
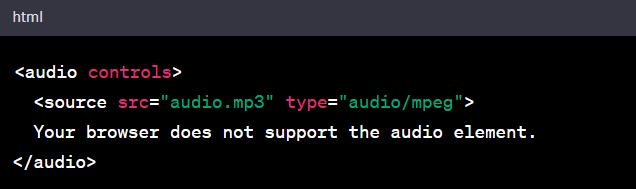
在 HTML 中,您可以使用 `<audio>` 元素來嵌入音訊檔,以便在網頁上播放音訊。以下是使用 `<audio>` 元素的基本示例:

上述代碼中的關鍵點包括:
- `<audio>` 標籤用於定義音訊播放機區域。
- `controls` 屬性添加了音訊播放機的控制台,允許用戶播放、暫停、調整音量等。
- `<source>` 元素用於指定音訊檔的原始檔案和類型。您可以為不同的流覽器提供不同格式的音訊檔,以確保最大的相容性。
- 在 `<audio>` 元素之間的文本 "Your browser does not support the audio element." 是一個備用文本,會在不支援 HTML5 音訊的流覽器上顯示。
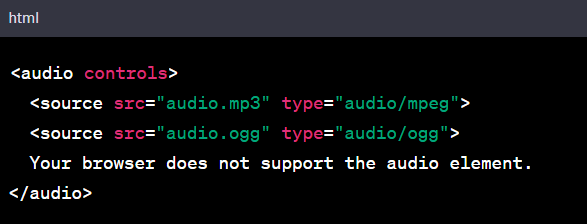
上面的示例中使用了 MP3 格式的音訊檔,如果需要支援其他音訊格式,可以添加多個 `<source>` 元素,如下所示:

在這個示例中,如果流覽器支持 MP3 格式,它將播放 `audio.mp3` 文件;否則,如果支持 Ogg 格式,它將播放 `audio.ogg` 文件。
您可以根據自己的需要自訂 `<audio>` 元素的屬性和樣式,以滿足特定的設計和功能要求。如果您想要自動播放音訊或進行更高級的音訊控制,您還可以使用 JavaScript 來操作 `<audio>` 元素。