在掌握了一些SEO的基础知识后,当你需要对一个新的网站进行SEO优化时,如何迅速而准确地定位可能存在的问题呢?
Lighthouse工具:
使用Lighthouse工具是一种高效的方法,它能够全面评估你的网站性能、可访问性、最佳实践等方面,为你提供详尽的报告。通过仔细阅读报告,你能够快速识别并解决各种SEO问题。
Google Search Console(GSC):
GSC提供了丰富的数据和工具,帮助你监测你的网站在Google搜索中的表现。通过分析搜索分析报告、错误报告等,你能够找到关键词排名、爬虫错误等问题,以及改进的方法。
站点结构检查:
定期检查站点结构是排查SEO问题的关键步骤。确保网站有清晰的层次结构、有效的内部链接和合理的URL结构,以提高搜索引擎对网站内容的理解。
关键排查点:
在SEO优化中,还有一些其他关键的排查点,比如页面加载速度、移动端适配、内容质量等。通过关注这些方面,你能够全面提升网站在搜索引擎中的表现。
一、Lighthouse工具
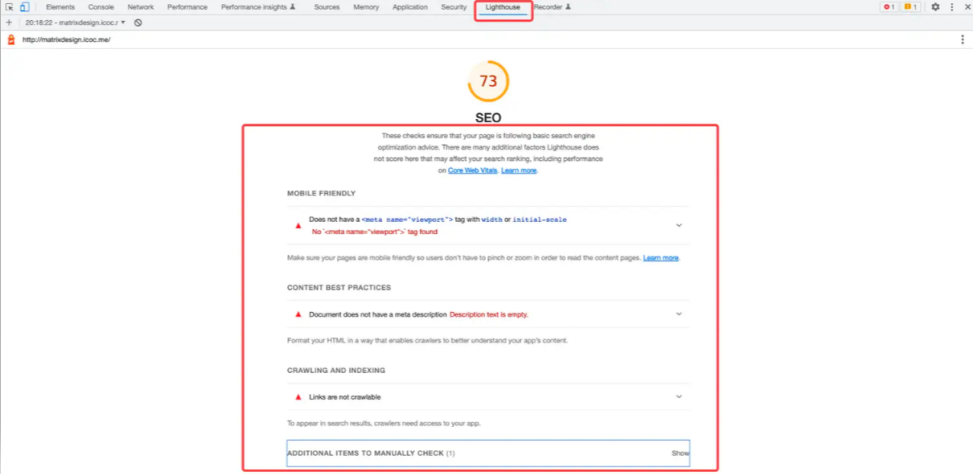
当使用Lighthouse工具进行网站性能评估时,除了全面的性能指标外,该工具还提供了一些基本的SEO建议,帮助你更好地优化网站。

全面评估:
Lighthouse通过全面的网站评估,包括性能、可访问性、最佳实践等方面,为用户提供了详实的报告。在这个报告中,你将找到一些建议,重点关注于SEO方面的改进。
性能指标优化:
Lighthouse会提供有关页面加载速度、资源优化等性能指标的建议。通过优化这些方面,不仅能够提升用户体验,还有助于提高搜索引擎对网站的排名。
关键字和元标签:
Lighthouse也关注网页的关键字使用和元标签的优化。这包括了标题标签、meta描述等元素,确保它们能够更好地反映页面内容,提高搜索引擎的识别度。
移动端适配:
SEO优化中移动端适配至关重要。Lighthouse会提供关于移动友好性的建议,确保你的网站在移动设备上表现良好。
二、Google Search Console(GSC)
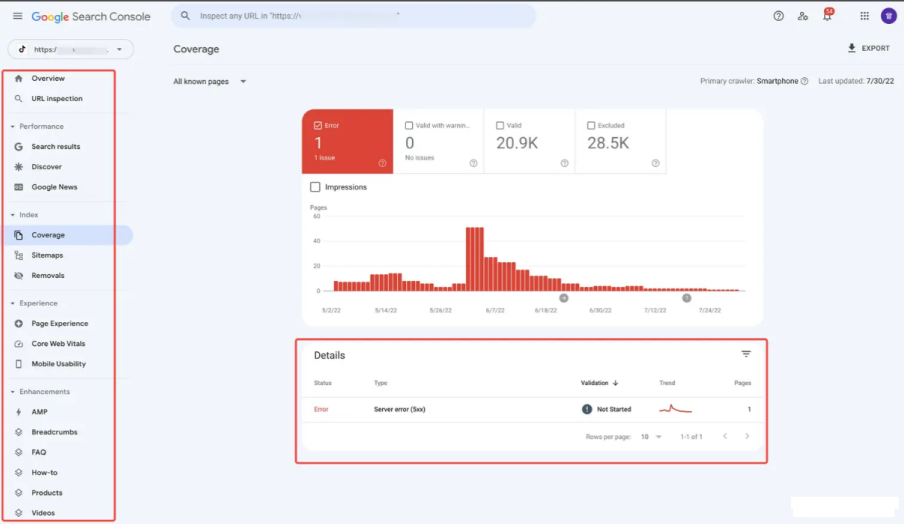
当你需要快速定位和解决网站的SEO问题时,Google Search Console(GSC)是一个强大的工具,它提供了多项功能,帮助你优化网站的性能和可见性。
链接错误检查:
GSC提供了一个链接报告,告诉你网站上存在的链接错误。这有助于确保所有页面都有正确的内部和外部链接,从而提升搜索引擎对你网站的信任度。

