPS 对 SEO 的影响」。
避免侵入式网页(No Intrusive Interstitials)
这一排名因素早在 2016 年 Google 已提出,简言之,任何不合理的「侵入式网页」都将影响网站的搜寻排名和 SEO 效果。台湾最常见的侵入式网页即「盖台式广告」。根据 Google 官方声明,下图所示的叁类盖台式广告将影响使用者体验,若网站採用此设计,将会对 SEO 排名造成不利影响。

不过,在以下情况下,盖台式广告不会影响搜寻排名:
法律相关或使用者权利声明,例如网站的使用年龄限制声明(台湾法律要求某些网站只能限制 18 岁以上进入)
使用者需登入或付费后才可浏览的内容
盖台式广告仅占网页一小部分介面,不会完全遮蔽网页内容,不影响使用者体验。
备注:
「网页体验讯号 Page Experience」在初次发佈时,还包括了「网站安全性 Safe Browsing」,用于评估网站是否存在恶意软体或欺诈行为。然而,Google 在 2021 年 8 月将其从网页体验讯号中移除,官方声明是:
「网站安全性 Safe Browsing」仍然是 Google 关注的项目,相关成果可于 Search Console 中查询,只是不会列于网页体验报表,也不再作为排名讯号。
以上为 Page Experience 网页体验讯号及相关排名因素的详细介绍。
总结:
Page Experience 对网站的影响不可忽视,但也并非单一的SEO关键因素。根据Google的说法,Page Experience能够协助网站获得更佳的排名,特别是当搜寻结果中的内容相似时,优秀的使用者体验成为重要判断标準。
John Mueller也提及,如果Core Web Vitals表现较差,可能会对网站的SEO表现产生轻微影响,但不会单单因此导致排名急剧下滑。
Google官方指南也强调「Page Experience旨在奖励提供良好页面体验的内容」。这让我们明白,评估网站目前体验状况,并针对不足之处进行优化,比追求每个项目得到满分更为重要。
总的来说,保证网站提供优良的使用者体验是关键,这将使网站在Page Experience及相关排名因素上表现良好。











