项目目标
我们的目标是打造一个综合性网站,涵盖BBS、博客、工具和常用工具类,实现自主运营。在技术选择上,我们要考虑以下关键点。
技术考量要点
SEO综合考虑: 我们将全面考虑SEO,充分利用网站传播特点,确保在搜索引擎中的良好表现。
并发扩容与微服务架构: 由于涉及工具挂接和类App集市特性,以及采用了SSR服务端渲染,我们需要解决并发扩容问题。此外,我们计划集成Nacos,采用netcore微服务架构。
博客与社交业务复杂性: 尽管博客和社交业务并不复杂,但考虑到运营过程中产生的大量数据,我们采用一种骨骼特性化的方式。即,个体的特征数据进行结构化存储,具体的细节则以皮肤纹理进行补充。
数据库层级考虑: 鉴于分库分表的破坏性和高人力成本,我们计划采用一种模式,将MySQL专注于管理网站显示内容,而将用户的相关个体生产数据及关系存储到MongoDB。这种骨骼特性化的存储方式可以在需要时进行灵活抓取
技术调研与决策
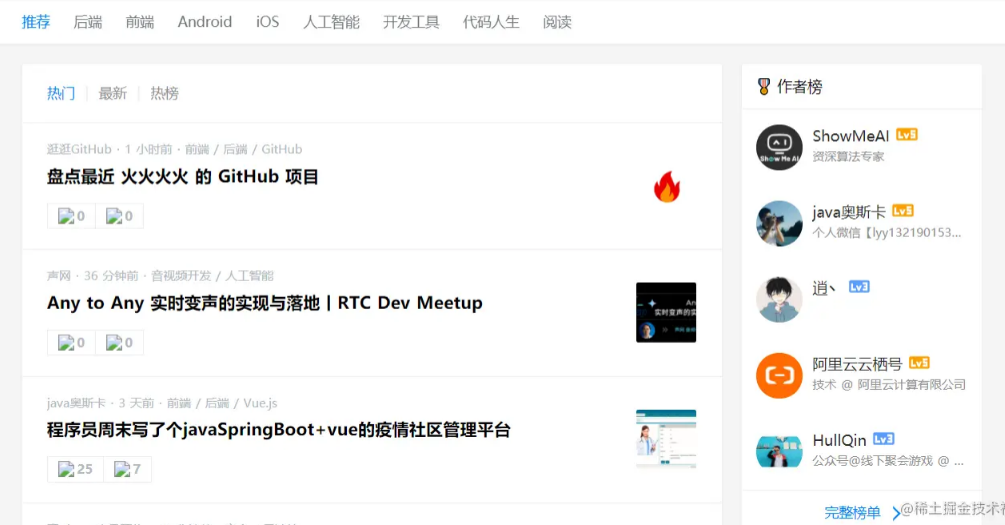
在对SEO和SSR进行综合考量时,最初考虑采用Nuxt,但在经过两周的反复考量后,最终决定放弃这种处理方式。我发现了一个开源的基于Vue的项目,仿造掘金网站,其Vue单页的SEO效果很好。然而,由于服务端渲染似乎只能使用Node.js,而更换其他服务端的成本太高。我进行了为期两周的调研,尝试了多个方案,但从部署和服务扩展性的角度彻底放弃了这个方案。

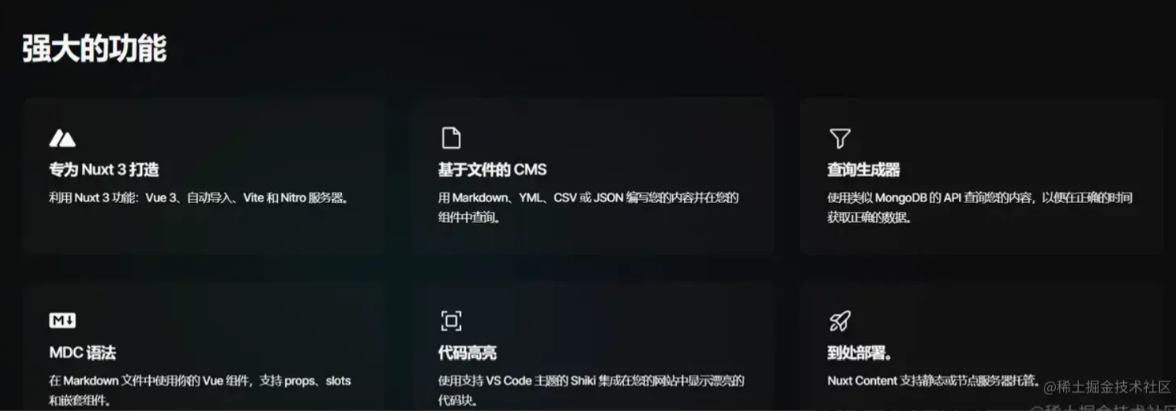
对于Nuxt Content,我进行了反复研究,发现它更像是前端线路的解决方案,而并非我所需要的全方位解决方案。