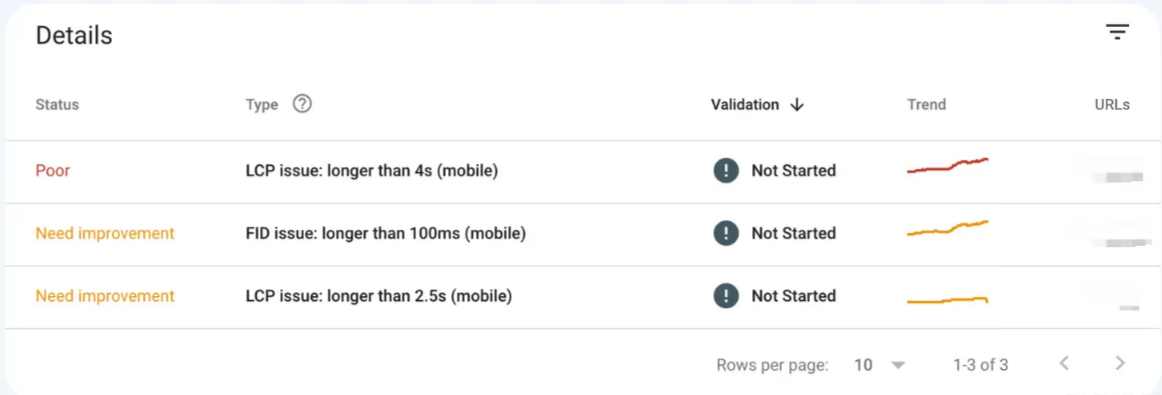
性能建议:
GSC不仅提供了SEO方面的建议,还包括了性能方面的建议。优化网站的性能可以提高页面加载速度,对搜索引擎排名有积极影响。

移动端可用性:
移动端适配对于SEO至关重要。GSC的移动端可用性报告告诉你网站在移动设备上的表现如何,以及如何改善。
其他功能项:
GSC还提供了其他有用的功能,如搜索分析、索引覆盖等,可以帮助你更好地理解搜索引擎如何处理你的网站,并提供改进的建议。

三、站点结构查询
要快速确认您的网站是否在Google搜索结果中显示,并确保特定关键字是否能够引导用户访问,您可以使用Google的Site指令。这是一个简单而有效的工具,可以帮助您检测并解决与SEO相关的问题。
检查是否在Google索引中:
使用以下查询格式在Google搜索中查找您的网站是否已编入索引。请将“example.com”替换为您的网站地址。

如果您的网站未显示在结果中,可能需要检查索引问题并采取相应的优化措施。

搜索关键字检测:
若要查看特定关键字是否能够检索到您的网站,请使用以下指令:

