HTML 表單中的單選框(Radio Buttons)和核取方塊(Checkboxes)是常用的輸入元素,用於讓使用者在一組選項中進行選擇。以下是它們的基本用法:

單選框(Radio Buttons):
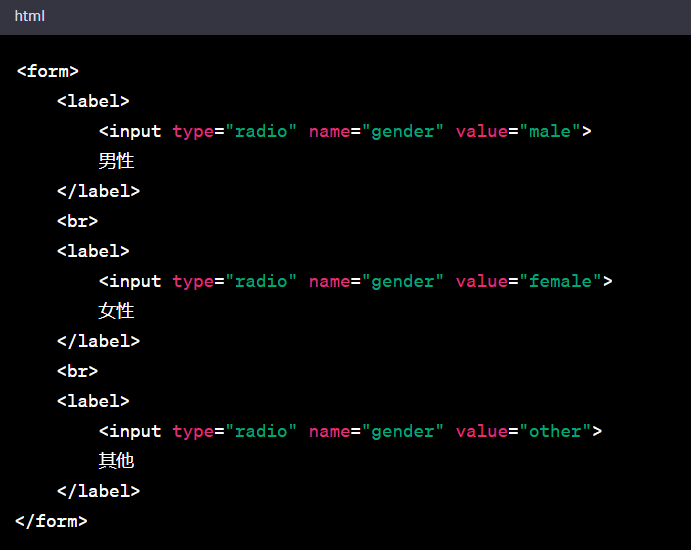
單選框允許使用者在一組互斥的選項中選擇一個。每個單選框都有一個與之相關聯的值。只有一個單選框可以被選中。

在上面的示例中,`name` 屬性相同的三個單選框構成了一組,使用者只能選擇其中一個選項。
核取方塊(Checkboxes):
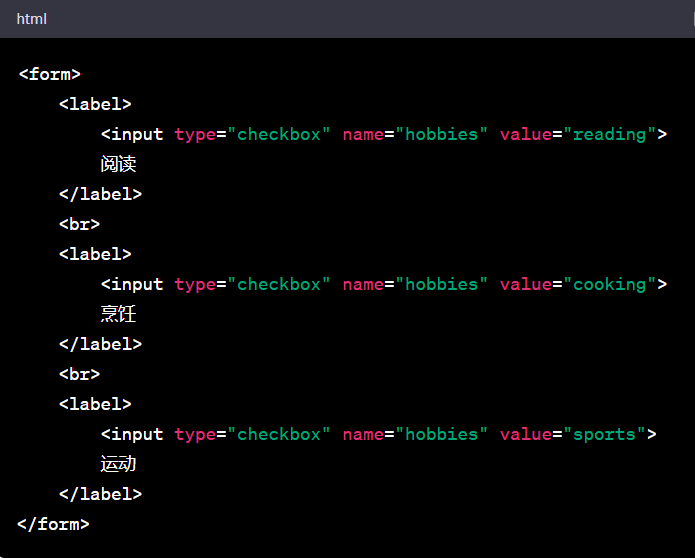
核取方塊允許使用者在一組選項中選擇多個或不選擇任何選項。每個核取方塊都有一個與之相關聯的值。

在上面的示例中,`name` 屬性相同的三個核取方塊構成了一組,用戶可以選擇多個或一個都不選。
額外的建議:
- 使用 `<label>` 元素來為單選框和核取方塊提供標籤文本,通過 `for` 屬性與相應的輸入元素關聯,這樣使用者點擊標籤文本時也能觸發選擇。
- 使用合適的 `value` 屬性值,以便在表單提交時能夠識別用戶的選擇。
- 使用 `<fieldset>` 和 `<legend>` 元素可以將一組相關的單選框或核取方塊包裹在一起,並為它們提供一個標題。
這些是單選框和核取方塊的基本用法,您可以根據需要進行進一步的樣式化和自訂。