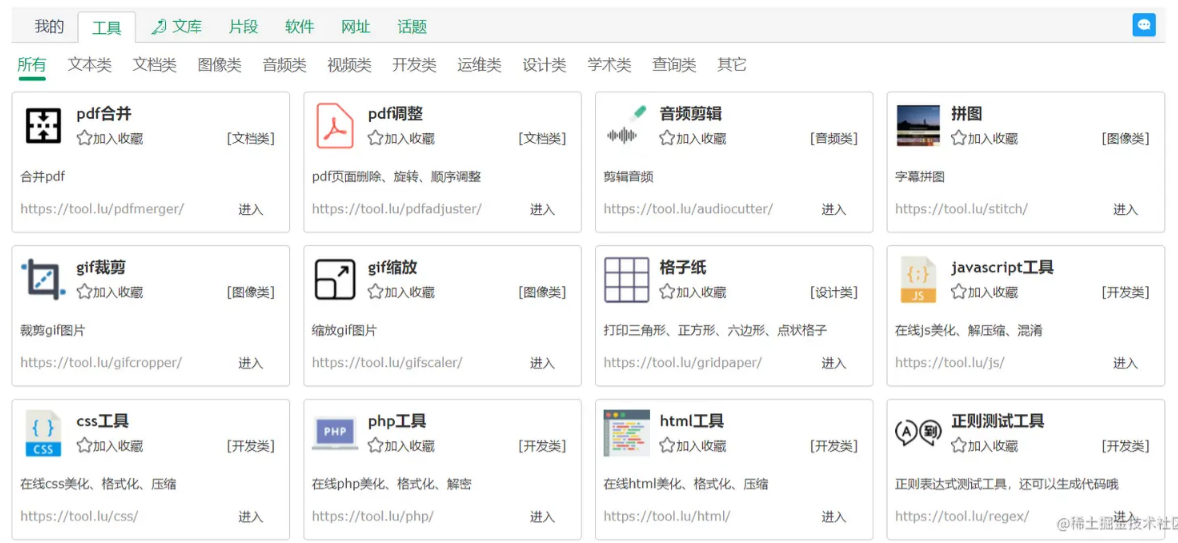
在工具网站的设计上,我也参考了一部分已有的方案,但最终决定采用一种更贴合需求的方式。