如果搜索未显示您的网站,可能存在延迟加载的内容,如异步JavaScript请求。这可能对SEO产生不利影响,因此建议优化这部分内容以提升搜索可见性。
通过使用Google Site指令,您可以轻松了解您的网站在搜索引擎中的表现,同时定位并解决潜在的SEO问题,提升用户发现和访问的机会。
四、关键排查点
在进行SEO优化时,除了使用工具如Lighthouse和Google Search Console,还有一些关键排查点可以帮助您确保爬虫和用户都能看到相同的网页,提高网站性能并避免常见的SEO问题。
网页一致性:
确保您向爬虫和用户呈现相同的网页,以避免可能导致排名下降的问题。
性能优化:
确保网站性能卓越,包括减少HTTP请求、控制页面大小、懒加载等措施,以提高用户体验和搜索引擎评分。
JavaScript使用:
当使用JavaScript创建网页时,确保使用<a>元素,并在网页加载时生成所有菜单项,而不是等待用户互动时生成。这有助于爬虫更好地理解您的网页内容。
HTML语义化和设计:
使用合理的HTML语义化,包括正确使用<h1>至<h6>、title等属性。良好的设计也是SEO的关键,确保网站结构清晰且用户友好。
避免SEO障碍:
避免使用Iframe、display: none、动态的内容(通过JavaScript动态生成HTML),因为爬虫可能无法正确获取这些内容。
菜单层级设计:
确保网站菜单的层级结构一般不超过3级,以保持页面的清晰度和易用性。
图片优化:
使用<img>标签而不是CSS引入图片,并为图片设置alt属性,以提供对搜索引擎更友好的图片说明。
移动设备优化:
构建适合移动设备的网站,以确保在移动搜索结果中获得更好的排名。
HTML截断检查:
查看搜索引擎收录了网站的哪些HTML部分,特别是检查是否存在HTML被截断(过大)的情况。您可以使用以下方法查看:

这将显示搜索引擎缓存的网站HTML内容,帮助您确定是否存在任何截断问题。
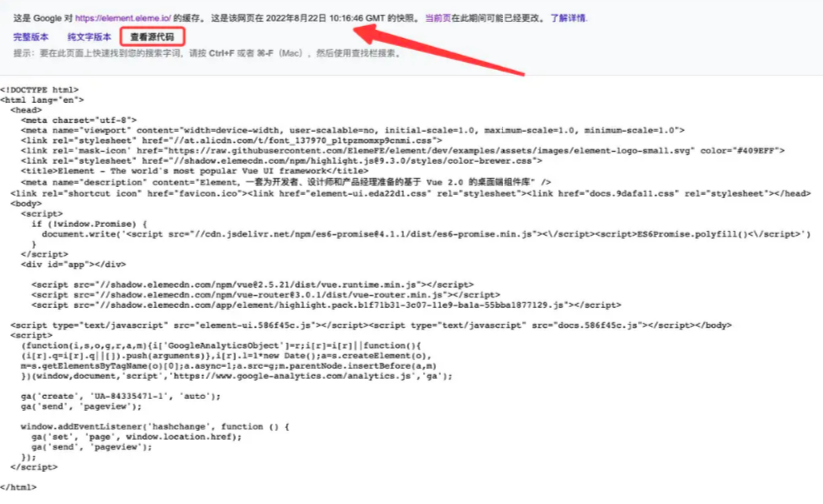
在某些情况下,您可能需要检查谷歌收录了哪些HTML部分,尤其是是否存在HTML被截断(过大)的情况。以下是一种简单的方法,通过浏览器导航栏直接查看谷歌收录的网站HTML内容。
打开浏览器:
打开您喜欢使用的任何现代Web浏览器,如Google Chrome、Mozilla Firefox或Microsoft Edge。
输入检索命令:
在浏览器导航栏中输入以下命令:

将"https://example.com"替换为您要检查的网站地址。
按Enter键:
按Enter键执行命令,浏览器将显示搜索引擎缓存的网站HTML内容。

通过这个简单的方法,您可以查看搜索引擎(谷歌)缓存了网站的哪些HTML部分。特别是,您可以确认是否存在HTML被截断的情况,以便及时采取措施解决这个问题。这有助于确保搜索引擎能够正确地索引和呈现您网站的内容。