網路動畫效果可以通過多種方式實現,具體效果取決於您的需求和技能水準。以下是一些常見的網路動畫效果和它們的實現方法:
1. CSS3 動畫:
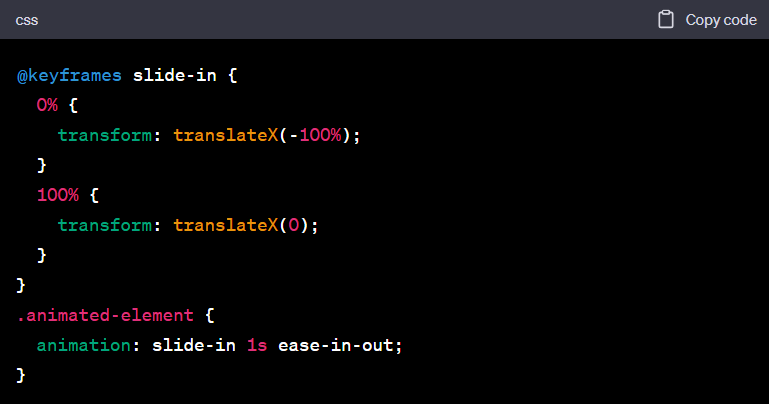
- 使用CSS3的`@keyframes`規則創建動畫關鍵幀。
- 通過CSS屬性如`transform`, `opacity`, `transition`等來控制動畫效果。
- 示例代碼:

2. JavaScript 和 jQuery:
- 使用JavaScript或jQuery庫來控制元素的動態效果。
- 可以通過改變CSS屬性、添加/刪除類、使用jQuery的動畫函數等來實現動畫效果。
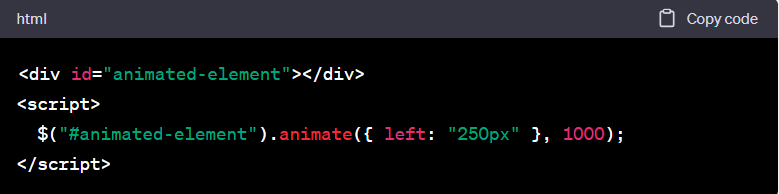
- 示例代碼(使用jQuery):

3. SVG 動畫:
- 使用SVG(可縮放向量圖形)創建向量圖形動畫。
- 可以使用SMIL(Synchronized Multimedia Integration Language)或JavaScript來控制SVG元素。
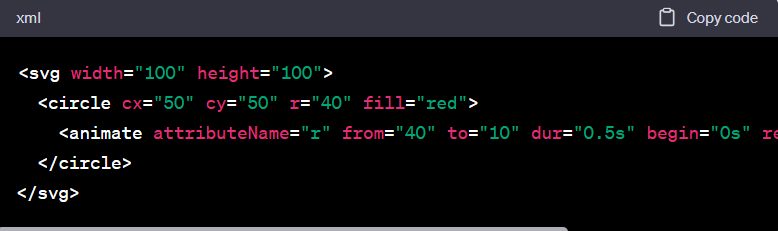
- 示例代碼(使用SMIL):

4. Canvas 動畫:
- 使用HTML5 Canvas創建自訂動畫。
- 使用JavaScript來更新Canvas上的元素,例如繪製圖形、文本或圖像。
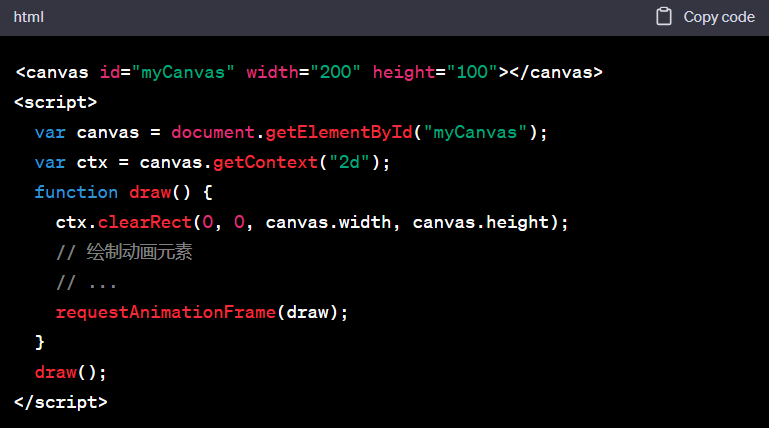
- 示例代碼:

5. WebGL 3D 動畫:
- 使用WebGL創建複雜的3D動畫效果。
- WebGL是一個用於在流覽器中渲染3D圖形的JavaScript API。
- 示例代碼需要更複雜的設置,通常使用WebGL框架如Three.js來簡化。
這些只是一些示例,網路動畫的可能性幾乎沒有限制,取決於您的創意和技能。無論您選擇哪種方式,都要確保性能和使用者體驗是您的優先考慮因素。