在微服务方面,我发现Nacos是一个理想的选择,它致力于帮助实现动态服务发现、服务配置、服务元数据和流量管理。由于之前的netcore微服务方案存在一些问题,我对Nacos进行了深入研究,发现它不仅理想,而且支持netcore服务接入。这成为我比较满意的解决方案之一。至于为何不使用Java,主要是出于实用性、部署和调试维护的考量。
在服务端问题上,我曾经帮助过一位朋友解决聊天软件性能问题。他的实际问题是随着App用户量的增加,性能急剧下降,只能不停地进行补丁修复。我当时就提到了骨骼特性化设计的思路,以及常规的分库分表方案。然而,在尝试了mysql数据库层级实践后,我发现服务分布署、补丁修复问题较多。个人力量无法承担这么大的成本,涉及到的问题有雪花ID生成规则、表的自动创建扩展、复杂的排序扩展查询、主从备份、读写分离等等。由于无法达到预期效果,我自然而然地放弃了这一方案。
技术决策与新希望
前因
曾经了解到antd发布了一个与Blazor相关的组件,但当时并未深入研究。直到进行了一次技术验证,让我对Blazor的潜力有了崭新的认识。最初可能和你们的想法一样,觉得这是一种技术考古,但在经过几天的深入研究后,我发现很多帖子都没有完整地阐述为什么Blazor更出色。
ASP、JSP、MVC等技术一直以来都沿袭着服务器端渲染(SSR)的路线,这是我一直从事的老本行。因此,对于SEO这一方面并没有太多疑虑。然而,ASP、JSP、MVC等技术被淘汰的根本原因在于显示层级的效果,对单页面渲染的需求,以及SSR资源加载卡白屏、前后端交互不清晰、前端框架性组件激增等多方面综合考量。此外,这些技术的特性式写法也遭到了批评。
C#的没落主要是由于不能跨平台、笨重,尽管在过去两年,.NET Core系列已经开始支持跨平台部署,但频繁的更新导致了不稳定的状态,直到.NET 5、.NET 6才算得以稳定成型。JSP则是因为跨平台部署一直是个问题,已经基本被淘汰,成为历史的残留物。
虽然ASP本身也有组件化的写法,但问题是其弊病太严重,无法有效兼容JS、CSS等内容,而且不利于长期的运维。
后果
Blazor是一个使用C#生成交互式客户端Web UI的框架,具有以下特点和优势:
使用C#替代JavaScript来创建信息丰富的交互式UI。
共享使用.NET编写的服务器端和客户端应用逻辑。
将UI呈现为HTML和CSS,以支持众多浏览器,包括移动浏览器。
与现代托管平台(如Docker)集成。
使用.NET和Blazor生成混合桌面和移动应用。
利用C#编写代码,摆脱JavaScript的束缚。
利用.NET生态系统的强大库。
在服务器和客户端之间共享应用逻辑。
受益于.NET的性能、可靠性和安全性。
使用开发环境(如Visual Studio或Visual Studio Code)在Windows、Linux或macOS上保持高效工作。
基于一组稳定、功能丰富且易用的通用语言、框架和工具进行开发。
关键特性
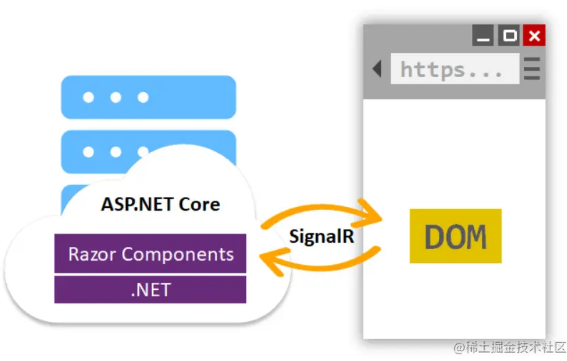
Blazor Server
Blazor Server是在ASP.NET Core应用程序中支持在服务器上托管Razor组件的技术。通过SignalR连接来处理UI的更新,这使得Blazor Server成为在服务器端实现高度交互式Web应用的理想选择。

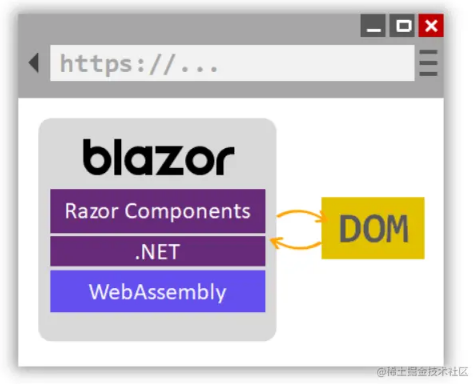
Blazor WebAssembly
Blazor WebAssembly是一种用于生成交互式客户端Web应用的Blazor技术。Blazor WebAssembly使用无插件的方式,或者通过重新编译代码为其他语言,以符合开放的Web标准。这使得Blazor WebAssembly能够在所有现代Web浏览器上运行,包括移动浏览器。

Blazor Hybrid
混合应用是一种结合本机和Web技术的应用方式。Blazor Hybrid应用将Blazor用于本机客户端应用中,Razor组件在.NET进程中本机运行,并通过本地互操作通道将Web UI呈现到嵌入式的Web View控件。这种混合模式结合了本地和Web的优势,为开发者提供更灵活的选择。
结果导向
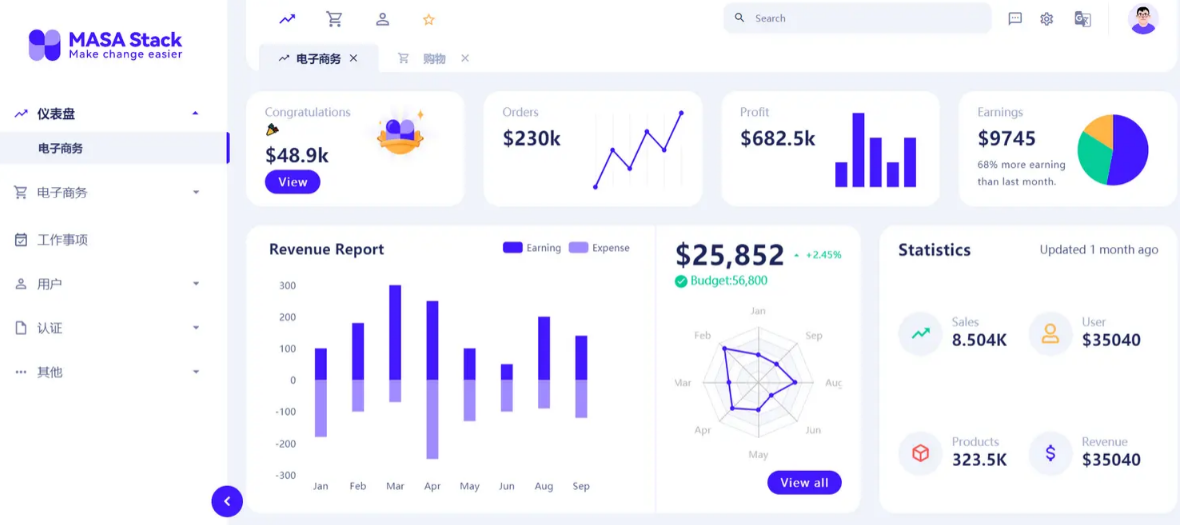
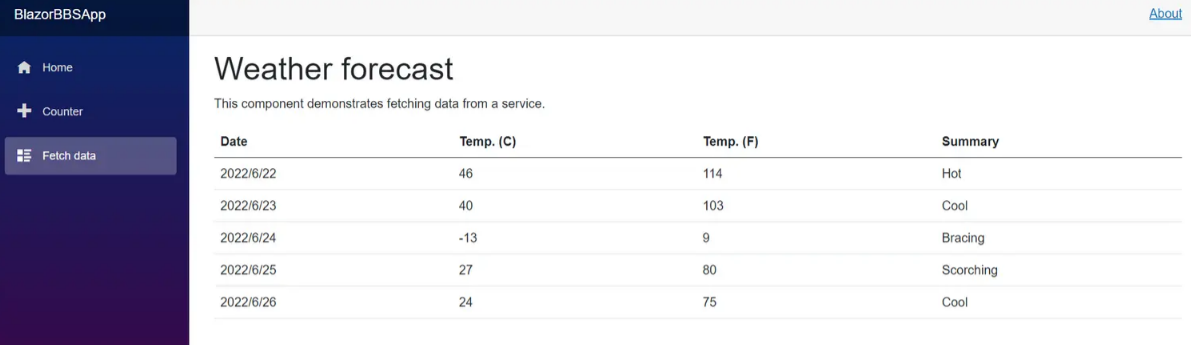
从特性角度来看,Blazor展现了卓越的发展性和出色的性能,生态系统也相当丰富。
![]()

在组件化方面,Blazor趋近于React和Vue,具有相当的扩展性。


就后期部署和负载均衡而言,Blazor与前后端的负载均衡和分布式部署完美契合。整体上,Blazor提供了一体化的VS开发环境,为开发者提供了卓越的体验。



后续展望
文章着重介绍了Blazor,并在后续计划中将详细阐述"骨骼特性化"特性设计。作者计划在BBS显示部分尝试使用Blazor,将成品及过程进行补充。管理端的选择将根据情况而定,初步考虑使用Vue处理,因为不必考虑SEO,而且已验证过的CRUD操作会节省一些成本。至于Nacos和NetCore相关过程,作者将在后续进行验证和更新,NetCore在Linux上的使用也将有所更新。BBS服务端设计也将在接下来紧锣密鼓地进行。